Nimble Page Builder |導入方法、基本的な使い方
本記事では、ページビルダープラグイン「Nimble Page Builder 」の導入方法、基本的な使い方を解説しています。
Nimble Page Builder をインストール

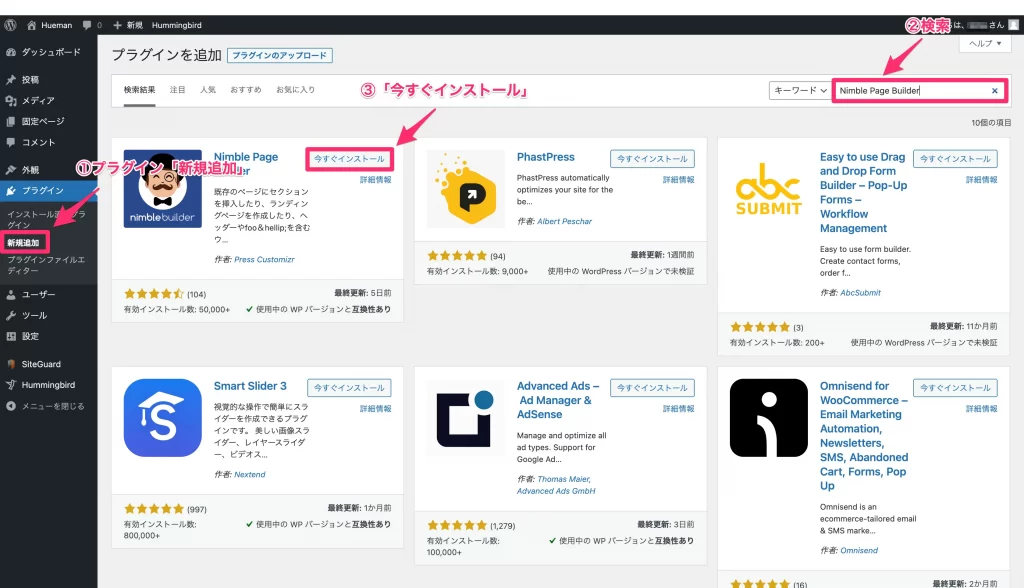
- WordPressのダッシュボードを開く
- プラグイン「新規追加」をクリック
- Nimble Page Builder を検索
- 「今すぐインストール」をクリック
- 「有効化」をクリック
Nimble Page Builder の使い方
ライブカスタマイザーを開く
編集したいページ(新規投稿)上部にある「Build with Nimble Builder」をクリック。

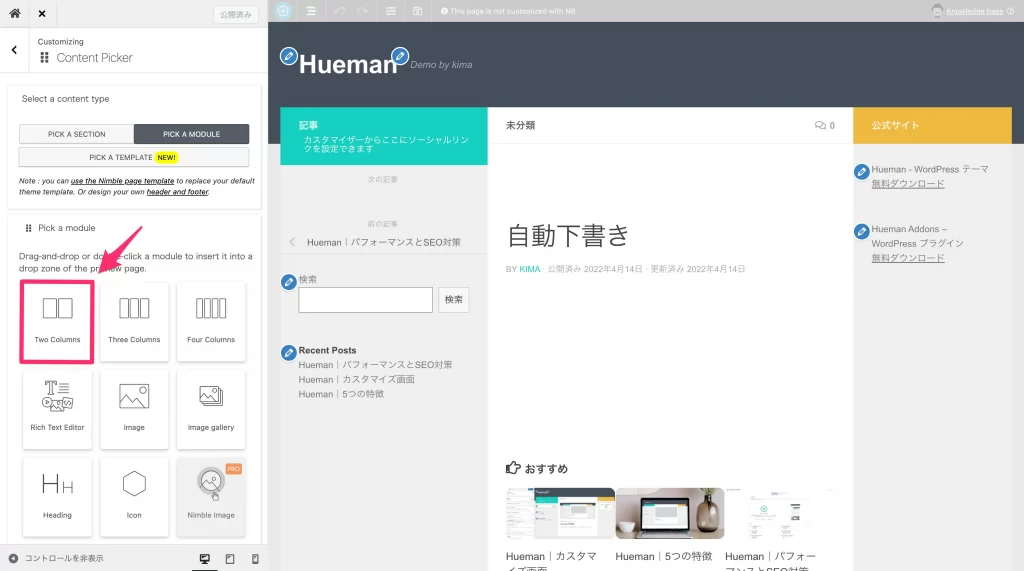
セクションやモジュールをドラック&ドロップ
コンテンツタイプを選んでドラッグ&ドロップするだけで簡単に編集が可能です。

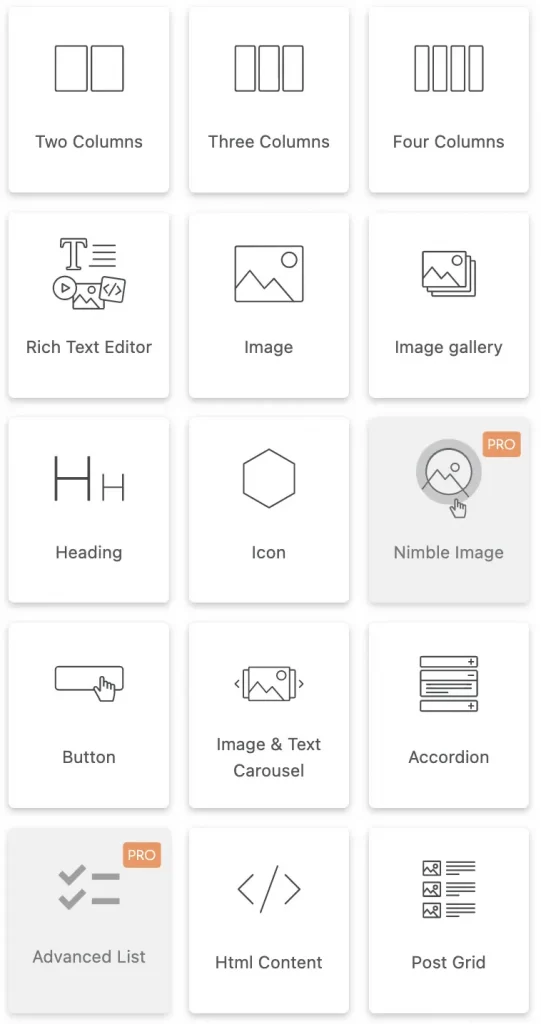
選べるコンテンツは3種類
現在選べるコンテンツタイプは3種類です。 ※2022年4月時点
- SECTION(セクション)
- MODULE(モジュール)
- TEMPLATE(テンプレート)
SECTION(セクション)

セクションを使うとWebデザイン初心者でも簡単におしゃれなページを作成できます。
また、自分で作成したセクションを保存して呼び出すことも可能です。
MODULE(モジュール)

基本的にはモジュール使ってページを作成します。
ブロックエディターでブロックを選ぶのと感覚的には近いかもしれません。
さらに自由度が高いです。
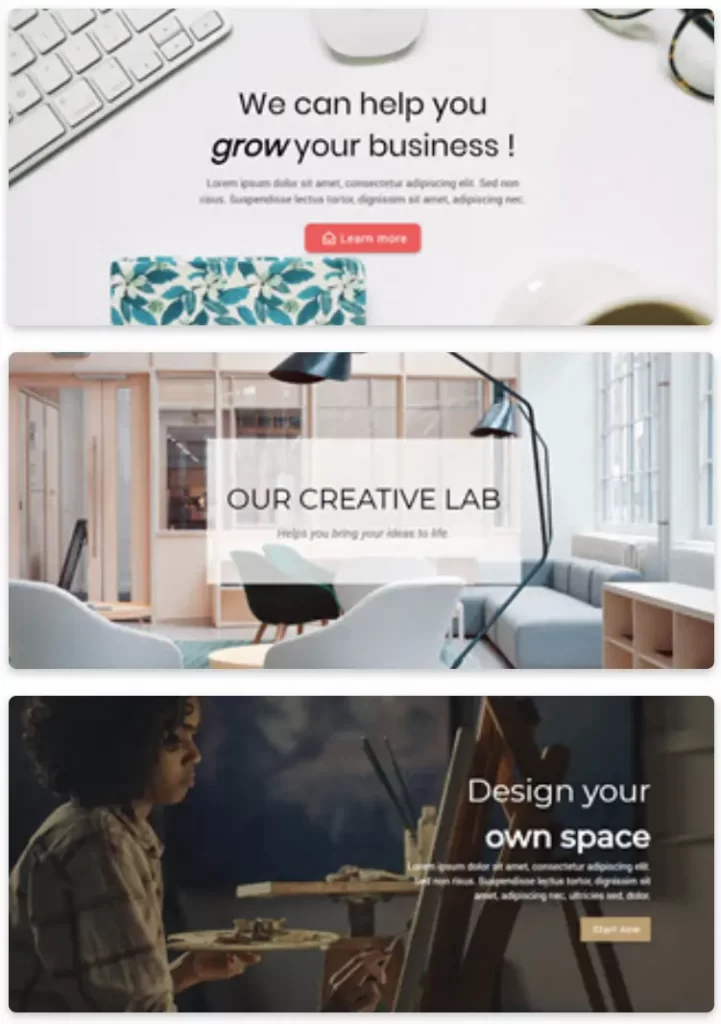
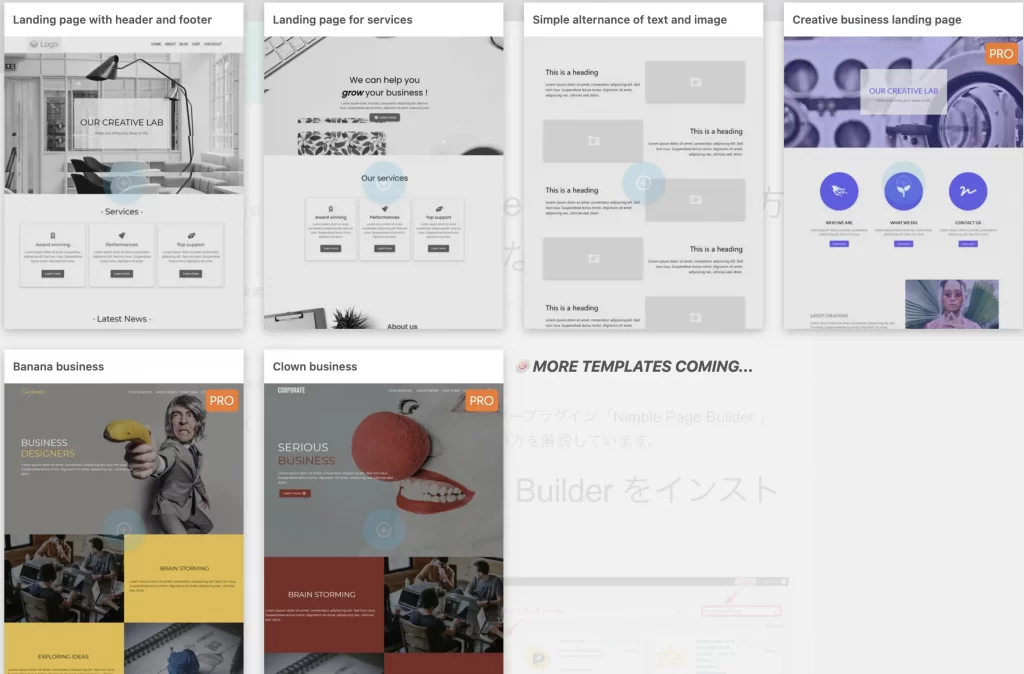
TEMPLATE(テンプレート)

テンプレートを使うと、おしゃれなページを一瞬で作成できます。
まずは形を作りたいという場合にとても便利です。
Nimble Page Builder を使う際の注意点
キャッシュプラグインを無効化する
Nimble Page Builder はキャッシュ系のプラグインを使っていると正しく作成できない場合があります。
当サイトではプラグイン「Hummingbird」が有効化の状態だと、カスタマイズ時に一部セクションが表示されませんでした。
実際に出たエラーは以下です。
キャッシュプラグインを使用しているようです。カスタマイズを行う際は、キャッシュプラグインを無効にすることをお勧めします。
カスタマイザーに出るエラー
Nimble Page Builderで作成したセクションの見本
実際に作成したセクションを紹介します。
Nimble Page Builder を使えば以下のようなデザインを素人でも簡単に作成できます。
Nimble Page Builder
ドラッグ&ドロップ
こんなセクションが簡単に作成可能!
Sample
これは見本です!
テンプレートを使えば一瞬でサイトを構築可能!