今回は、WordPressで使える画像ファイル形式の種類、それぞれのメリット・デメリット、主な用途を紹介します。
画像のファイル形式は、JPEG、PNG、GIF、WebP、SVG、PND、TIFF、PSDなど数多くあるため、「違いがよく分からない」という方も多いのではないでしょうか。
画像の種類によっては綺麗に見えますが、ページスピードが遅くなり読者の離脱率が上がるため目的によって使い分けが必要です。

画像・画質を紹介しながら紹介していきます。
※本記事はデザイン関連のサイトを参考に作成しました。
画像のファイル形式の種類と特徴
まず最初に、画像のファイル形式にはどんな種類があるのか紹介します。
JPEG画像


| 拡張子 | .jpg / .jpeg |
| 形式 | ラスタ形式、圧縮画像(不可逆) |
| メリット | データ容量が小さい、カラー |
| デメリット | 画像の圧縮を繰り返すと劣化していく |
| 主な用途 | 写真の保存、Webサイト |
JPEG画像とは、JPEG形式で圧縮された画像ファイルのこと。一般にジェイペグと読みます。
一般的なWebサイトでよく見かける形式で汎用性が高いです。
PNG画像


| 拡張子 | .png |
| 形式 | ラスタ形式、圧縮画像(可逆) |
| メリット | 綺麗、透過処理が可能 |
| デメリット | データ容量が大きい |
| 主な用途 | グラデーションをつけたイラストやグラフ、アイコン |
PNGとは、Webで使うために誕生した画像ファイルのこと。一般にピングもしくはピンと呼ばれます。
以下どちらにも可能なため、グラデーション画像にも境目のくっきりとしたアイコンにも使用可能です。
- 8bit
- 256色使える形式
- 24bit
- フルカラー(1677万色)
GIF画像


| 拡張子 | ラスタ形式、.gif |
| 形式 | 圧縮画像(可逆) |
| メリット | 綺麗、カラー、透過処理が可能 ※半透明は不可 |
| デメリット | データ容量が小さい |
| 主な用途 | アニメーション可能 |
GIF画像は、PNGと同様にWebで使うために開発された画像ファイルです。一般にジフと呼びます。
最大256色で容量が小さく、GIFアニメというアニメーション表現も可能です。
WebP画像


| 正式名称 | WebP |
| 拡張子 | ラスタ形式、.webp |
| 形式 | 圧縮画像(不可逆) |
| メリット | データ量がかなり小さい、透過処理が可能 |
| デメリット | 一部のブラウザで非対応、アニメーション可能 |
| 主な用途 | Webサイト |
WebPは、Googleが開発している画像ファイル形式です。ウエッピーと呼ぶと記載があったようですが、現在削除されたようです。
高圧縮でページスピードが上がるため、Googleが推奨している画像形式です。
極力プラグインを入れたくないという場合、Squooshを使うとクリック&ドロップするだけで簡単に変換が可能です。
SVG画像
| 正式名称 | Scalable Vector Graphics |
| 拡張子 | ベクタ形式、.webp |
| 形式 | 圧縮画像(不可逆) |
| メリット | データ量がかなり小さい、透過処理が可能 |
| デメリット | 一部のブラウザで非対応、アニメーション可能 |
| 主な用途 | Webサイト |
SVG画像は、画像を点の集合で表現するのでなく、複雑な計算式で色や曲線を表現しています。
JPEGやPNGと違い大きさを変えても画像が荒くなりません。
WordPressでは標準でサポートがないので、Safe SVGなどプラグインのダウンロードもしくはfunctions.phpにメディアライブラリーへアップロードを許可するファイル形式を追加する必要があります。
SVGはセキュリティー上の問題も指摘されているので、リスクを理解して上で利用してください。
WordPressで最適な画像のファイル形式は?
ページスピードを考えるとWebPが最適
WordPress標準で使える最も綺麗な画像形式はPNGです。
しかし、PNGは容量が大きいため、ブログの吹き出しやSNSのアイコンなど用途は限定した方が良いかもしれません。
記事内の画像やアイキャッチ画像は、SEO対策でページスピードを意識するとGoogleが推奨しているWebPが最適と言えるでしょう。
WebPに変換するプラグイン
ここまで読んだサイト運営者でWebPに変換しようと考えた方も多いのではないでしょうか。
とはいえ、記事数が多い方だと1枚ごと変換するのは現実的ではないですよね。
そんな時は、WebP Converter for Mediaを使うと楽です。
標準的なフォーマットであるJPEG、PNG、GIFの代わりにWebPとAVIFに変換することで、Webサイトを高速化してくれます。
他運用サイトで半年程度使っていますが、今のところ全く問題ないです。 ※2022年3月時点



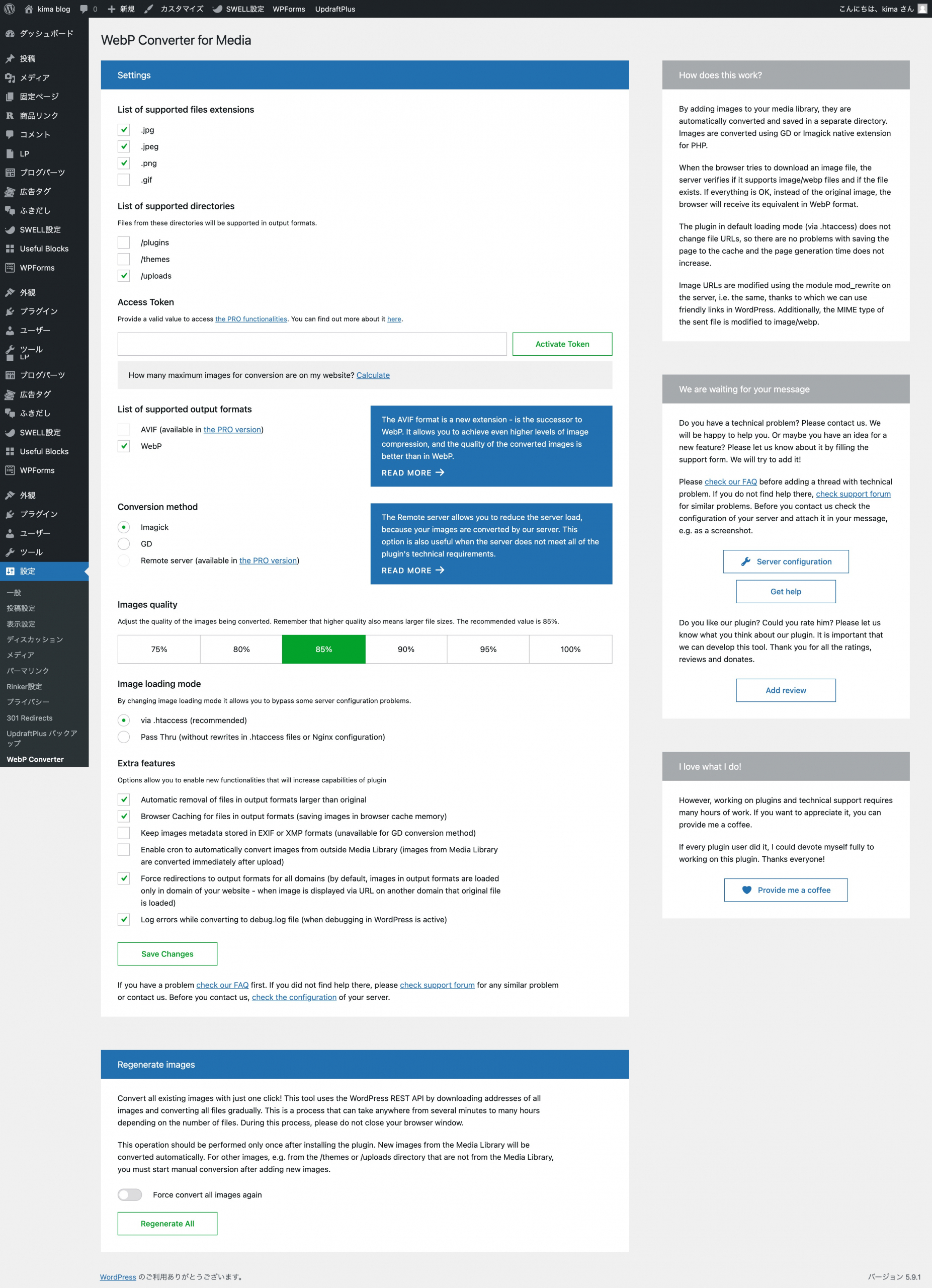
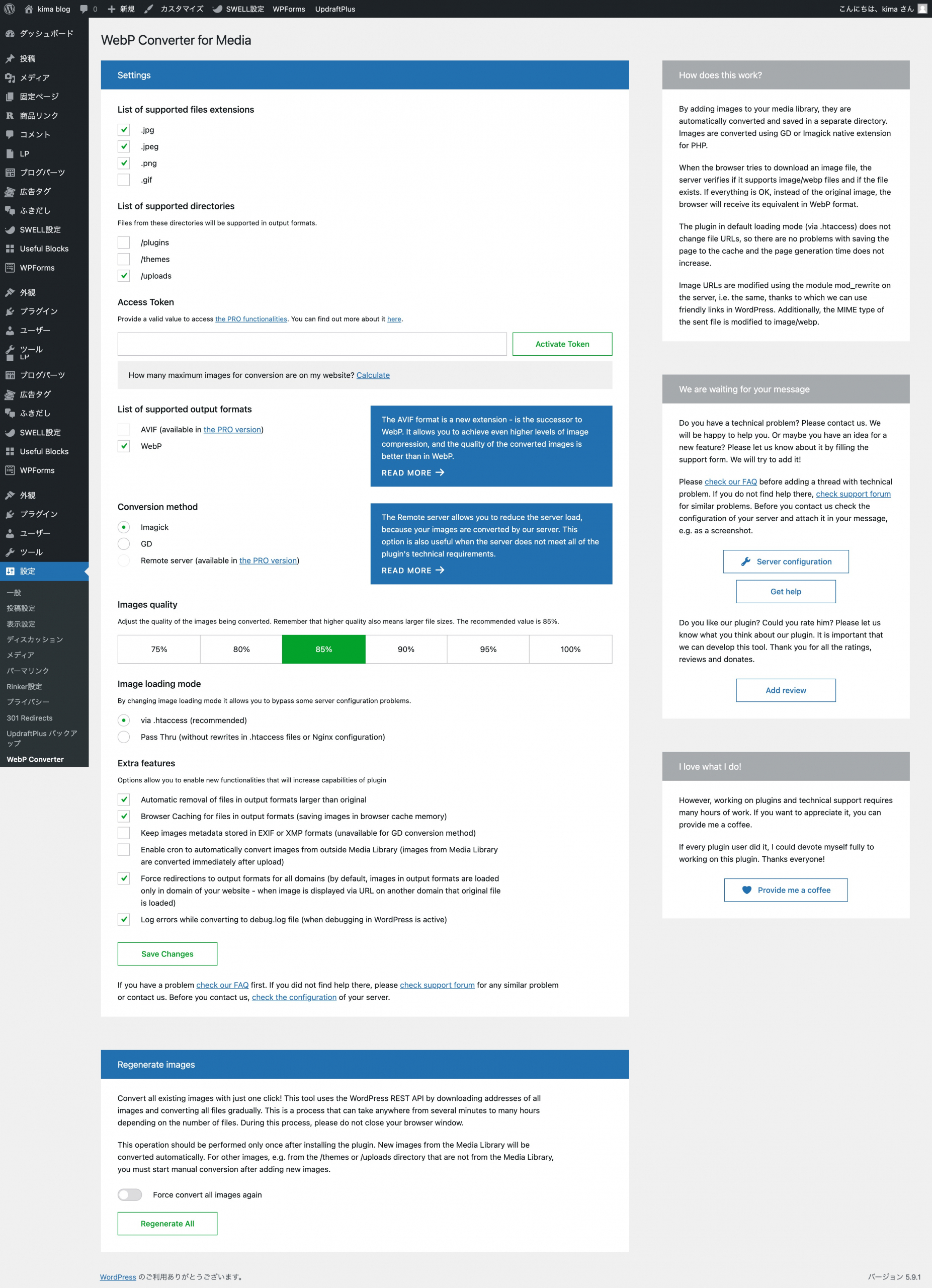
インストールから設定手順も紹介します。


- WordPressのプラグインを選択
- 新規追加をクリック
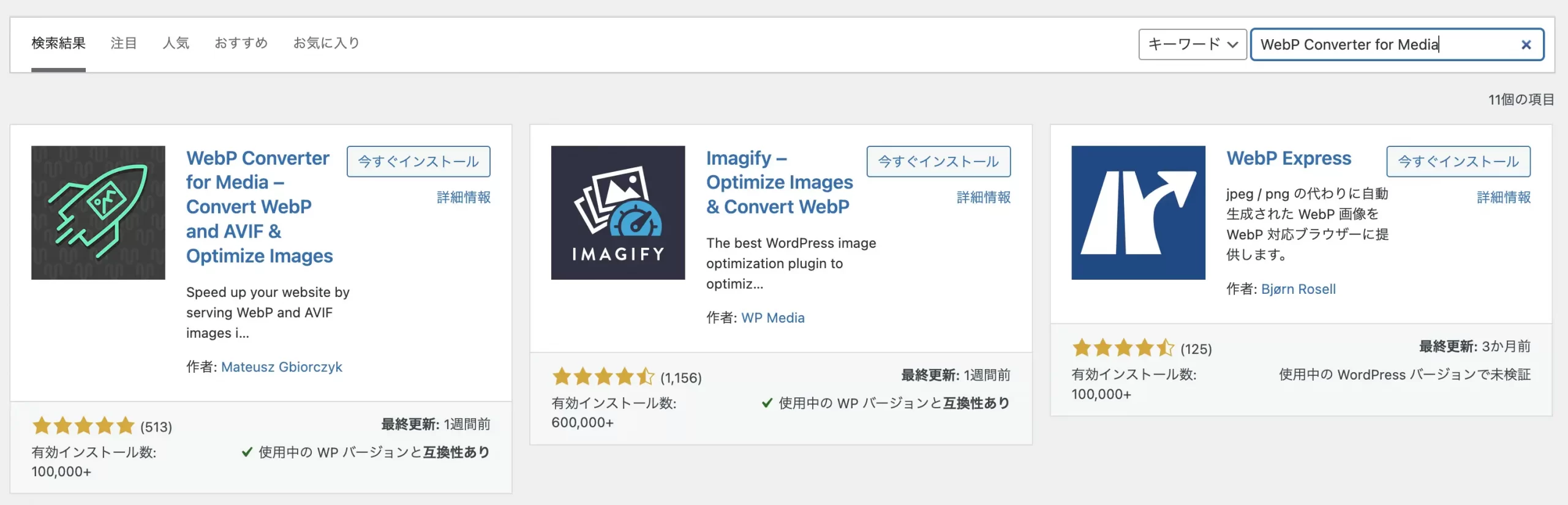
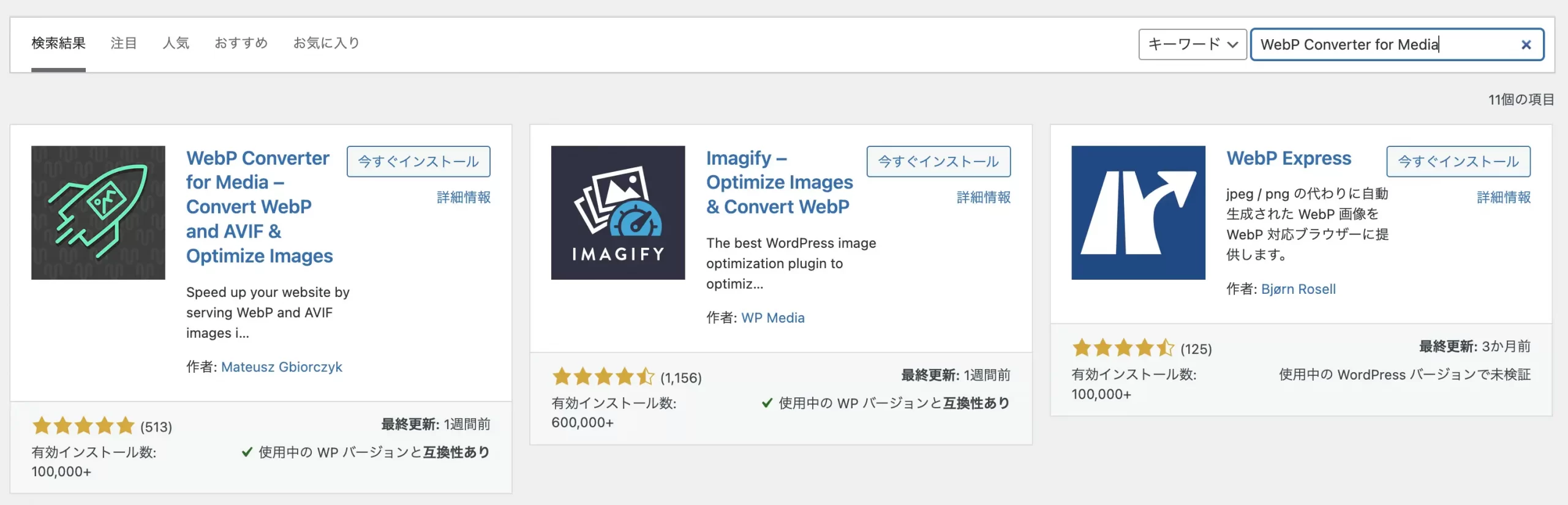
- WebP Converter for Mediaを検索
- 「今すぐインストール」をクリック
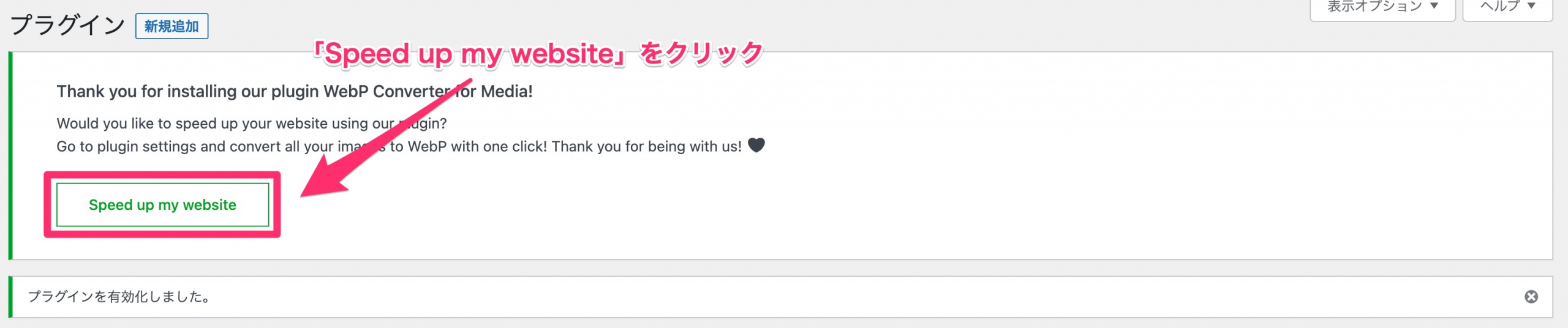
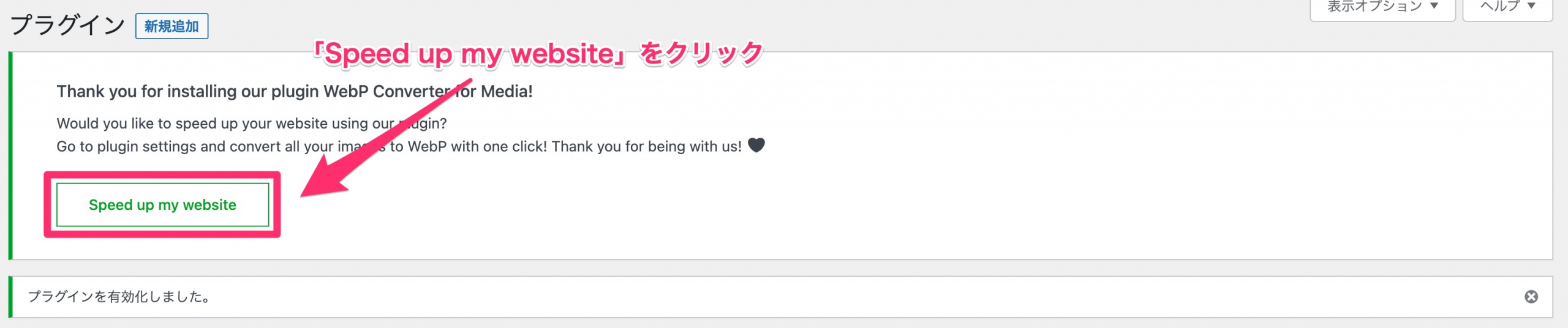
- 有効化




基本的にそのままで問題ないですが、設定変更も可能です。
アイコンはpngのままにしておきたい場合など、必要に応じてチェックを外してください。
- 対応ファイル拡張子一覧
- .jpg
- .jpeg
- .png
- gif
- 対応ディレクトリの一覧
- /plugins
- /themes
- /uploads
- 対応出力形式一覧
- AVIF(有料)
- WebP
- 変換方式
- Imagick
- GD
- Remote serve(有料)
- 画質を選択
- 画像読み込みモード
- .htaccess経由(推奨)
- パススルー(.htaccessファイルやNginxの設定に書き換えがない場合)
- 追加機能
- オリジナルより大きな出力形式のファイルの自動削除
- 出力形式ファイルのブラウザキャッシュ(ブラウザキャッシュメモリに画像を保存)
- 画像のメタデータをEXIFまたはXMP形式で保存しておく(GD変換方式では使用不可)
- cronによるメディアライブラリ外からの自動変換を有効にする(メディアライブラリからの画像はアップロード後すぐに変換される)
- すべてのドメインで出力形式へのリダイレクトを強制する(デフォルトでは、出力形式の画像はあなたのウェブサイトのドメインでのみ読み込まれ、画像が他のドメインでURL経由で表示されると、元のファイルが読み込まれます)
- 変換中のエラーをdebug.logファイルに記録(WordPressのデバッグが有効な場合)。
ワンクリックで既存の全画像を変換! このツールは、WordPressのREST APIを利用して、すべての画像のアドレスをダウンロードし、すべてのファイルを少しずつ変換していきます。この作業は、ファイル数によって数分から数時間かかる場合があります。この処理の間、ブラウザのウィンドウを閉じないでください。
翻訳:WebP Converter for Media
この操作は、プラグインをインストールした後、一度だけ行ってください。メディアライブラリにある新しい画像は自動的に変換されます。メディアライブラリ以外の画像(/themesや/uploadsディレクトリにある画像など)については、新しい画像を追加した後に手動で変換を開始する必要があります。
画像のファイル形式についてよくある質問
- .jpgと.jpegの違いは?
-
拡張子の違いでファイル形式としての違いはありません。
なぜ違いが生まれたかについては以下の記事が分かりやすいです。
- jpegからWebPに変換した場合、どのくらいページスピードは上がる?
-
試しにある記事のアイキャッチ画像だけjpgからWebPに変換してみたところ、ページスピードが15上がりました。

















