Heman|サンプルページ
WordPressテーマ「Hueman」の投稿サンプルページです。
ページビルダープラグインを使わずにブロックエディターで出来ることをまとめました。
Heman|見出し、本文のサンプル

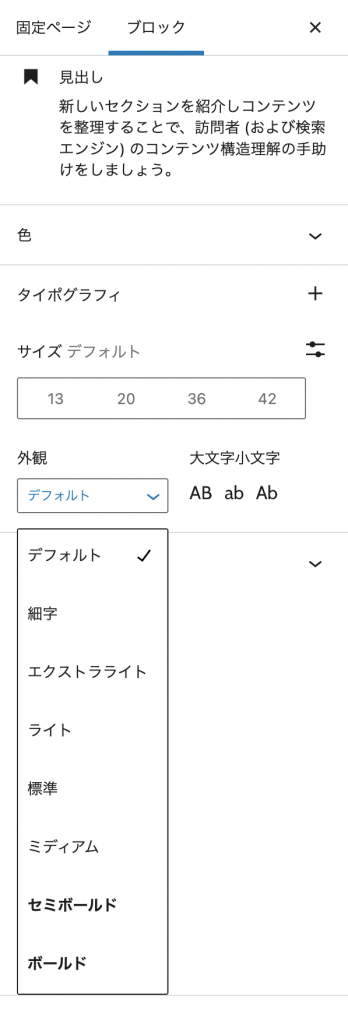
Hemanのブロックエディターで変更できるデザインは以下です。
- 色
- サイズ
- 外観
- 大文字小文字
- 文字間隔
見出し、本文、リストはとてもシンプルです。
ページビルダープラグインを使わずに好みのデザインにカスタマイズする場合、プラグインやコードの変更が必要となります。
表のデザイン
デフォルト
| サンプル | |
| サンプル |
ストライブ
| サンプル | |
| サンプル |
価格表
以下デフォルトで表示できる表です。
個人
成長するコミュニティをサポート。
- 大人1名の一般入場料と会員割引
- 特別展ごとに1枚の無料チケット
- 1年に2枚のシングルユース用ゲストパス
ファミリー
特別展示を支援。
- 大人2名の一般入場料と会員割引
- 特別展ごとに4枚の無料チケット
- 1年に4枚のシングルユース用ゲストパス
後援者
次のレベルの支援。
- 大人2名の一般入場料と会員割引
- 特別展ごとに5枚の無料チケット
- 1年に6枚のシングルユース用ゲストパス
Heman|独自のブロックのサンプル

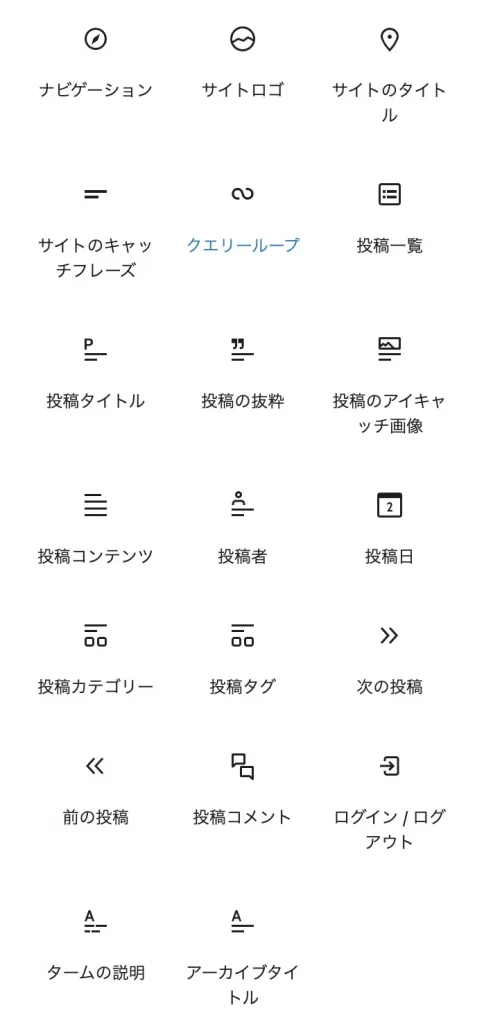
Hueman独自のブロックは以下です。
- ナビゲーション
- サイトロゴ
- サイトのタイトル
- サイトのキャッチフレーズ
- クエリループ
- 投稿一覧
- 投稿タイトル
- 投稿の抜粋
- 投稿のアイキャッチ画像
- 投稿コンテンツ
- 投稿者
- 投稿日
- 投稿カテゴリー
- 投稿タグ
- 次の投稿
- 前の投稿
- 投稿コメント
- ログイン/ログアウト
- タームの説明
- アーカイブタイトル
特に便利な機能は以下です。
ナビゲーション
本文にメニューを表示することが可能です。
サイトロゴ、タイトル
サイトロゴ、タイトルのブロックを瞬時に作成可能です。
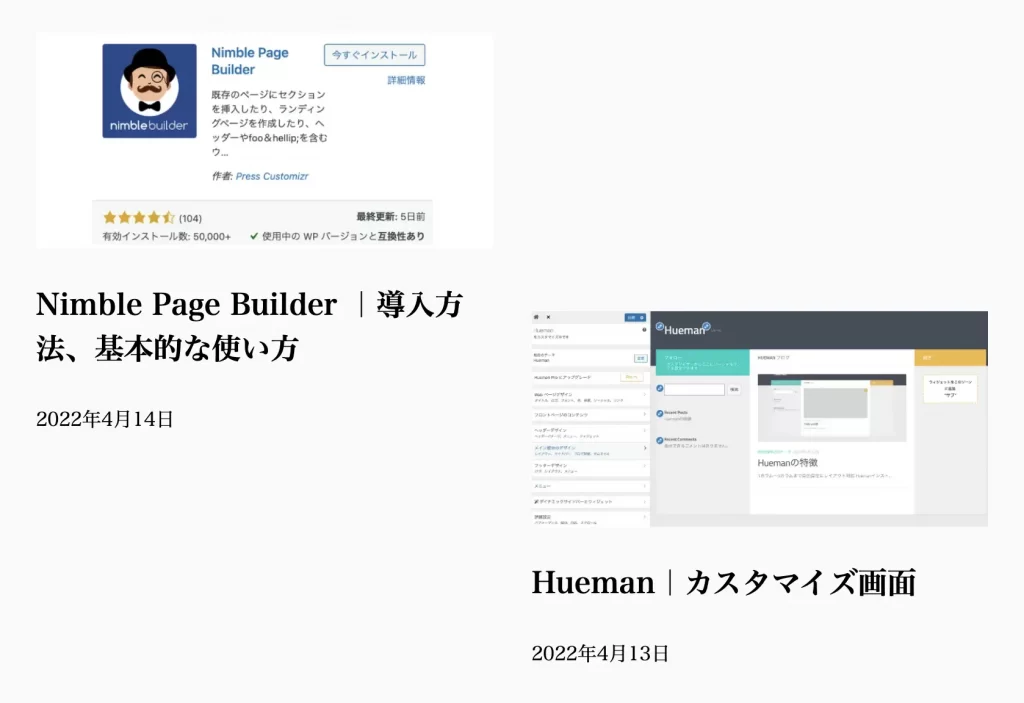
クエリーループ
クエリーループは、異なるクエリーパラメータやビジュアル構成に基づいて投稿タイプを表示できる、高度なブロックです。
表示できる投稿リストは以下です。
- 標準
- 左に画像
- 小さな画像とタイトル
- グリッド
- 大きなタイトル
- オフセット

まとめ
この記事では、WordPressテーマ「Hueman」のサンプルページを紹介しました。
Humeanのブロックエディターで出来ることは限られています。
そのため、デザイン性の高いページを作りたい場合、ページビルダープラグインの導入が必要と言えるでしょう。