「Cocoonの吹き出しの画像が出ない」とお困りの方もいらっしゃるのではないでしょうか。今回、Cocoomの吹き出し機能の設定方法、使い方を画像付きで分かりやすく解説していきます。

 kima
kimaSAMPLEの男性はどこ?
目次
Cocoonで吹き出しのサンプル画像が表示されない時の対処法


Cocoonで吹き出しのサンプル画像が表示されないのはアイコン画像のURLが異なるからです。
アイコン画像のパスを変更すると表示できます。
Cocoonの吹き出し機能の設定方法
Cocoonの吹き出しは画像を入れなくても使えますが、見栄えがいまいちです。
まずは画像をアップロードしましょう。
STEP
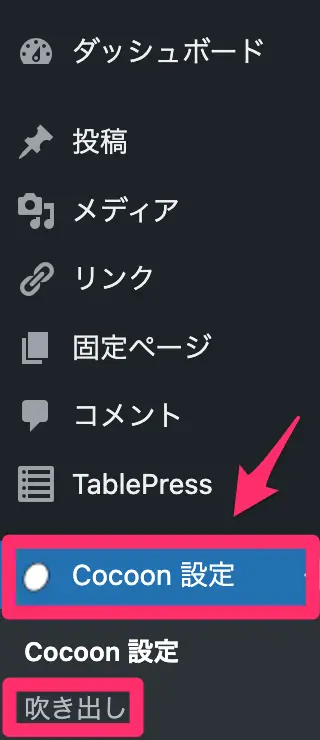
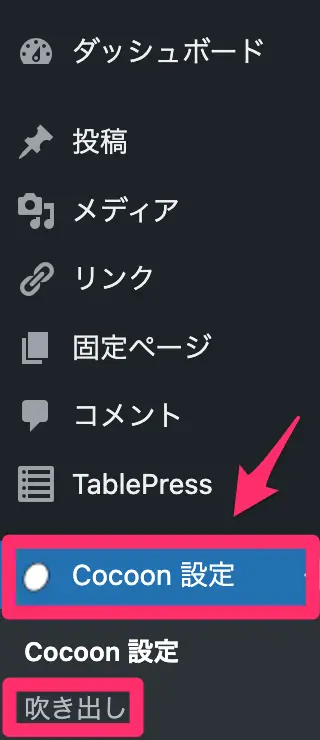
Cocoon設定の吹き出しをクリック


- WordPressの管理画面を開く
- Cocoon設定
- 吹き出しをクリック
STEP
新規追加をクリック


※サンプルが出ますが、画像が表示されません。(2022年3月時点)
STEP
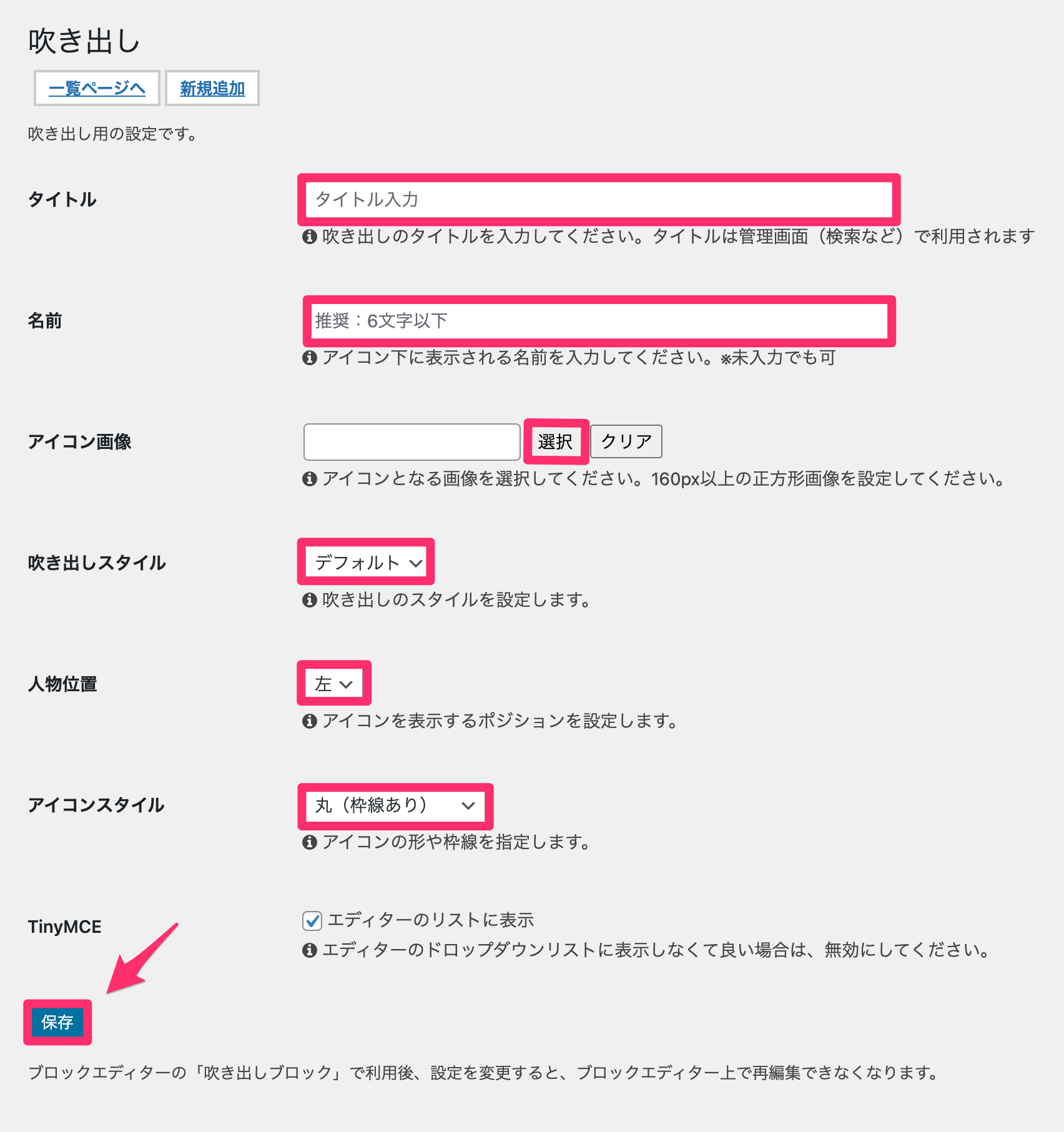
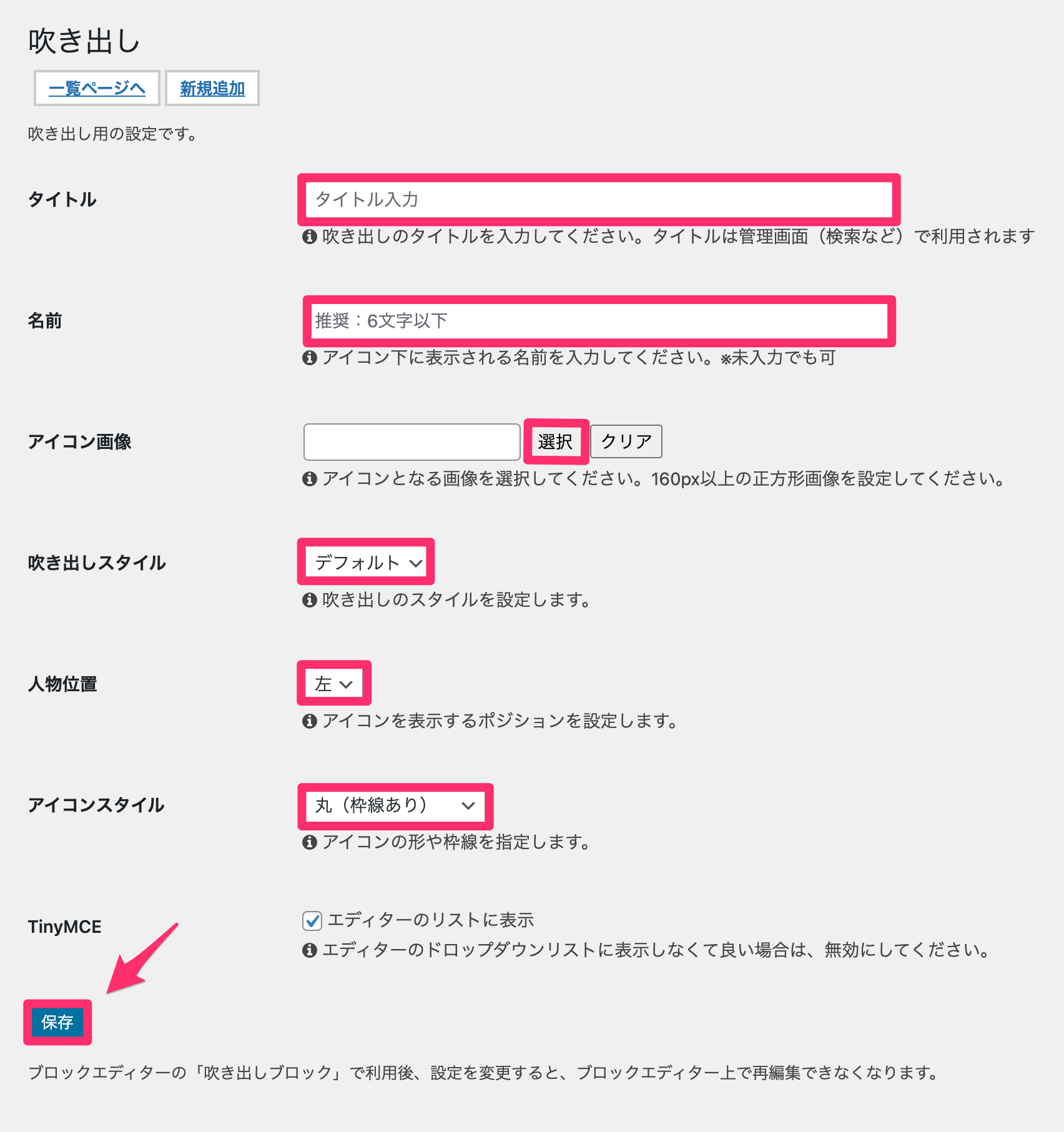
吹き出しの設定


- タイトルを入力
- 名前を入力(任意)
- アイコン画像を選択
- 吹き出しスタイルを選択
- 人物位置を選択
- アイコンスタイルを選択
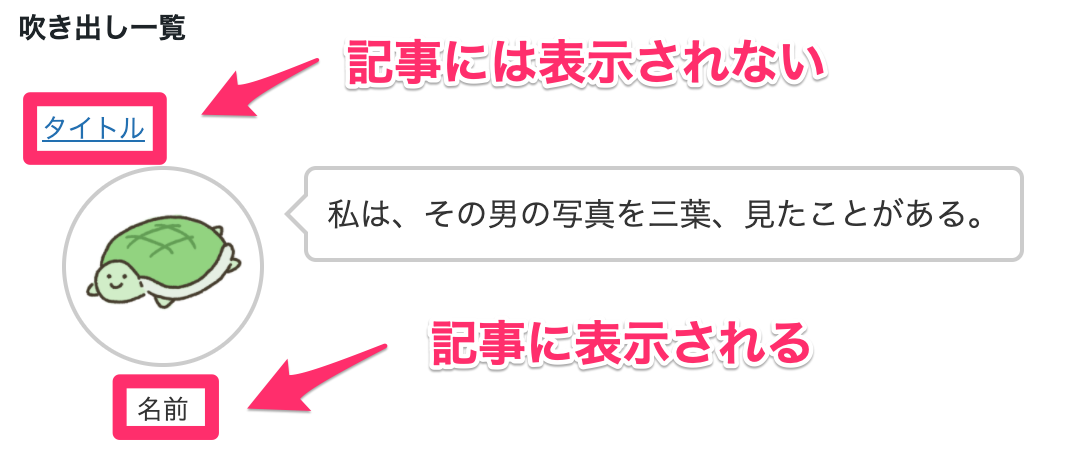
- タイトルと名前の違いは?
-
タイトルは投稿者向けの表示、名前は読者向けの表示です。具体的な違いは以下の通りです。


タイトル 名前 記事 表示されない 表示される 記事投稿画面 吹き出し選択時に表示される 表示されない 吹き出し設定の検索 表示される 表示されない
Cocoon吹き出し機能の使い方
設定が終わったら投稿画面を開いて実際に使ってみましょう。
STEP
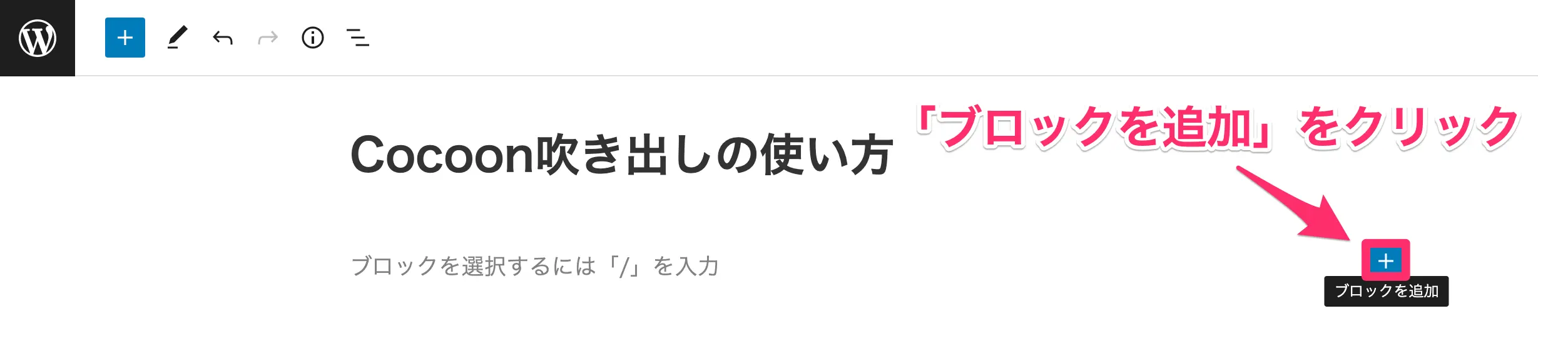
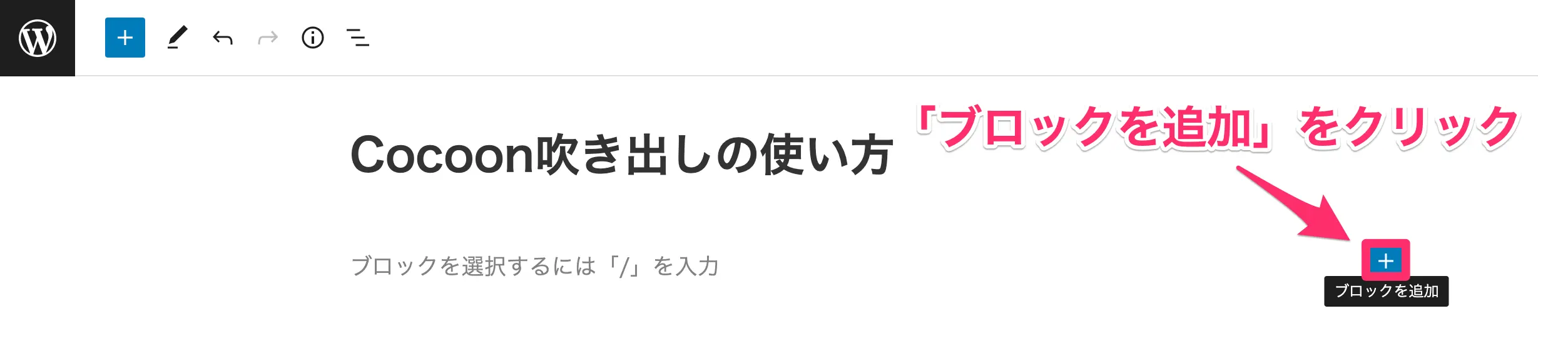
「ブロック追加」をクリック


STEP
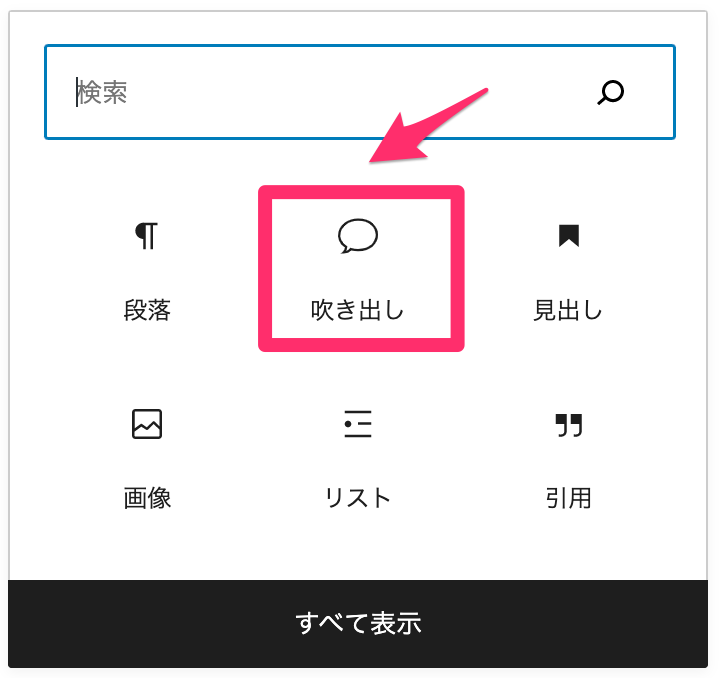
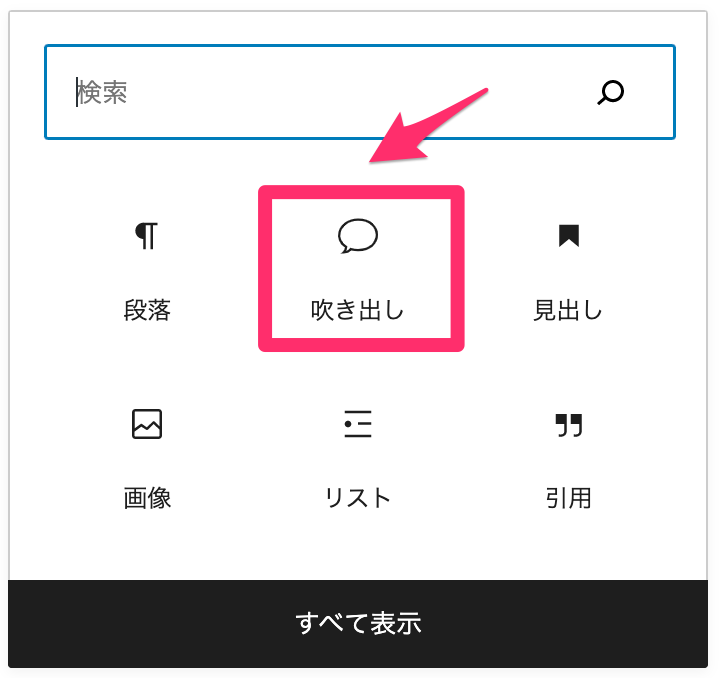
吹き出しを選択


表示されない場合、「吹き出しで検索」もしくは「すべて表示」から吹き出しを選択します。
STEP
(右上のボタンをクリック)


表示されない場合、右上のをクリックします。
STEP
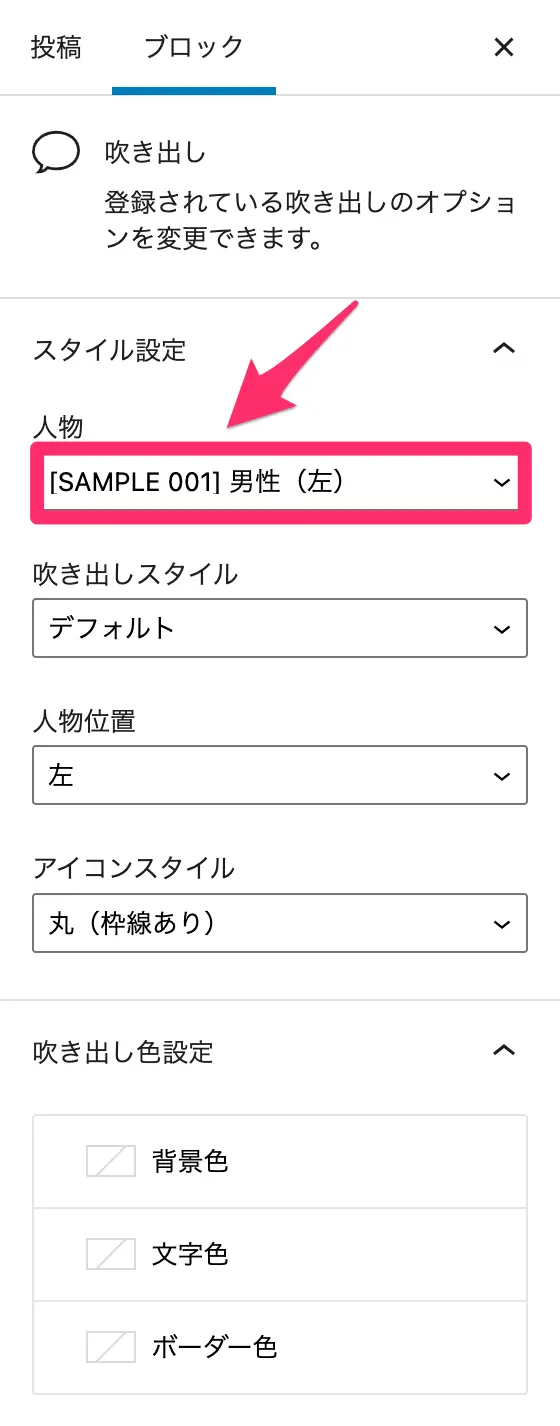
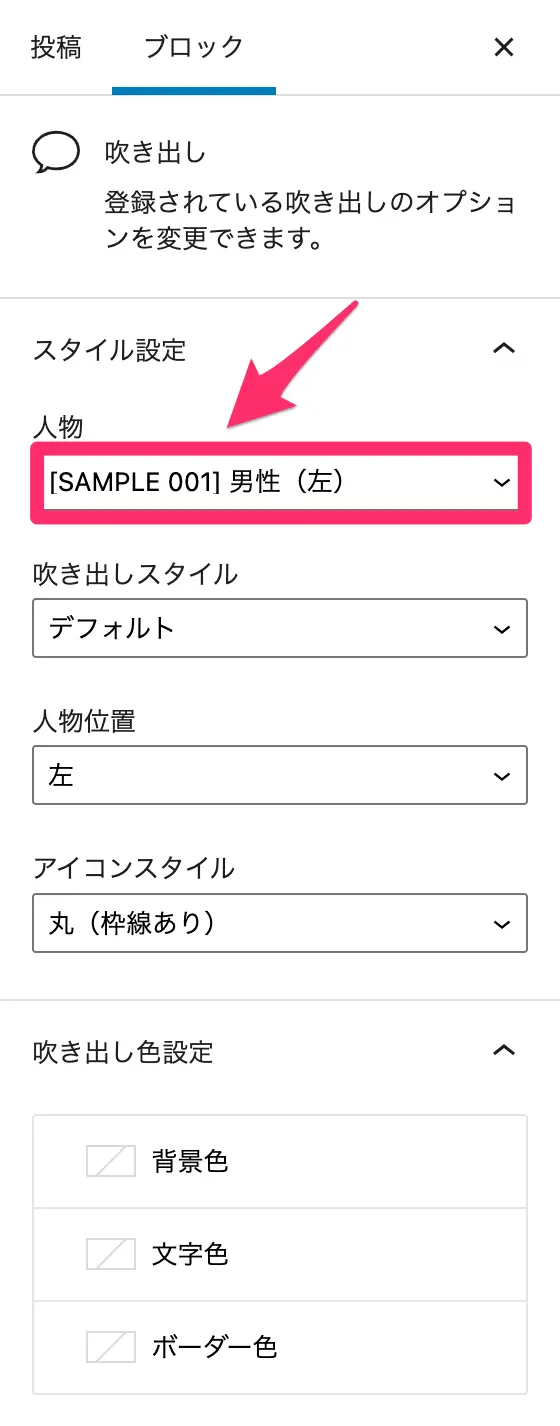
人物から設定したタイトルを呼び出す


位置やスタイルなどは適宜変更可能です。
- 設定したタイトルを呼び出す
- 吹き出しのスタイルを選択
- デフォルト
- フラット
- LINE風
- 考えごと
- 人物位置を設定
- 左
- 右
- アイコンスタイルを設定
- 四角(枠線なし)
- 四角(枠線あり)
- 丸(枠線なし)
- 丸(枠線あり)
- 吹き出しの色を設定
- 背景色(31色)
- 文字色(31色)
- ボーダー色(31色)
アイコン画像はどこで手に入れる?
【PR】サービスを探す
無料だといらすとや、有料だとココナラなどで発注するのが定番です。
Canvaなど無料でも使えるグラフィックデザインツールで自作するのも良いでしょう。



今回は以上です。
あわせて読みたい




【WordPress】画像ファイル形式はどれが最適?メリット・デメリット
今回は、WordPressで使える画像ファイル形式の種類、それぞれのメリット・デメリット、主な用途を紹介します。 画像のファイル形式は、JPEG、PNG、GIF、WebP、SVG、PND…