SWELLの見出しデザインのサンプルを紹介。見出しの変更方法と使い方も解説しています。
見出しを「おしゃれなデザイン」「シンプルなデザイン」「可愛いデザイン」に変えたいという方の参考になれば幸いです。
SWELL|見出しのデザイン特徴
- テキスト色、背景色は自由に変更できる
- 全体的にシンプルなデザイン
- 2種類の見出しを簡単に呼び出せる
- 見出しの背景に画像を設定したり、おしゃれなデザインも簡単に作れる
見出し2、見出し3、見出し4、見出し5、見出し6と順番に紹介していきます。
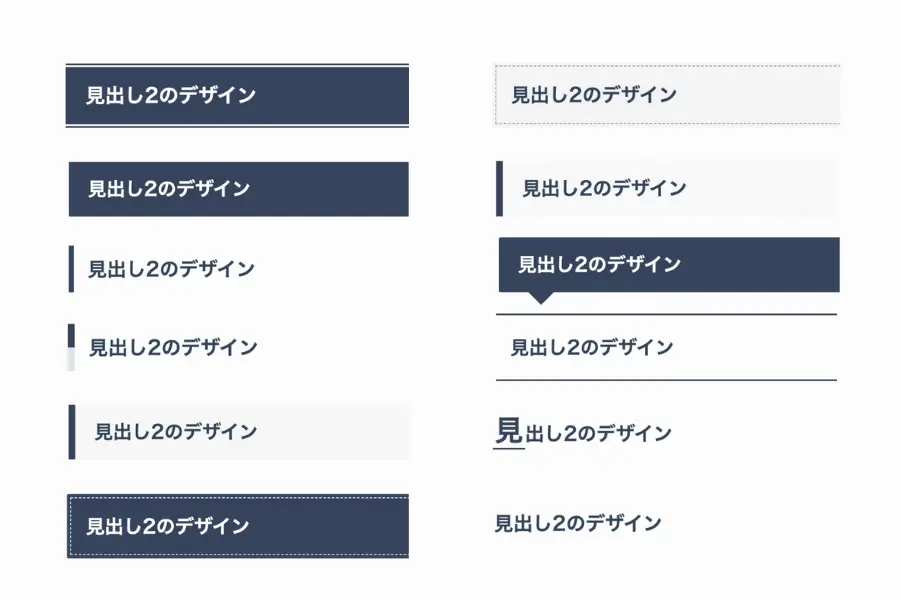
SWELL|見出し2のデザイン

SWELLの「見出し2」は下記デザインに変更可能です。
- 帯
- 塗り潰し
- 左に縦線
- 左に2色のブロック
- 付箋風
- 付箋風ストライプ
- ステッチ
- ステッチ(薄)
- ふきだし風
- 上下に線
- 1文字目にアクセント
- 装飾なし
見出し2は全部で12種類あり、どれもシンプルで使いやすいです。
可愛いデザインにしたい場合は、「左に2色のブロック、付箋風、ステッチ、ふきだし」などが良さそうです。
見出し3のデザイン

SWELLの「見出し3」は下記デザインに変更可能です。
- 2色の下線(メイン・グレー)
- 2色の下線(メイン・薄メイン)
- 下線(メインカラー)
- 下線(グラデーション)
- 下線(ストライブ)
- 左に縦線
- 左に2色のブロック
- 装飾なし
見出し3は全8種類。
こちらも全体的にシンプルなので、見出し2とも統一感があります。
可愛いデザインにしたい場合は「左に2色のブロック、ストライブ」が良さそうです。
見出し4のデザイン
SWELLの「見出し4」は下記デザインに変更可能です。
- 左に縦線
- チェックアイコン
見出し5のデザイン
見出し5のデザインです。
WordPressの機能でサイズを変えたり、外観を変えたりすることは可能です。
見出し6のデザイン
見出し6のデザインです。
同じく、WordPressの機能でサイズを変えたり、外観を変えたりすることは可能です。
SWELL|セクション見出し
セクション見出しは、デフォルトだと中央に表示されます。テキスト色や背景色、外観を変更することは可能ですが、前述した見出しのようなデザイン性はありません。
シンプルなサイトやページを作成する時に便利です。
SWELL|フルワイドブロック使うと
見出しがおしゃれに!
フルワイドブロックを使えば、見出しの背景に画像を設定することができます。
パラドックス効果をつけてスクロールした際にも印象に残りやすい見出しを作ることも可能です。
- フルワイドブロックを呼び出す(/fullもしくは+ボタン)
- 画面右側ブロック「背景画像の設定」で画像をメディアから選択
- 画像上の見出しに文字入力
SWELL|見出しのデザイン変更方法
SWELL見出しのデザインは、「カスタマイザーの投稿・固定ページ」から変更することが可能です。
(2023年1月時点)
デザインを変更する方法
以下、デザイン変更手順です。
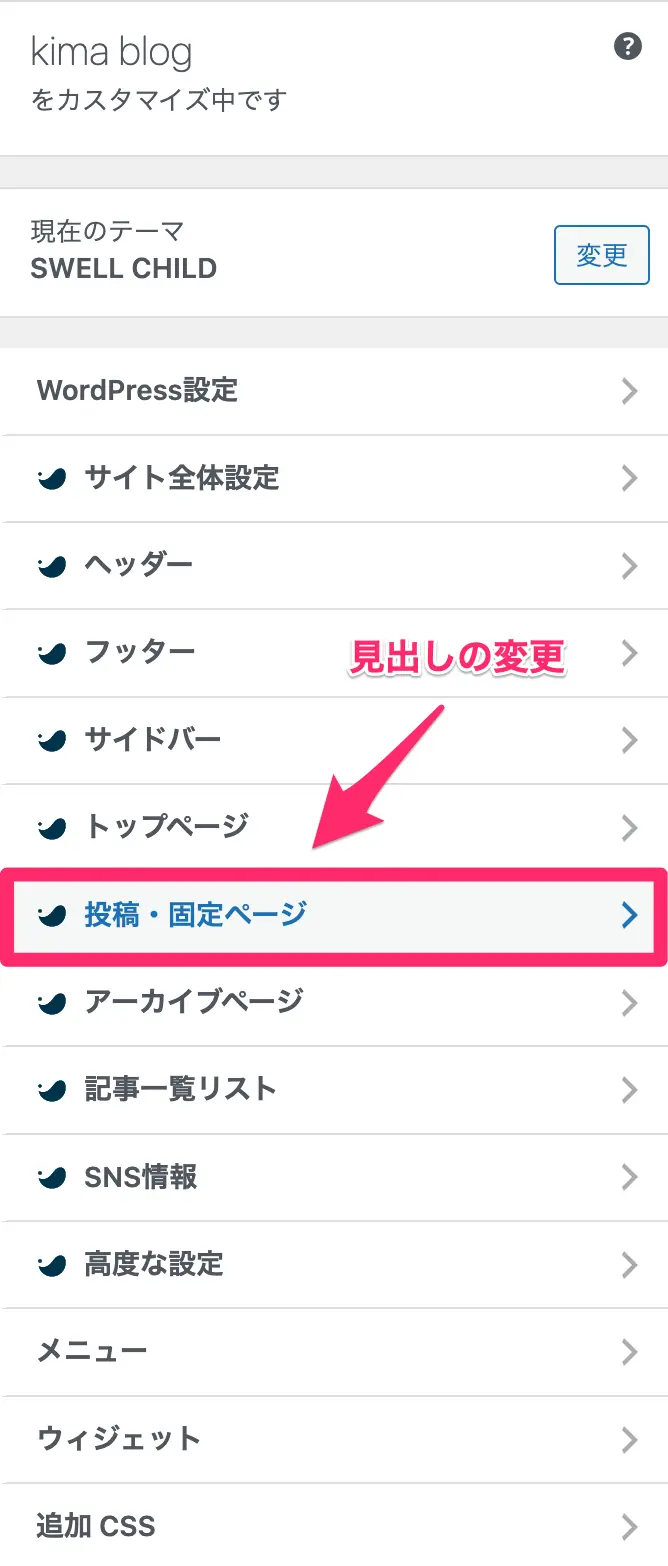
STEP1:投稿・固定ページ

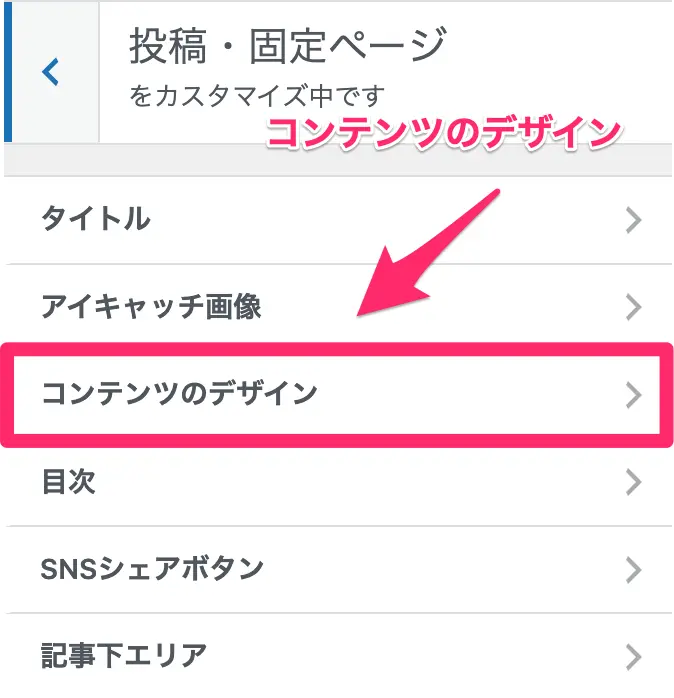
STEP2:コンテンツのデザイン

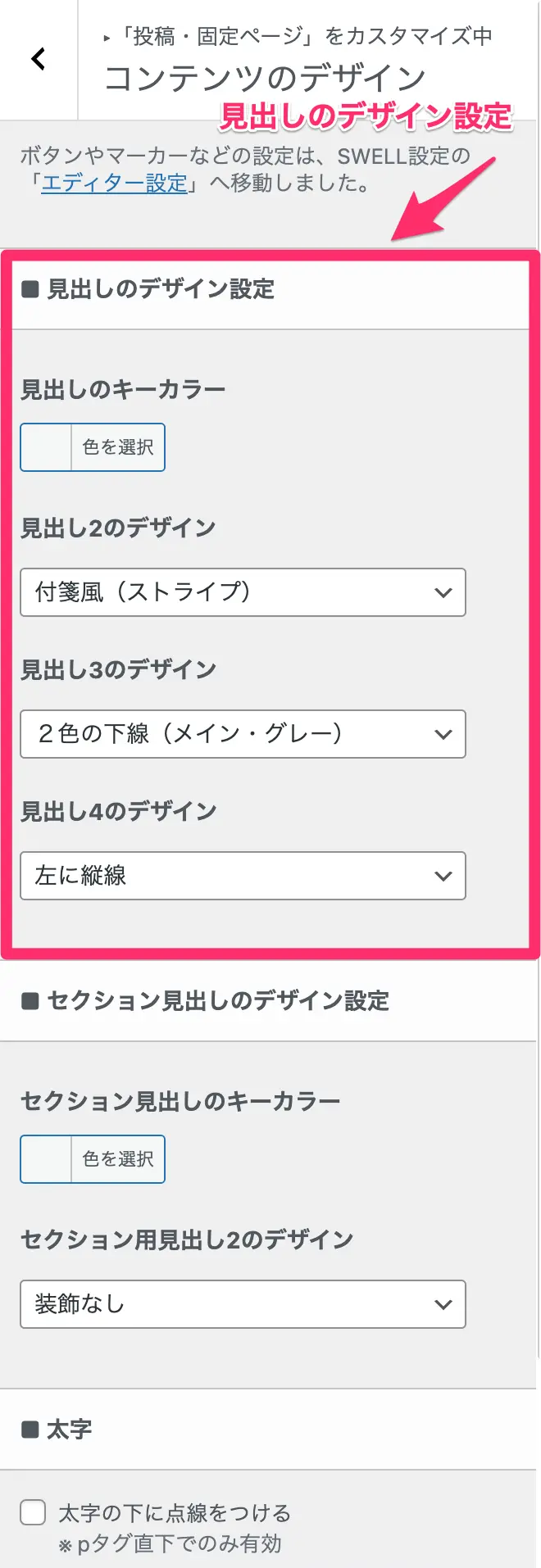
STEP3:見出しのデザイン設定

変更可能な項目
SWELL見出しのデザイン設定では、
SWELL|見出しの使い方
SWELLでスムーズに見出しを呼び出すには、英数字で「/(スラッシュ)」を入力し、「見出し」を選択します。
記事を書くスピードを短縮できるので、ぜひ使ってみてください。
- /と入力
- 見出しを選択

ページ右側のブロックで「デフォルト」と「セクション用」を切り替えることができます。デフォルトはカスタマイザーでデザインを変更可能なのに対して、セクション用はページ中央部にシンプルに表示されます。
















