ブロックエディターの登場によってテーブルの挿入はとても簡単になりました。しかしながら、テーブル機能を使いこなしているという方は少ないのではないでしょうか?
今回、WordPressのテーブルの基本的な使い方を解説。どんな場面で使うと効果的かも紹介しています。
あわせて読みたい


【SWELL】テーブル機能(デフォルト搭載)をサンプル付きで紹介
「SWELLのテーブルは多機能で使い方がよく分からない」という方も多いのではないでしょうか。 今回、SWELLにデフォルトで搭載されているテーブル機能をサンプル付きで紹…
目次
WordPressでテーブルを挿入する方法|基本編
STEP
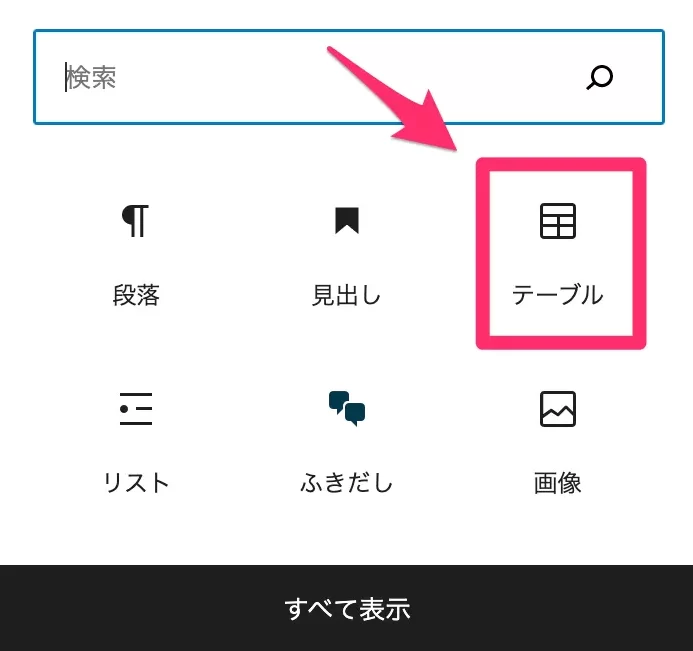
ブロックエディタでテーブルを呼び出す

WordPressの投稿画面を開きましょう。
検索で「て」と入力
STEP
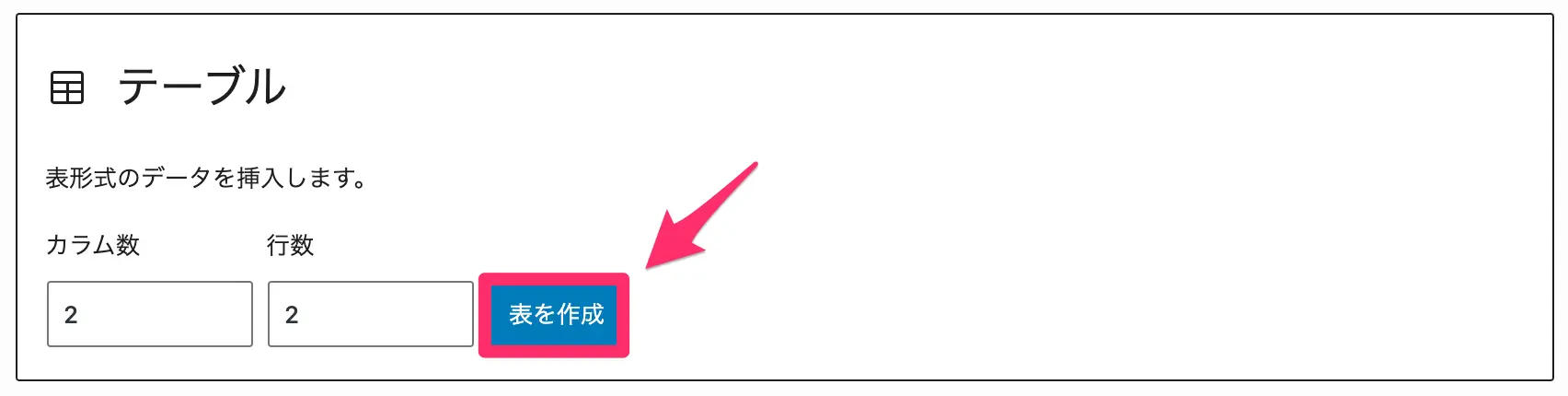
カラム数、行数を選んで表を作成

- カラム数:列の数
- 行数: 行の数
STEP
空欄をクリック

STEP
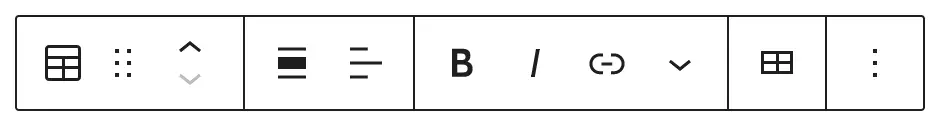
表を編集

| 記号 | 内容 | 出来ること |
|---|---|---|
 | スタイルの変更 | 表の見た目を変更(デフォルト、ストライプなど) |
 | 表中の文章をカスタマイズ | インラインコードインライン画像(画像を表示) ハイライト 上付き 下付き |
 | 行・列のカスタマイズ | 行を上・下に挿入 行を削除 列を左・右に挿入 列を削除 |
STEP
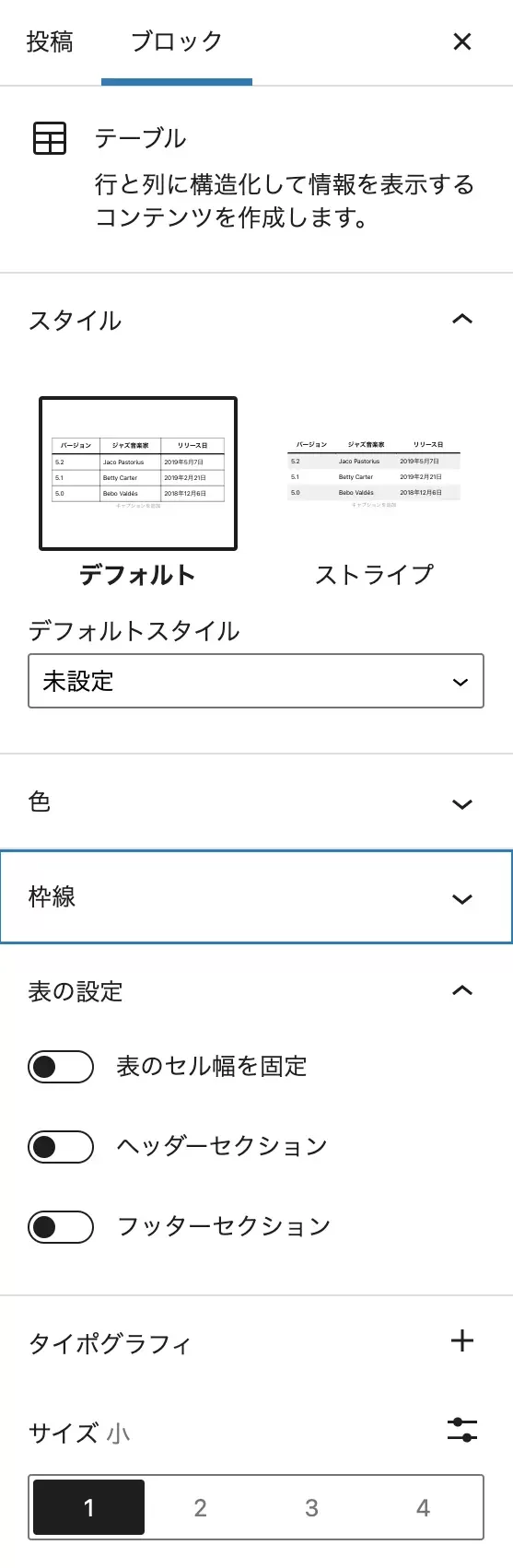
表の設定

表の設定を変更
- 色の変更
- テキスト
- 背景
- 枠線
- 幅
- スタイル
- 色
- 表の設定
- 表のセル幅を固定
- ヘッダーセクション
- フッターセクション
- タイポグラフィティ
- 外観
- 文字の高さ
- 大文字・小文字
- 文字間隔
- サイズ
Excelなど表計算ソフト作成したものを貼り付けることも可能
Excelなどで表を作成してコピーして貼り付けることでテーブルを作成することも可能です。
「既に表があって再度入力するのが手間」、「上記の方法が慣れない」という場合はこちらのやり方の方がスムーズかもしれません。
WordPressでテーブルを作成する際の注意点2つ
WordPressでテーブルを作成する際の注意点は以下です。
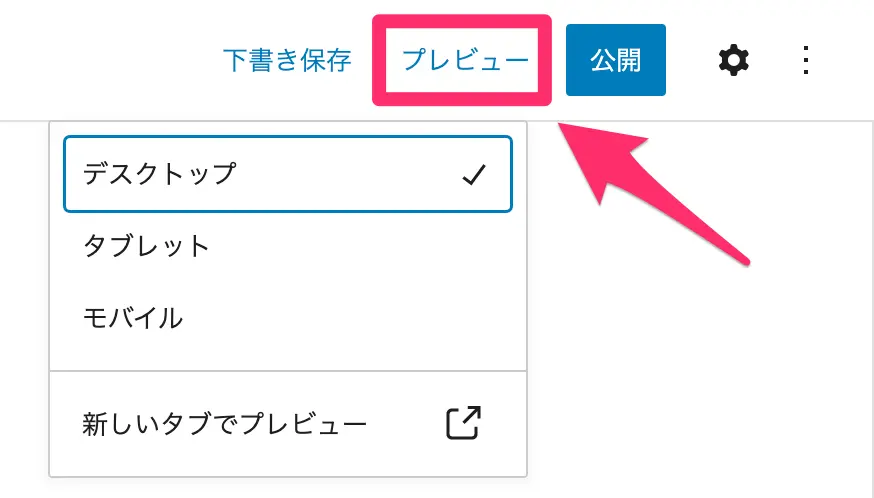
①他のデバイスで表示を確認すること

PCでは綺麗にテーブルが表示されていてもスマホやタブレットからだと見づらいことがあります。表が完成したら他のデバイスでもきちんと表示されているか確認しましょう。
WordPress投稿画面のプレビューで簡単に確認することができます。
②テーブル内の長文は読みづらい
表の中に長文があることで逆に読みづらいという場合もあります。読者が内容を理解するために手助けとなるような簡潔な表を作成しましょう。
表中の文章が長くなる場合は改行すると読みやすくなります。
WordPressのテーブルはどんな場面で使うと効果的か?
テーブルは物事を簡潔に説明したい時や分類したい時に役立ちます。
具体的には以下の場面で使うと効果的です。
テーブルを使うと効果的な場面
- 年表
- 会社概要
- 運営者情報
- 商品やサービスを比較
- メリット・デメリットを比較
短い動画が流行しているのと同様に、Webの文章もすぐ読者が理解できることが求められるようになってきました。
記事の前半に用意するだけで読者の滞在時間を上げることもできます。ぜひこの機会に取り入れてみてください。
あわせて読みたい


【SWELL】テーブル機能(デフォルト搭載)をサンプル付きで紹介
「SWELLのテーブルは多機能で使い方がよく分からない」という方も多いのではないでしょうか。 今回、SWELLにデフォルトで搭載されているテーブル機能をサンプル付きで紹…