Hueman|カスタマイズ画面
本記事ではWordPressテーマ「Hueman」のカスタマイズ画面をまとめています。

ページ内で文字検索をすると設定したい項目を探しやすいです。
macの場合:command + F
Windowsの場合:ctrl + F
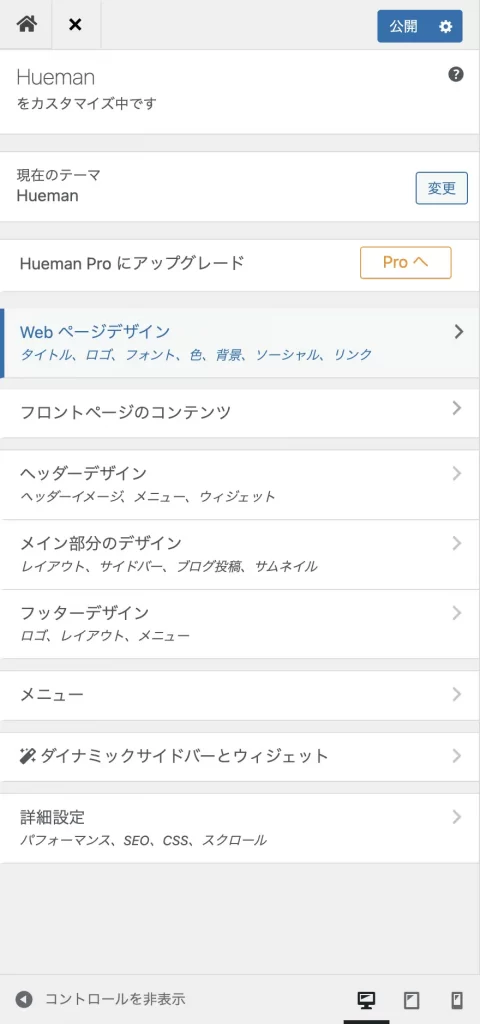
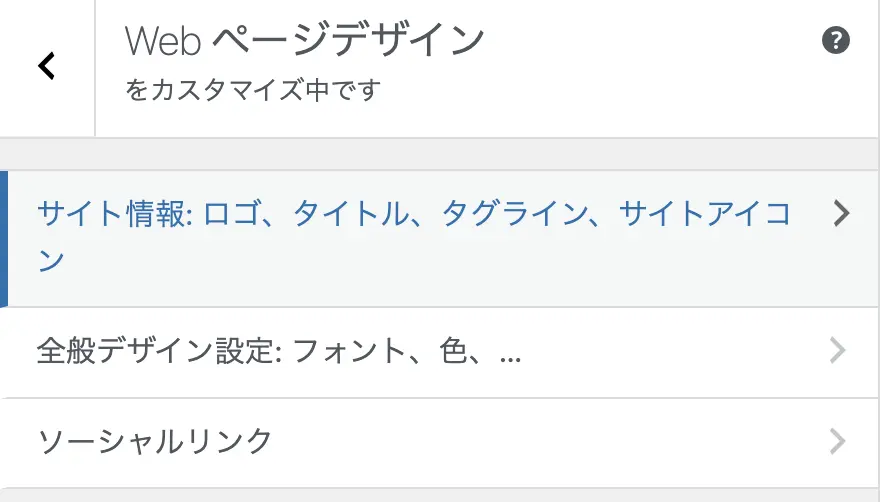
Webページデザイン

Webページデザインで設定可能な項目
- サイト情報
- 全般デザイン設定
- ソーシャルリンク
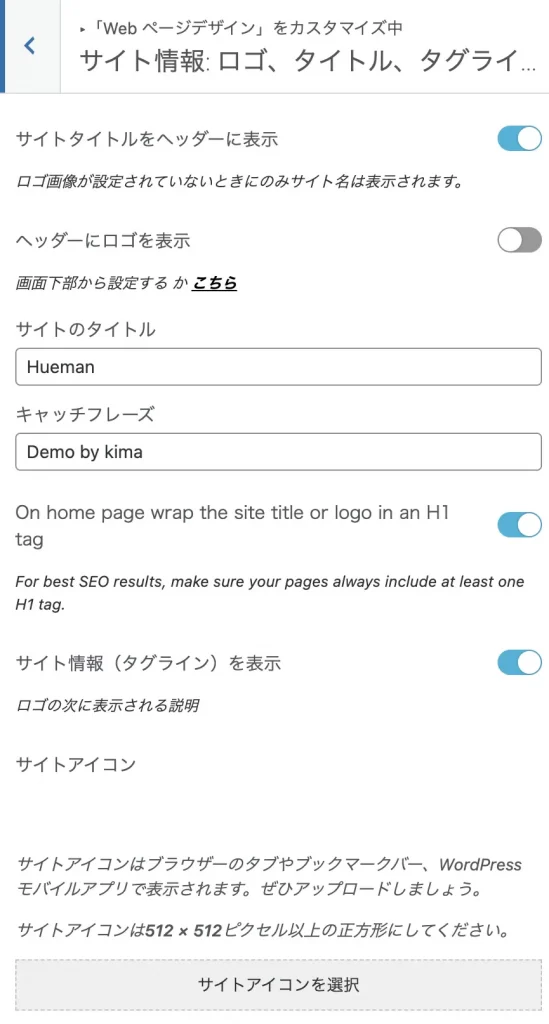
サイト情報

- サイトタイトルをヘッダーに表示
- ヘッダーにロゴを表示
- サイトのタイトル
- キャッチフレーズ
- サイトタイトル(ロゴ)にH1タグを使用
- サイト情報(タグライン)を表示
- サイトアイコンの設定
モバイルだけ別のロゴ画像を設定することもできます。
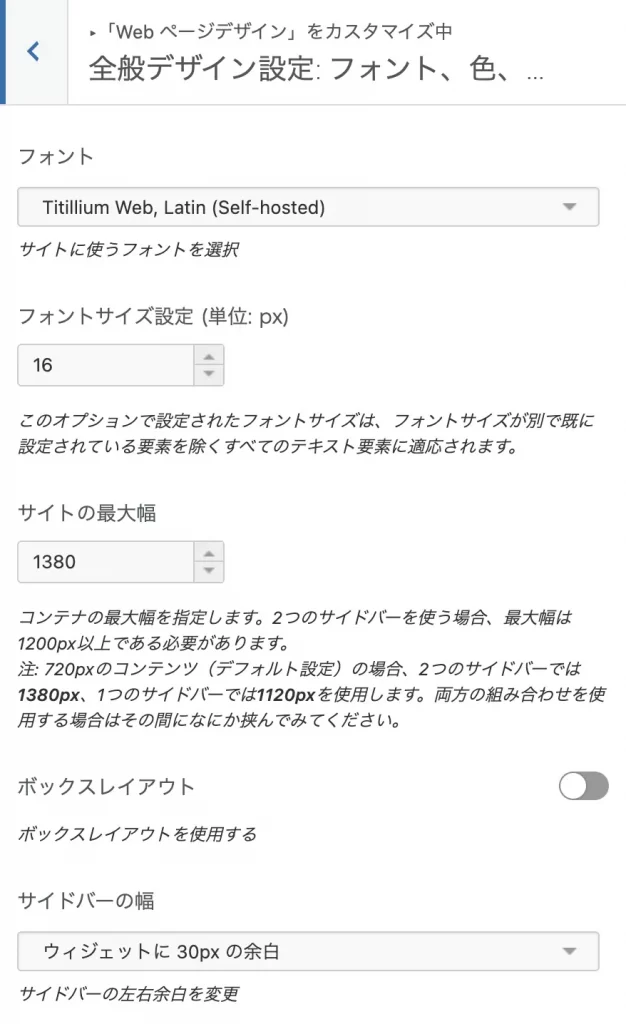
全般デザイン設定

- フォント
- フォントサイズ設定(単位:px)
- サイトの最大幅
- ボックスレイアウト
- サイドバーの幅
- ウィジェットに30pxの余白
- ウィジェットに20pxの余白
- メインカラー
- サブカラー
- 画像の角丸
- Links underlined within content(リンクにアンダーライン)
- 外部リンクの後にアイコンを表示
- 外部リンクを新しいタブで表示
- サイト全体Body背景
- 色
- 背景画像
フォントは23種類から選択可能です。デフォルトだと、Titillium Web, Latin (Self-hosted)が選択されています。
- Titillium Web, Latin (Self-hosted)
- Titillium Web, Latin-Ext
- Poppins, Latin-Ext
- Droid Serif, Latin
- Source Sans Pro, Latin-Ext
- Lato, Latin
- Raleway, Latin
- Ubuntu, Latin-Ext
- Ubuntu, Latin / Cyrillic-Ext
- Roboto Condensed, Latin-Ext
- Roboto Condensed, Latin / Cyrillic-Ext
- Roboto Slab, Latin-Ext
- Roboto Slab, Latin / Cyrillic-Ext
- Playfair Display, Latin-Ext
- Playfair Display, Latin / Cyrillic
- Open Sans, Latin-Ext
- Open Sans, Latin / Cyrillic-Ext
- PT Serif, Latin-Ext
- PT Serif, Latin / Cyrillic-Ext
- Arial
- Georgia
- Verdana
- Tahoma
サイト幅は自由に設定可能ですが、サイドバーの数に応じて幅が決まります。
| 幅 | |
|---|---|
| 2つのサイドバー | 最大幅1200px以上 |
| デフォルト(720Pxのコンテンツ)、2つのサイドバー | 1380pxを使用 |
| デフォルト(720Pxのコンテンツ)、1つのサイドバー | 1120 pxを使用 |
ボックスレイアウトを使用するをオンにするとサイドバーが下記画像のように付きます。


画像の角丸の数値を上げると、サムネイル画像や投稿画像などの全ての画像の角が丸くなります。
柔らかい雰囲気のサイトを作りたい場合は、数値を少し上げるといいでしょう。
外部リンク(例)
↑の後ろにアイコンを一括で表示できるのは便利です。
ソーシャルリンク

ソーシャルリンクの作成と整理
- 新規追加をクリック
- アイコンを選択
- ソーシャルリンクURLを入力
- 「追加する」をクリック
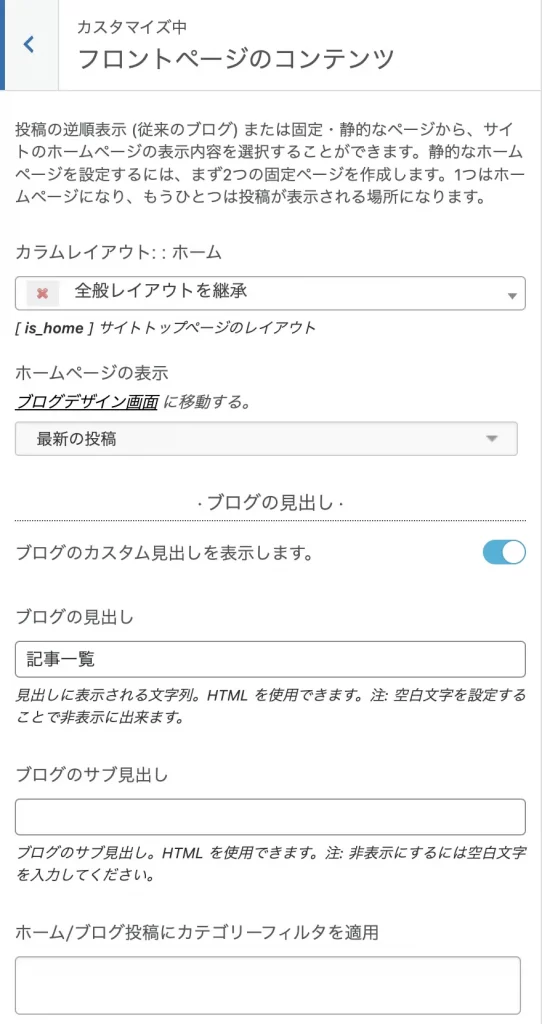
フロントページのコンテンツ

フロントページのコンテンツでは以下の設定が可能です。
- カラムレイアウト
- 全般レイアウトを継承
- 1カラム
- 2カラム(コンテンツ左、右)
- 3カラム(コンテンツ左、中央、右)
- ホームページの表示
- 最新の投稿
- 固定ページ
- カスタム見出しの表示
- ブログの見出し(例:記事一覧)
- ブログのサブ見出し
- ホーム/ブログ投稿にカテゴリーフィルタを適用
- 上記のフィールドの中をクリック、表示したい投稿カテゴリーを選択。空の場合、フィルタは非適用
- 投稿のリストデザイン
- ブログ投稿を標準のリストとして表示(テキストの横にサムネイル画像を表示)
- 投稿のサムネイルを表示
- アイキャッチ画像を元の大きさで投稿に表示
- 投稿の要約
- 概要の長さ(デフォルト34文字)
- カスタム抜粋も記入可能
- おすすめ投稿
- おすすめ投稿を一番上に表示する(ブログの上にスライドショー付きが表示)
- おすすめのカテゴリーを選択
- おすすめ投稿数
- 投稿コンテンツをすべて表示
- おすすめ投稿のスライドショーをアニメーションする
- おすすめ記事と記事一覧の両方に記事を表示
画像が見切れる場合、「アイキャッチ画像を元の大きさで投稿リストに表示」をオンにすると元の画像が表示されます。オリジナル画像のサイズが大きすぎると動作が遅くなる可能性があるので注意が必要です。
ヘッダーデザイン

- サイト情報
- ヘッダーデザイン:色とその他
- ヘッダー広告ウィジェット
- ヘッダー画像
- ヘッダーメニュー:モバイル設定・スクロール時の動作・検索ボタン
Huemanでシンプルなサイトを作成したい場合は、サイト情報でサイトのタイトル、キャッチフレーズを入力します。
ヘッダーに画像を表示したい場合、ヘッダー画像を選択、「ヘッダーバナー画像を使用する」をオンにします。
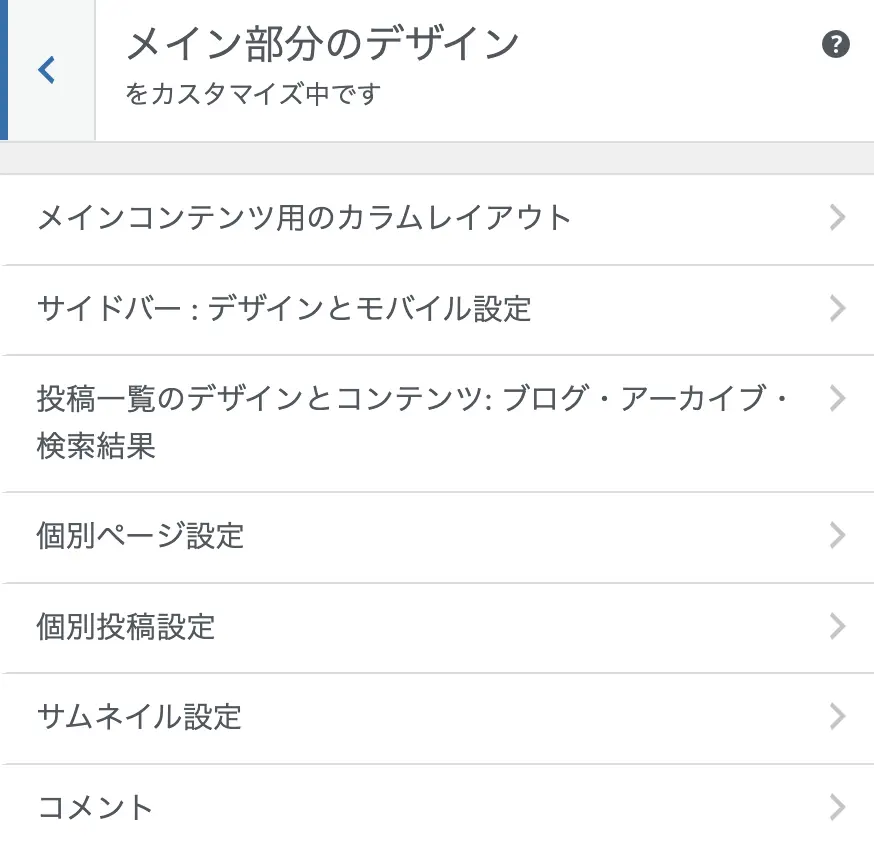
メイン部分のデザイン

- メインコンテンツ用のカラムレイアウト
- サイドバー:デザインとモバイル設定
- 投稿一覧のデザインとコンテンツ:ブログ・アーカイブ・検索結果
- 個別ページ設定
- 個別投稿設定
- サムネイル設定
- コメント
フッターデザイン

フッターデザイン:ロゴ、レイアウト
メニュー

メニューを作成可能です。
- 「メニューを新規作成」をクリック
- メニュー名
- メニューの位置を選択
- 「次」をクリック
- 「項目を追加」をクリック
- メニューに追加したいページを選択
ダイナミックサイドバーとウィジェット

- メイン
- サブ
- フッター1
- フッター2
- フッター3
- ウィジェットゾーンの作成と管理
詳細設定

- モバイル端末
- 検索結果
- パフォーマンスとSEO
- 追加CSS
- Huemanの管理者設定