特に海外で人気が高いWordPressテーマ「OceanWP」。WordPress.orgで評価が4.9と高いこともあり、気になっている方もいるのではないでしょうか。
本記事では、OceanWP(オーシャン ダブリューピー)を使ってサイトを作成した経験をもとに、デザインの自由度、機能の拡張性、使いやすさを5段階で評価、OceanWPを総合評価しています。
どのWordPressテーマを使用してサイトを作るか悩んでいる方の参考になれば幸いです。
※評価は暫定版。今後変わる可能性があります。
OceanWP 評価レビュー!英語に抵抗がなくデザインや機能を追求したい人向け
| デザインの自由度 | |
| 機能の拡張性 | |
| 使いやすさ | |
| 総合評価 | 4.5 |
OceanWPは、優れたWordPressテーマのひとつであることに間違いありません。
WordPress.orgだけでなく、多くのレビューサイトで「ブログや個人サイトだけでなく、Eコマースにも最適なWordPressテーマ」と言われ高い評価を受けています。
OceanWPは、テンプレートから目的に合うものを選び、ページビルダー系のプラグインを導入することで、幅広いニーズに応えるデザイン性の高いサイトを簡単に作ることが可能です。
具体的には、下記のようなサイトをすぐに作成することができます。
個人ブログテンプレート:Maria – OceanWP Demo
Eコマーステンプレート:Store – OceanWP Demo
最近は、多くのWordPressテーマがテンプレートを導入することでおしゃれなサイトを作れようになりましたが、ここまで完成度が高いサイトをすぐに作れるのは、驚くべきことではないでしょうか。
一方で、懸念点があるのも事実です。
筆者が実際に使ってみたところ、WordPress管理画面が日本語に対応していない点、日本語だと一部デザインが最適化されない点が気になりました。
また、有料版にアップグレードしないと使えない機能がある点も評価が分かれるところです。
とはいえ、これらの懸念点は、テンプレートを活用し、ページビルダー系のプラグインを導入することで、基本的には解決できます。
総じて、OceanWPは、英語に抵抗がなく、デザインの自由度や機能の拡張性にこだわりサイトを構築したい人におすすめできるWordPressテーマと言えるでしょう。
WordPressテーマ「OceanWP 」をインストールして使ってみた
実際にサイトを作成した画面を紹介しながら、良い点と気になった点を紹介していきます。
インストール直後のトップページはシンプル

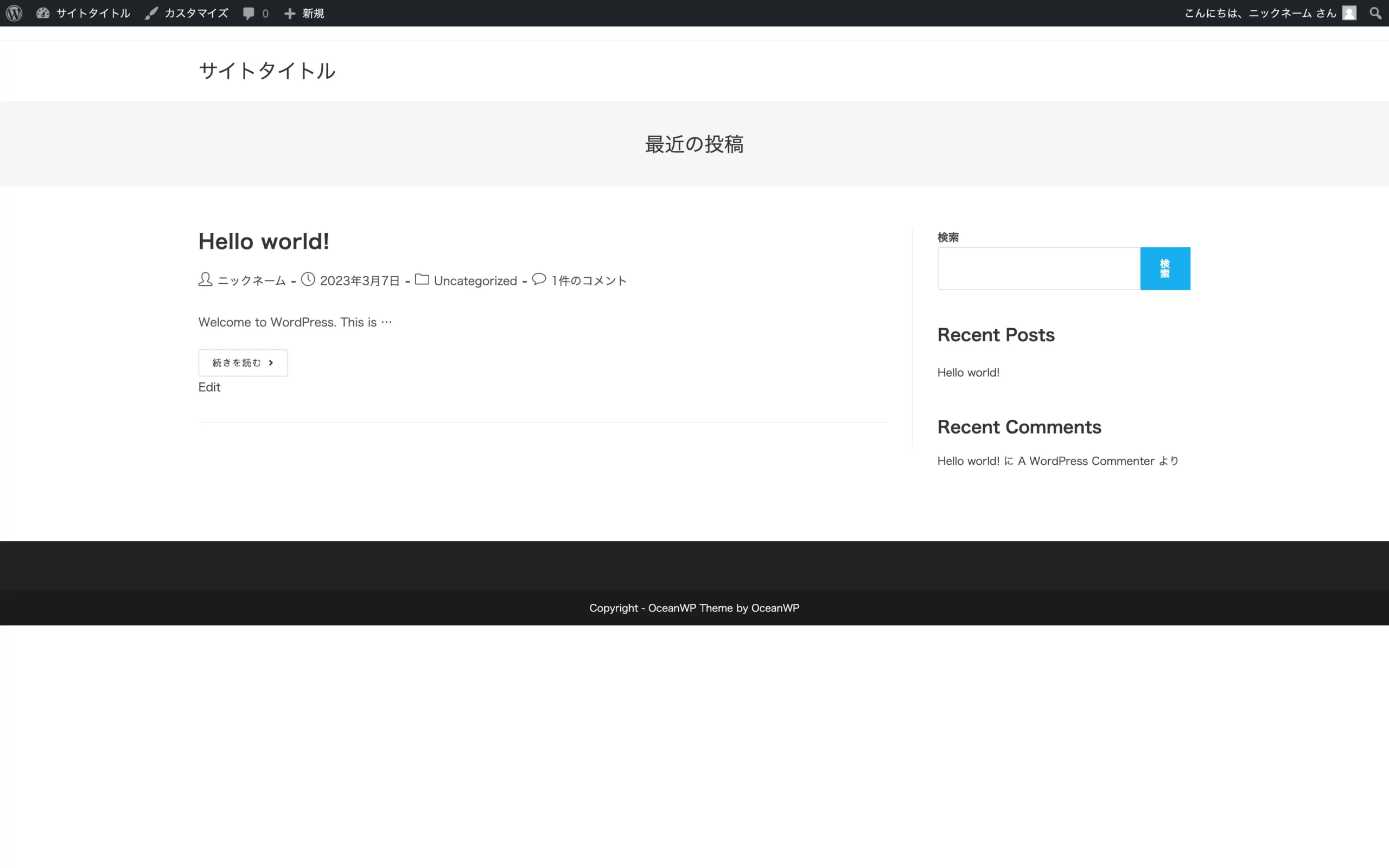
初期のトップページは、一般的なWordPressテーマと同様にとてもシンプルです。
良いと感じた点は以下2点です。
- 続きを読むのボタンがあることで操作が分かりやすく、ユーザーフレンドリー
- 記事上に人アイコンと名前の表示ができるので、執筆者が分かりやすくユーザーフレンドリー
逆に、気になった点は以下2点です。
- フッター下の余白
- 一部日本語に対応していない(検索ボタンの検索が縦表記)
フッター下の余白に関しては、無効化できるので問題ありませんが、検索ボタンは日本語だと縦表記になるようです。
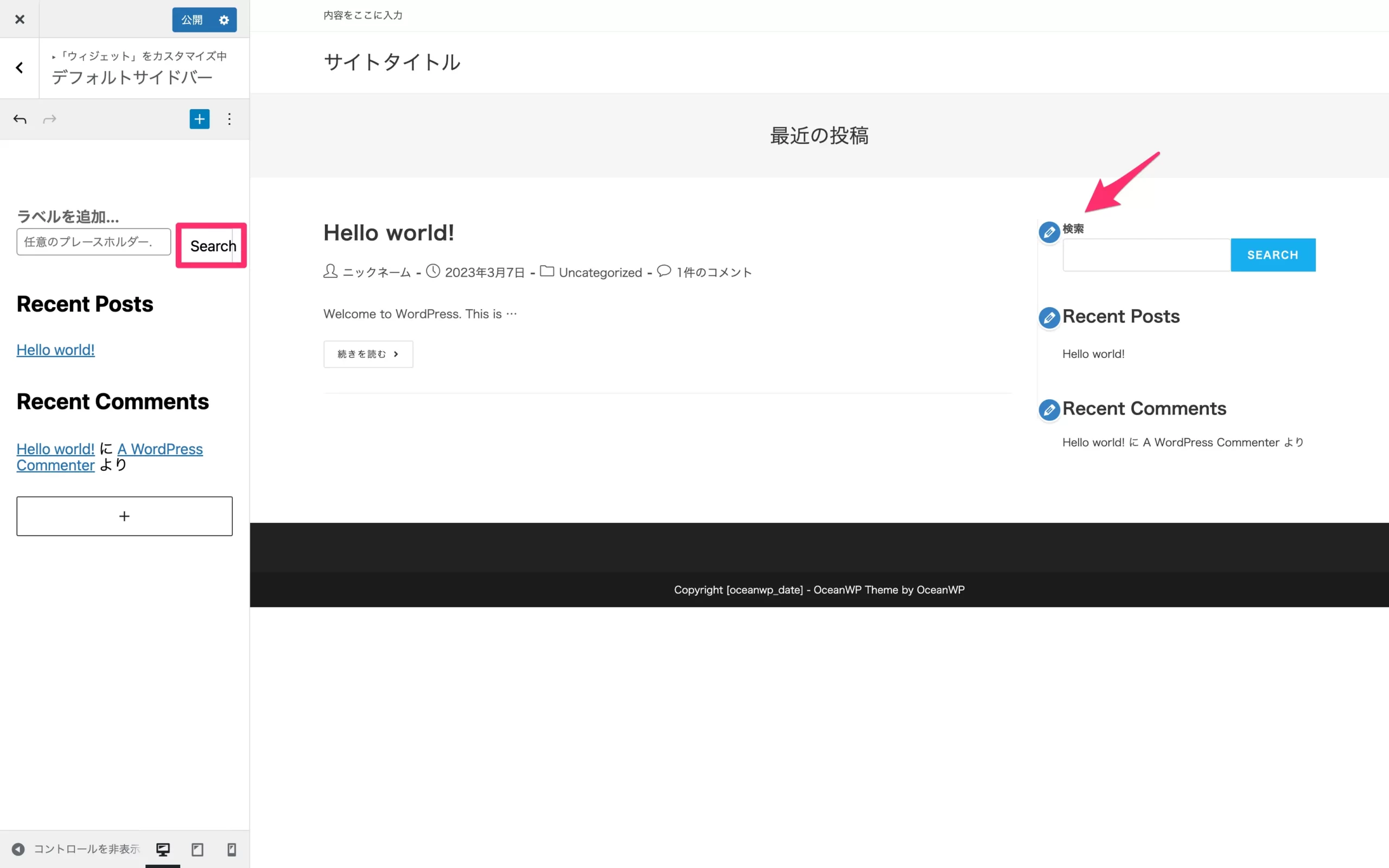
下記画像の通り、「Search 」と入力したところ、横表記で表示されました。

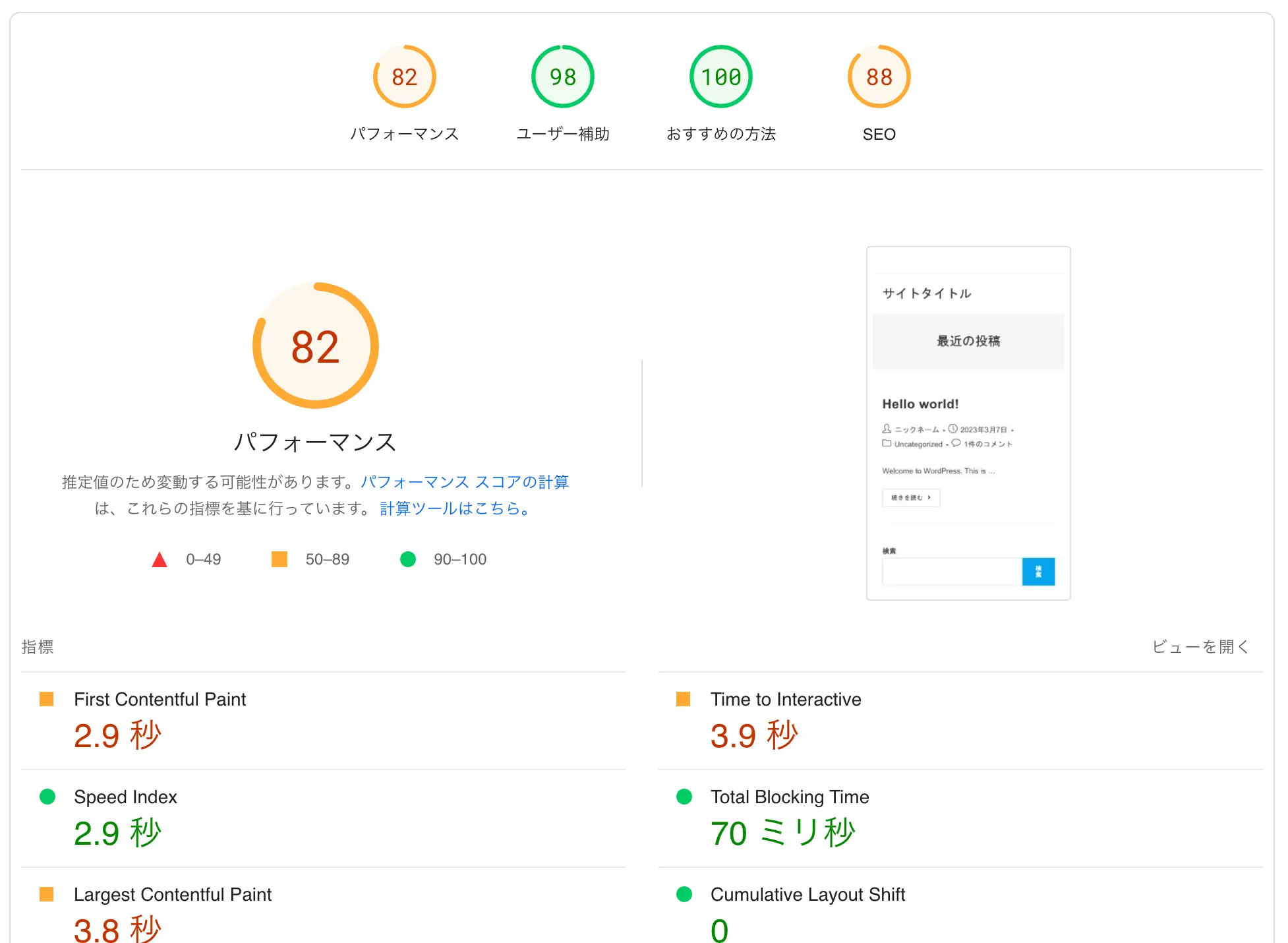
インストール直後のPage Speed Insightの数値

Page Speed Insightでパフォーマンスを計測したところ、PCのパフォーマンスは99、モバイルは82でした。
特に高速化やSEOの設定をしていないので、まずまずといったところでしょうか。
| レンタルサーバー | ConoHa WING |
| サーバーの設定 | WEXAL ON キャッシュON |
| 使用プラグイン | All In One WP Security Anti-Spam by CleanTalk ConoHa WING 自動キャッシュクリア TypeSquare Webfonts for ConoHa |
推奨プラグイン「Ocean Extra」をインストールしてみた

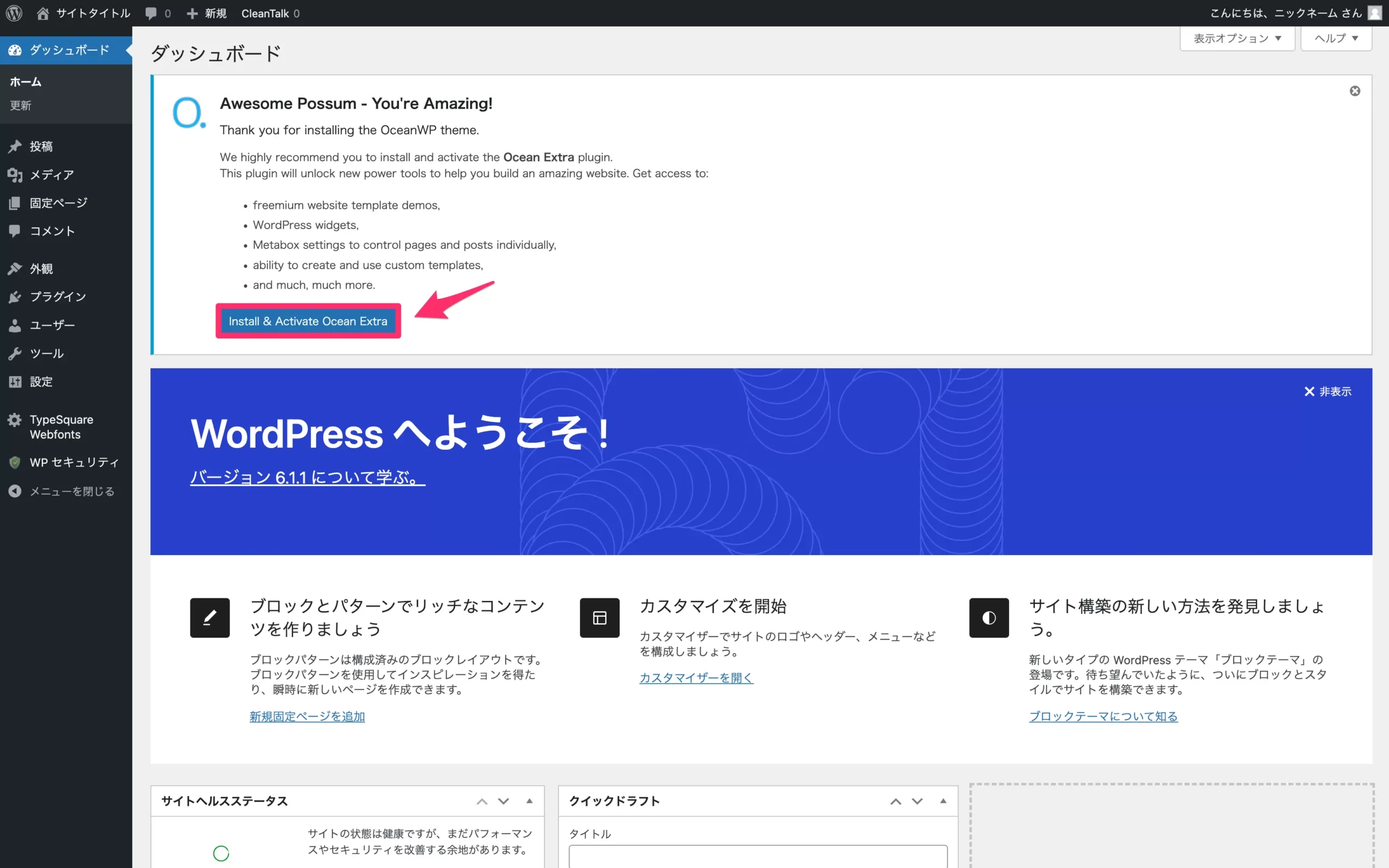
Ocean Extra プラグインをインストールして有効化することをおすすめされていたので、「Install & Activate Ocean Extra」をクリックしたところ、参加を促されました。

テーマにいくつかの調整を加えました。「OceanWP」をより良くするためにオプトインしてください!

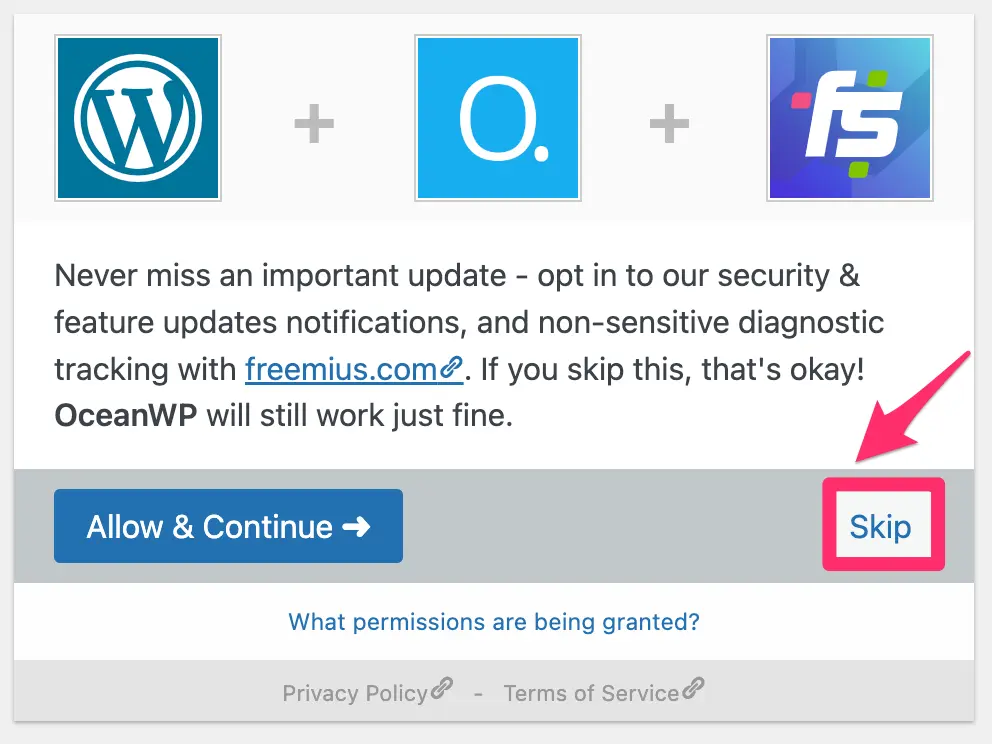
重要な更新を見逃すことはありません – freemius.com で、セキュリティと機能の更新通知、機密性の低い診断追跡をオプトインしてください。 これを飛ばしても大丈夫! OceanWP は問題なく動作します。
既にセキュリティのプラグインをインストールしていたので、スキップしました。
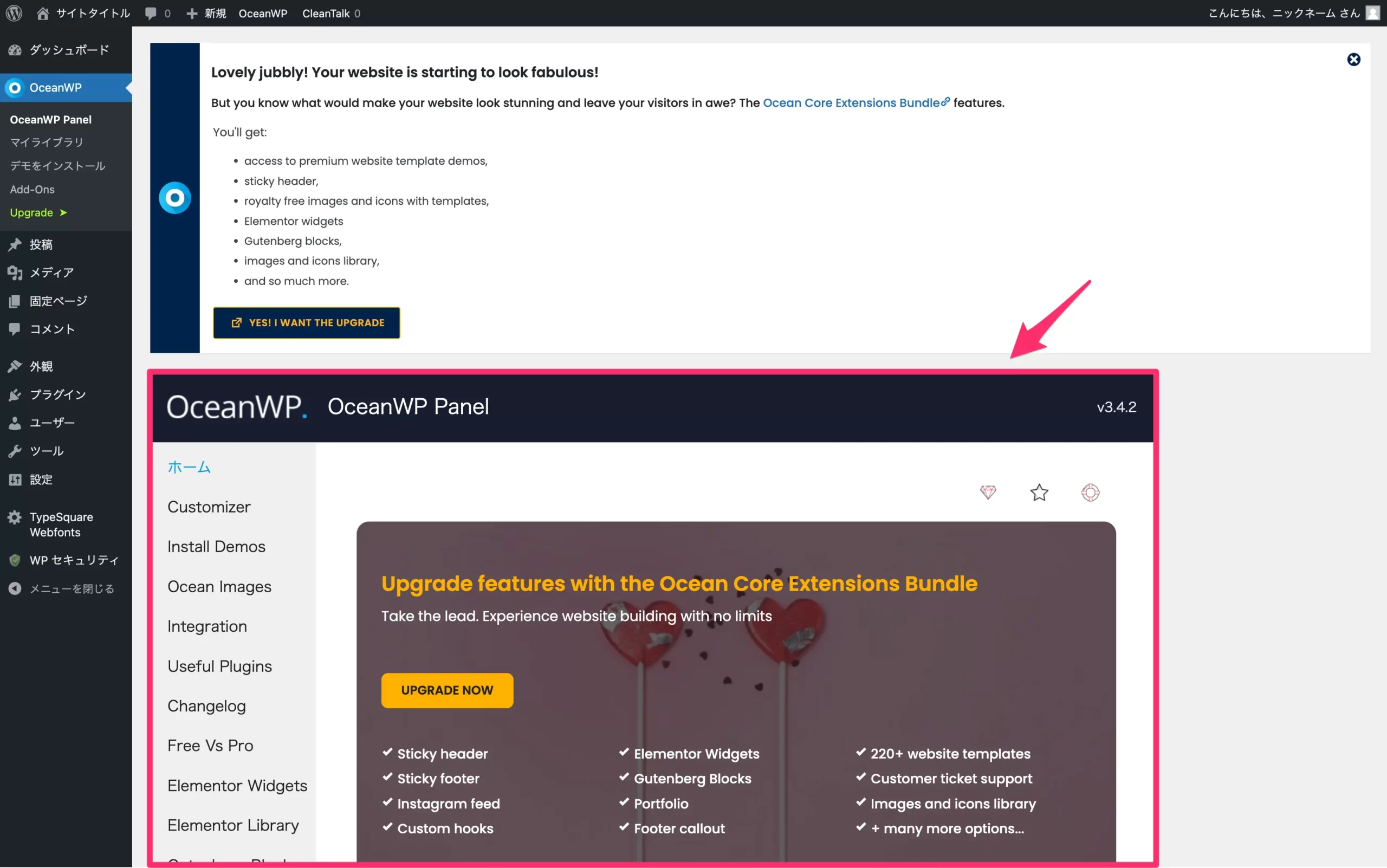
OceanWP PanelはWordPress初心者でも分かりやすい設計

インストールすると有料版へのアップグレードを勧められますが、無料で使える機能も多いです。
無料でどんな機能がついているか紹介します。
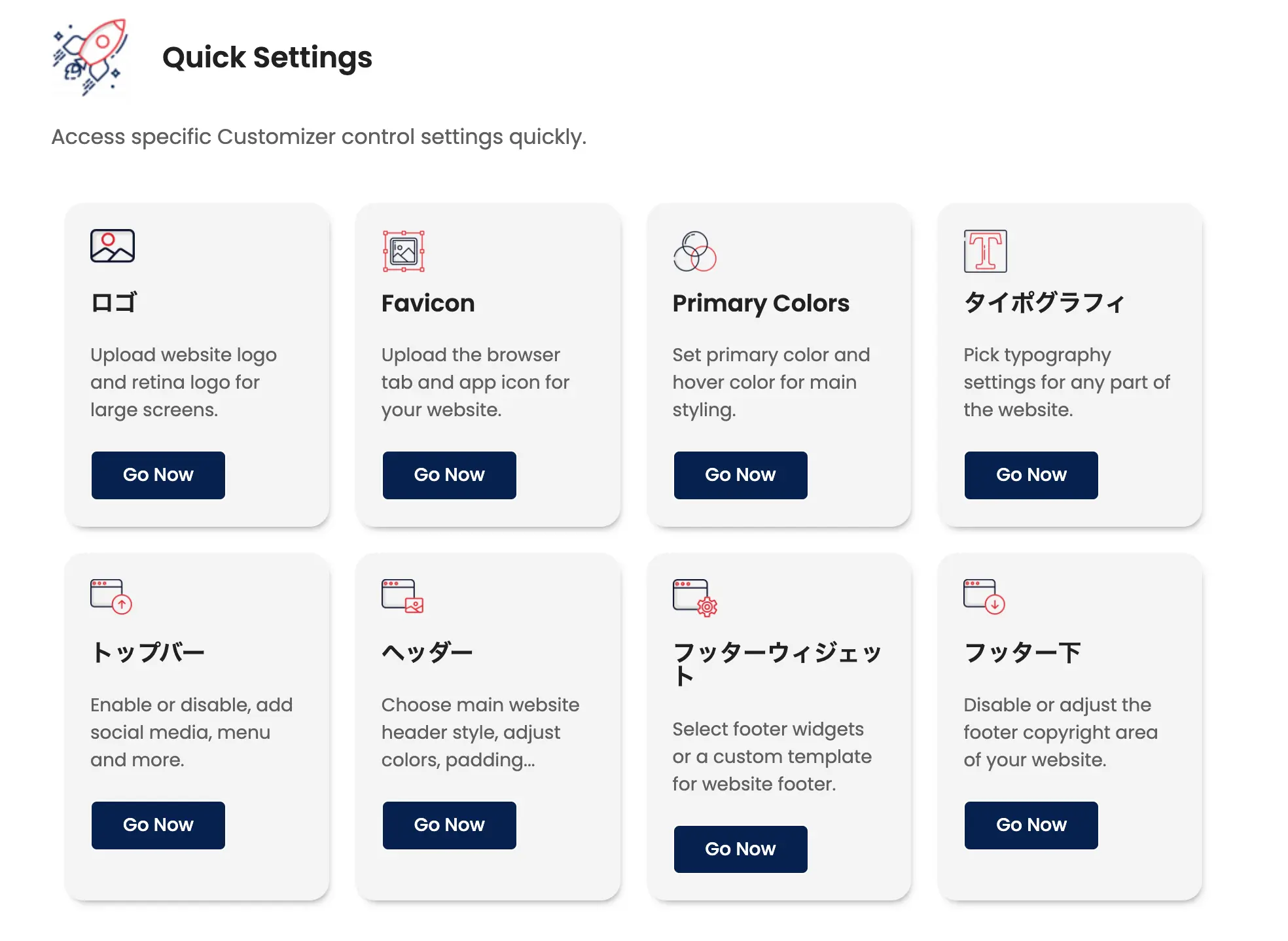
Quick Settings(クイック設定)が便利
ホームでは、Quick Settings(クイック設定)からすぐに目的のカスタマイザー画面を開くことができます。

WordPressに慣れていない人でも、何をやればいいか直感的に分かるような設計になっています。
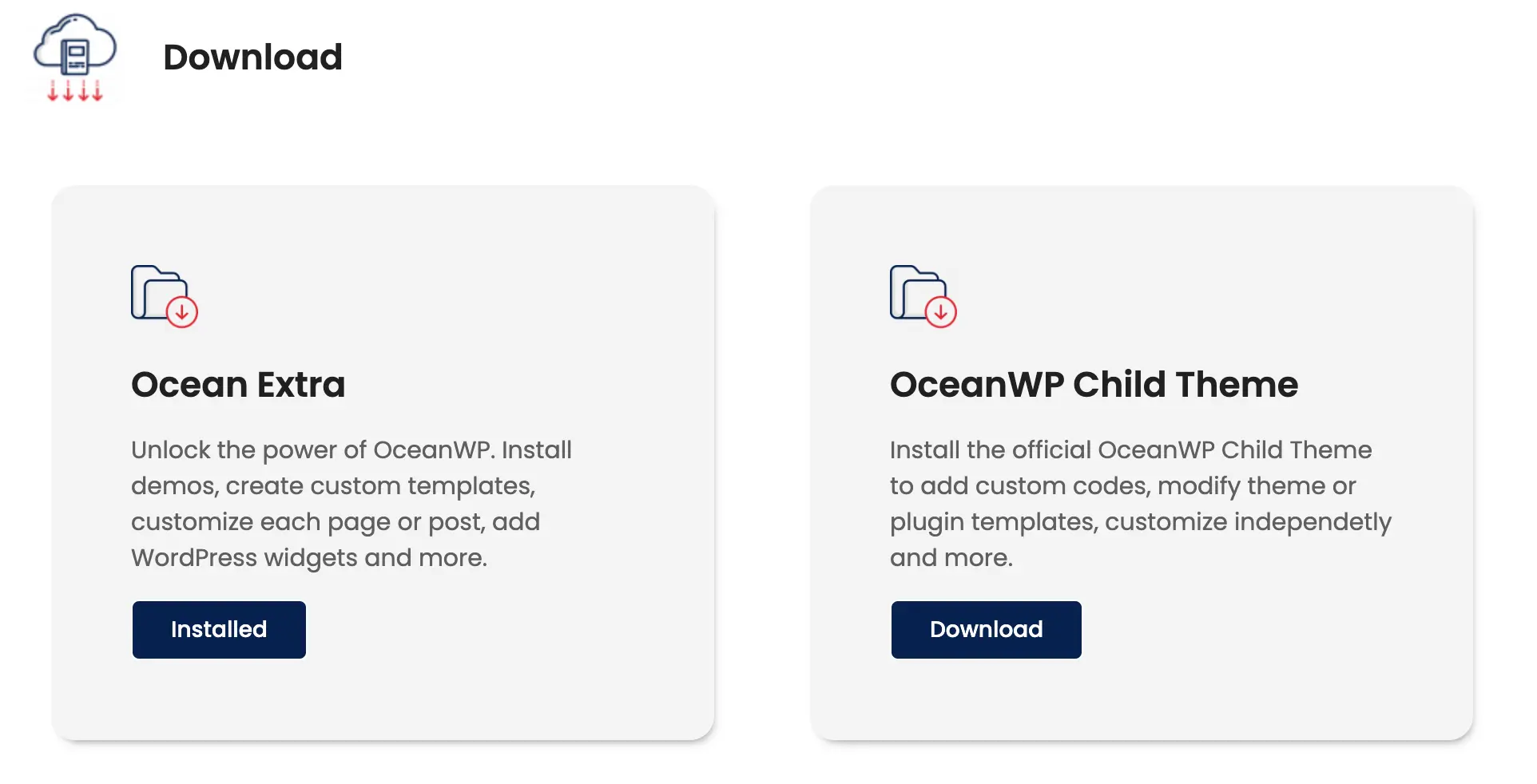
子テーマを簡単にダウンロード可能
また、下記画像の通り、「Down load」ボタンをクリックするだけで、子テーマを簡単にダウンロードできます。

デザインテンプレートを簡単にインストールできる
詳しくは後述しますが、デモを見てデザインのテンプレートを選んでインストールすることができます。
デモテンプレートをインポートしてみた

デモテンプレート(デザインテンプレート)「Maria」をインポートしてみました。
インポート
「インポート」を押すと、下記案内が表示されます。
デモ テンプレートをインポートすると、コンテンツをゼロから作成する代わりに、Web サイトをすばやく開始できます。 現在のコンテンツとの競合やコンテンツの損失を防ぐために、WordPress の新規インストールでデモ テンプレートをアップロードすることをお勧めします。 必要に応じて、このプラグインを使用してサイトをリセットできます: WordPress データベースのリセット。
つまり、既に他のWordPressテーマを使っている場合、WordPressを新規インストールした使った方がいいというアドバイスです。
他のテーマからの乗り換えサポートみたいなものはありません。
サイトリセット用のプラグインが用意されているのが親切だと感じました。
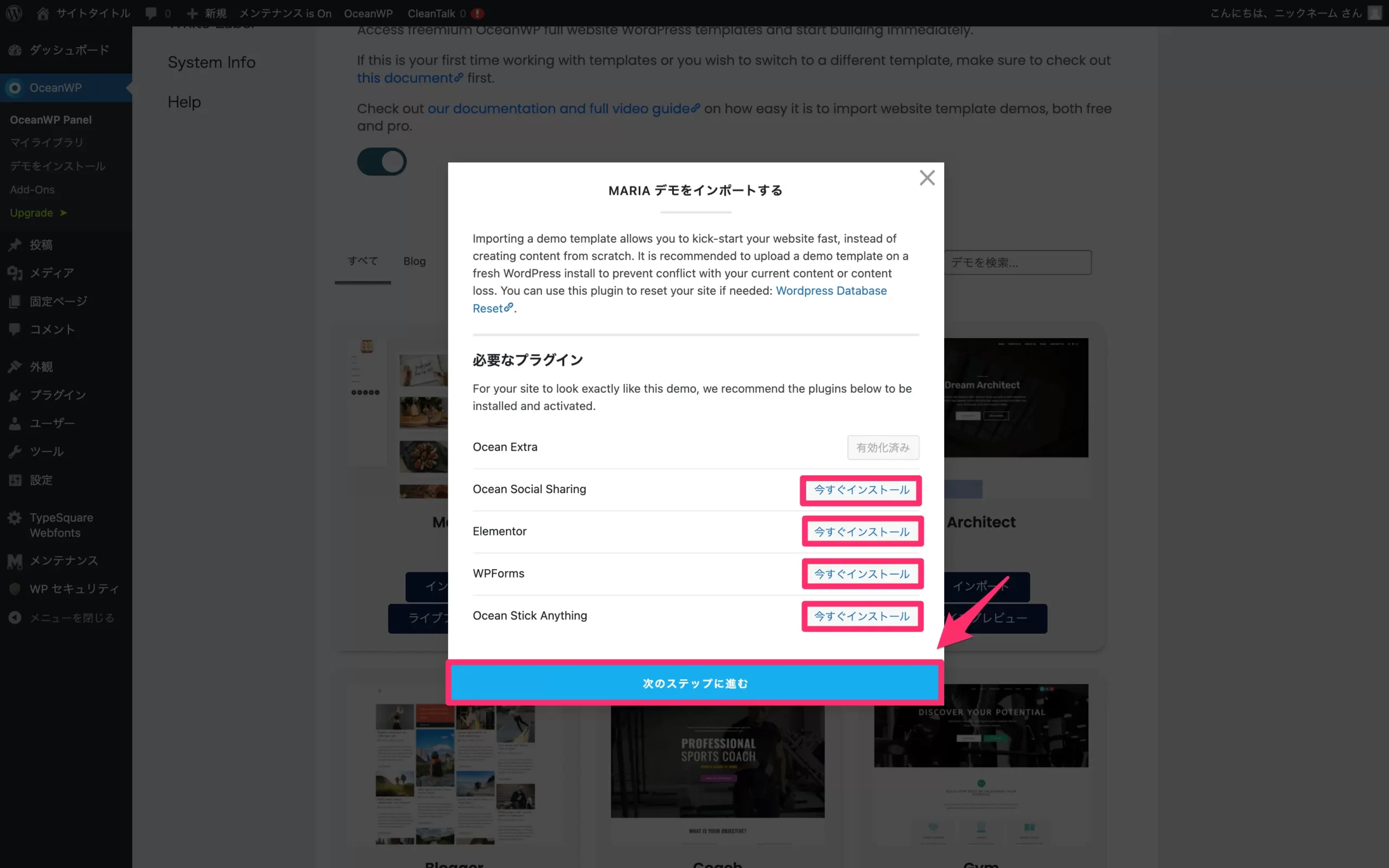
プラグインをインストール
サイトをこのデモとまったく同じように表示するには、以下のプラグインをインストールして有効にすることをお勧めします。
と表示されます。
つまり、デモテンプレートだけで機能するわけではなく、Elementorなどプラグインのインストールが必要です。
| Ocean Social Sharing | SNSのアイコンを表示するのに必要なプラグイン |
| Elementor | ページビルダーで直感的に操作できるデザインプラグイン |
| WPForms | 問い合わせフォームを作成するプラグイン |
| Ocean Stick Anything | 好きなものを貼り付けるシンプルなプラグイン |
デモテンプレートによってインストールするプラグインが違うので、「インポート」を押して確認するといいかもしれません。
プラグインをインストールして有効化の状態になったら、「次のステップに進む」をクリックします。
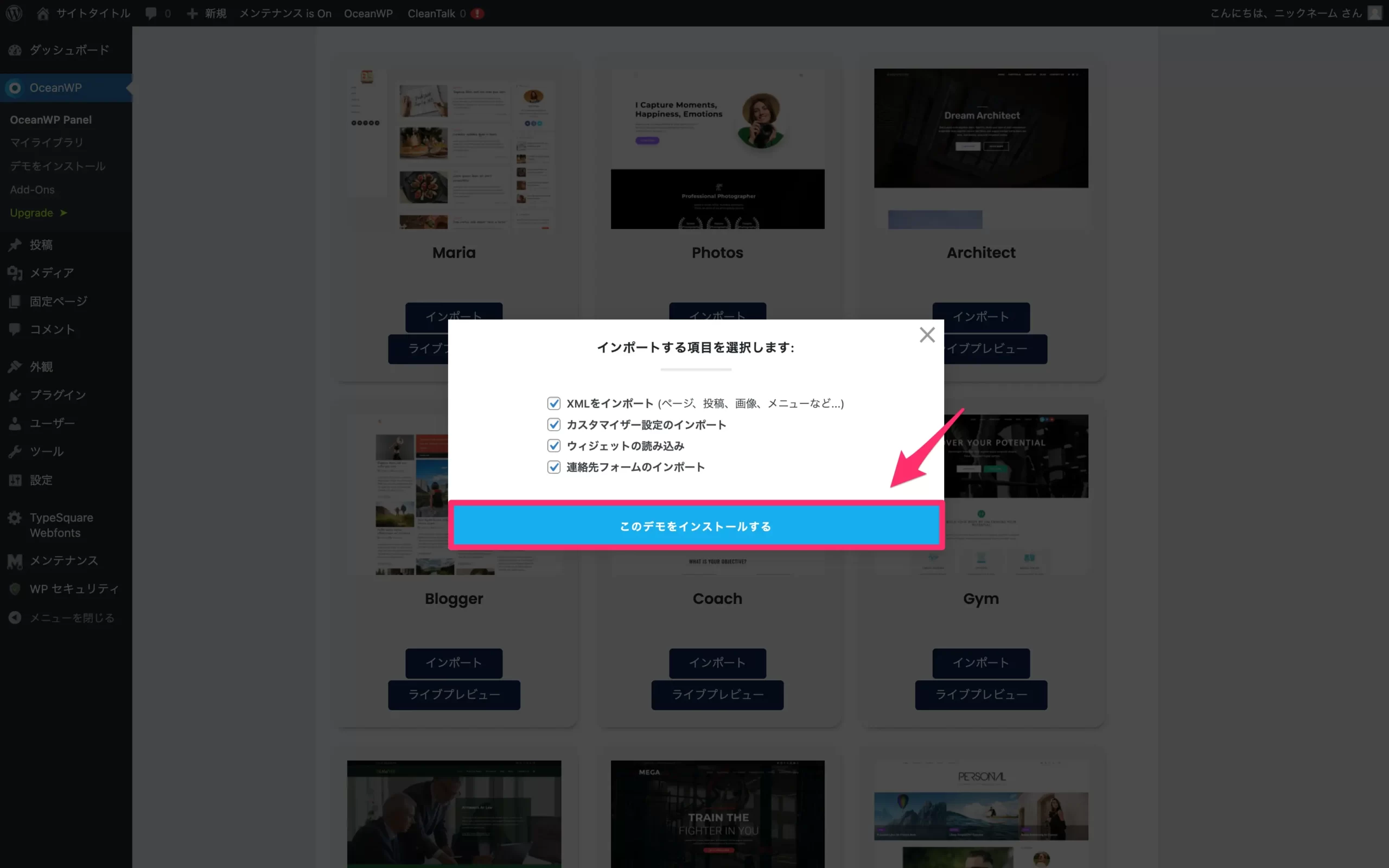
デモをインストール(インポートする項目を選択)

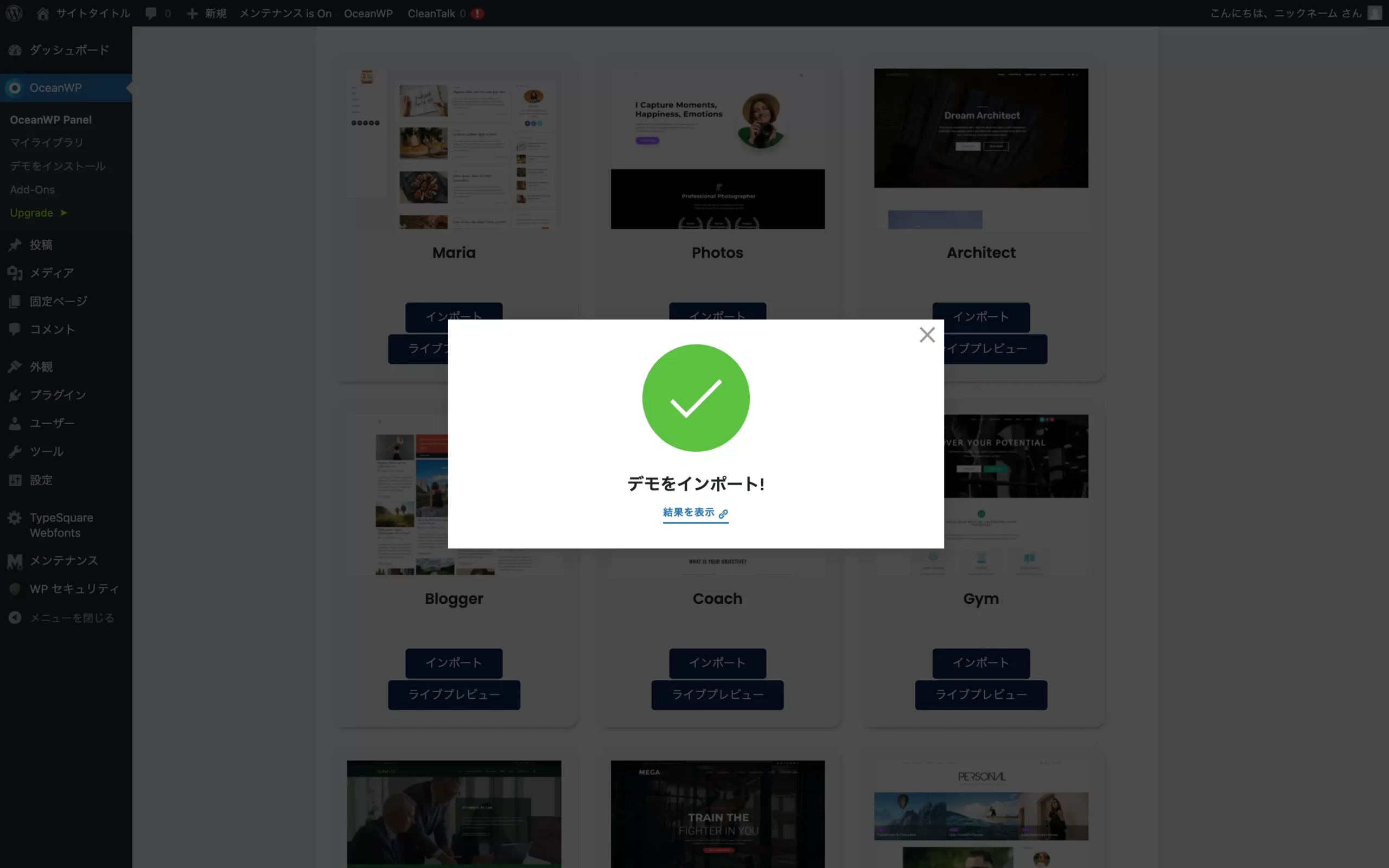
完了すると下記画像が表示されます。

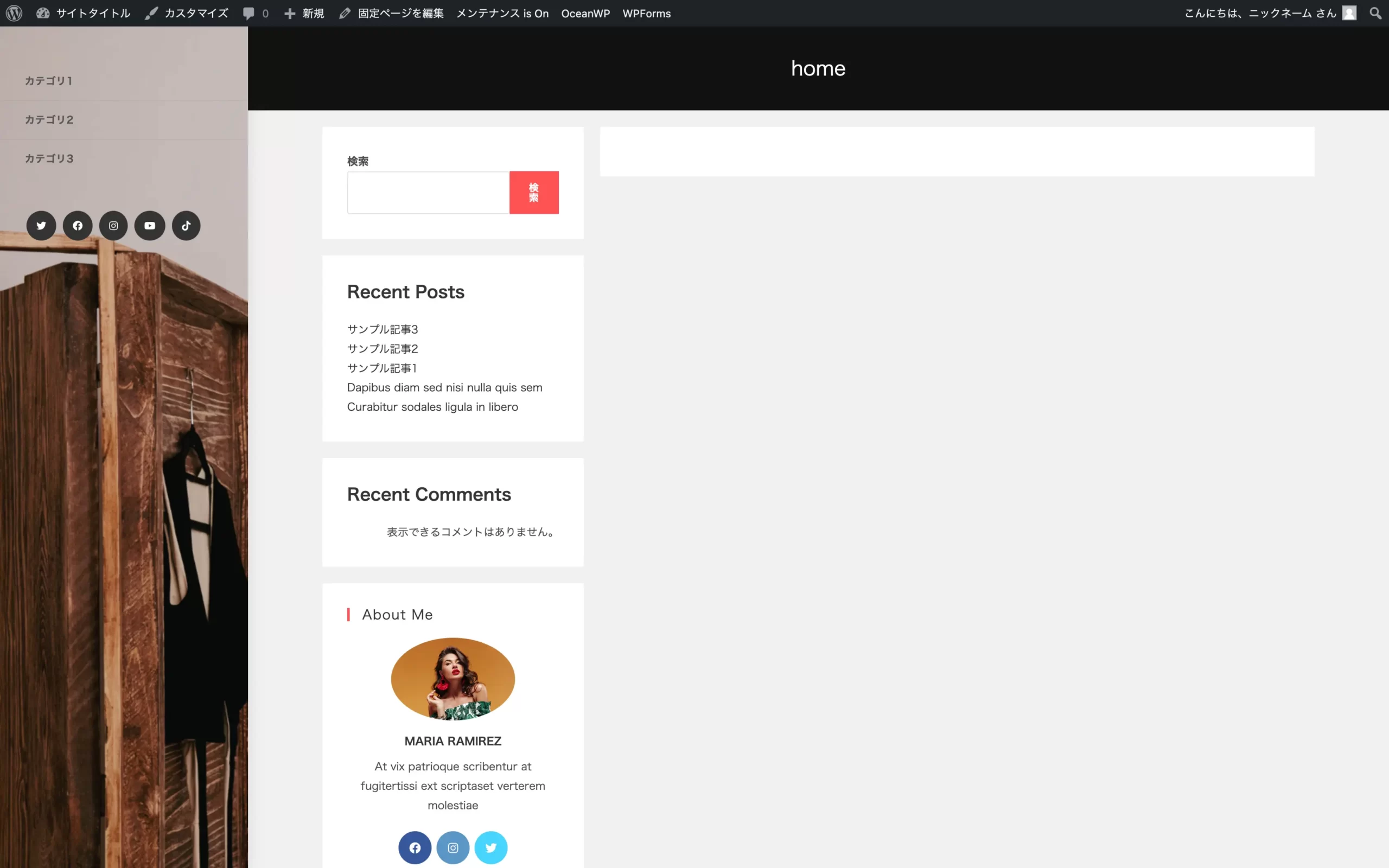
「結果を表示」をクリックしてサイトを表示すると、先ほどカスタマイズしていたため、下記画像のように表示が大きく崩れました。

忠告通り、一度リセットしてからやった方がよさそうです。
OceanWPのデザインについて
OceanWPのデザインについて、実際にサイトを作成した流れに沿って紹介します。
ヘッダーのデザイン
まずは目立つヘッダーのデザインから。
デフォルト(PC)はシンプル
何も設定しないと、ヘッダーは非常にシンプルです。
下記画像のデザインは、ミニマルです。

ヘッダーのデザインは、ミニマル、透明、トップメニュー、全画面、中央、中、垂直、カスタムヘッダーから選ぶことができます。
ヘッダーに画像を入れるだけで簡易的なブログが作成できる(PC)
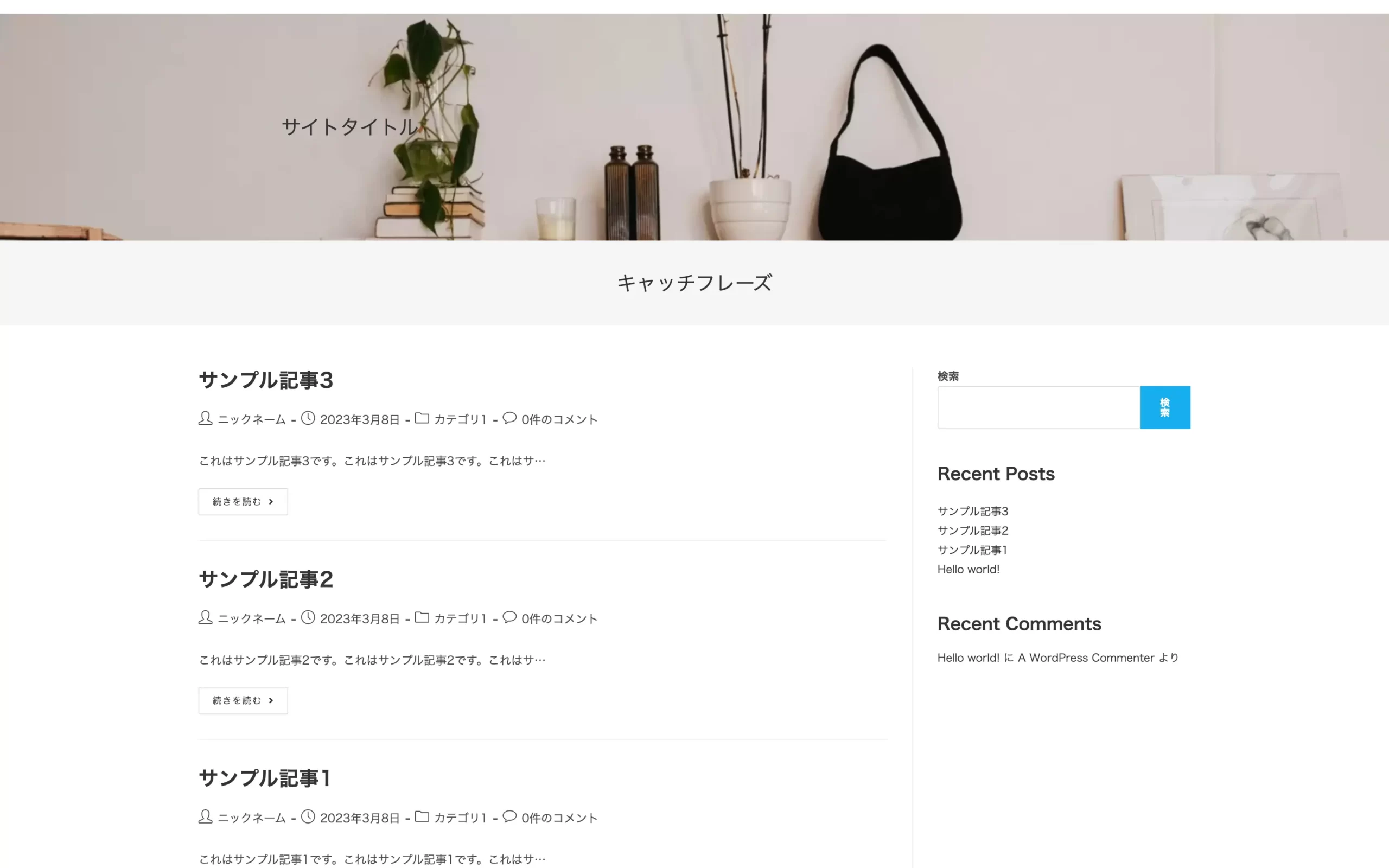
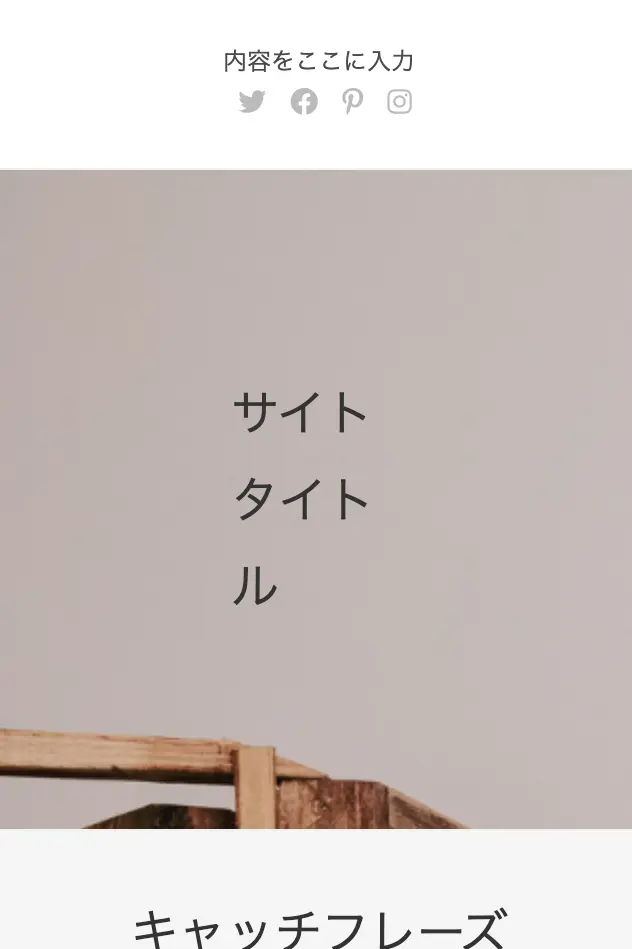
カスタマイザーのヘッダーメディアに画像を追加すると、下記のようなデザインを作ることができます。

※キャッチフレーズの部分を消す場合、透明か全画面で透明ヘッダーを選択
参考までにこのデザインの設定を紹介すると下記の通りです。
- ヘッダーメディア
- 画像を設定(推奨2,000×1,200ピクセル)
- オーバーレイ0
- 一般
- パティングpx100
画像だけでなく、動画をヘッダーに設定することも可能。
メインカラーやホバーカラー(マウスを合わせた際に表示される色)を変更することができます。
フォントも見出しごとに細かく設定ができるので、カスタマイズの自由度も高いです。
モバイルのデザインはカスタマイズの難易度が高い

モバイルのデザインは、カスタマイザーで変更・調整することができます。
しかし、メニューを作成してもなぜかハンバーガーメニューが表示されなかったり、日本語だとモバイル向けにデザインが最適化されないのか、文章がいい感じに表示されません。
※JavaScriptやCSS最適化の設定をオフにしましたが、表示されませんでした。
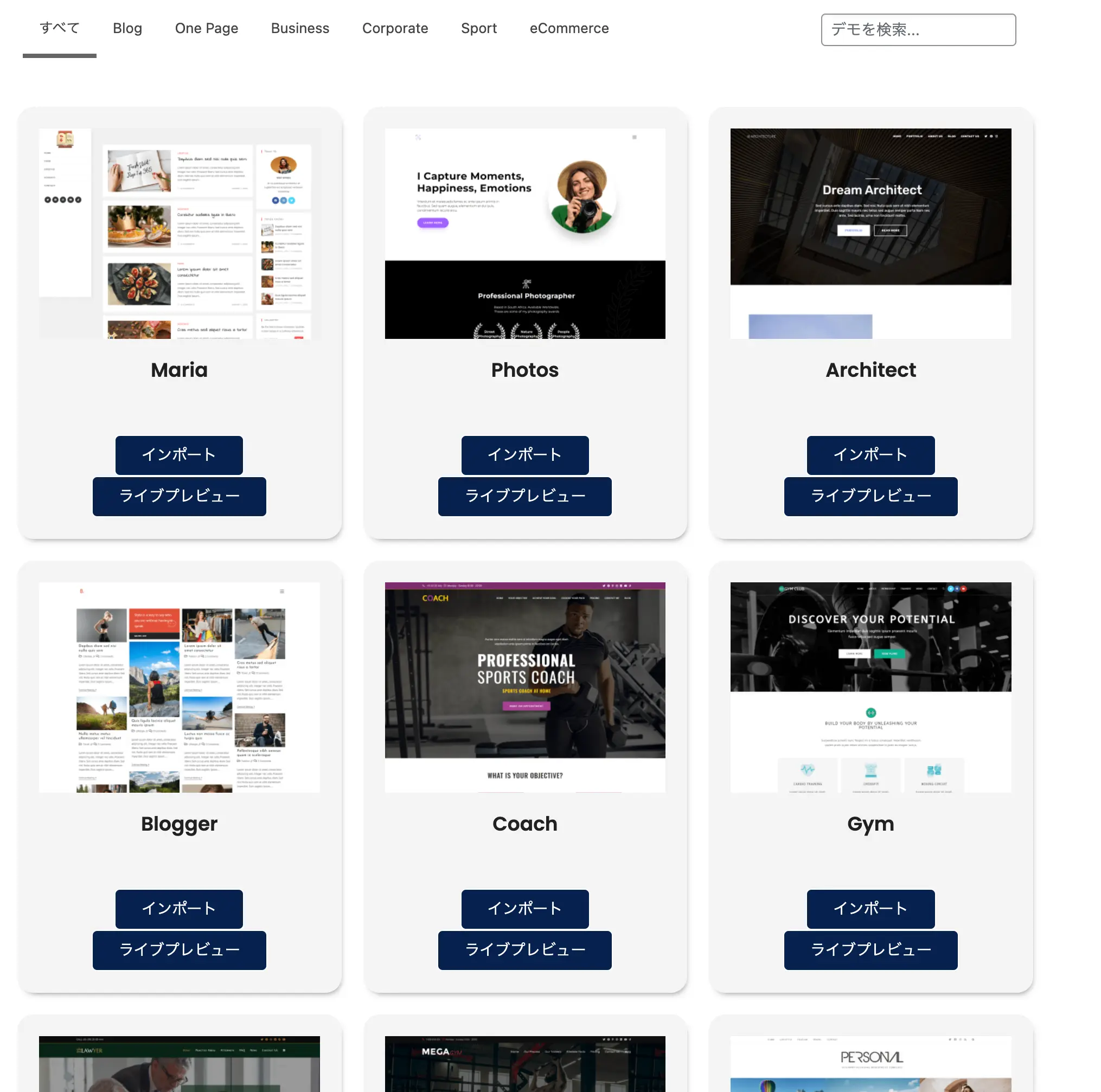
15のテンプレートから簡単におしゃれなサイトを構築可能
OceanWPは、デザインテンプレートをインストールすることで、簡単におしゃれなサイトを構築することができます。
下記画像の通り、デザインテンプレートは、無料の場合15個あります。 ※有料だと220以上

上記メニューから用途に応じて、ブログ、シンプルなウェブサイト、コーポレートサイト、スポーツ(トレーナー向けサイト)、Eコマース用サイトを簡単に作成することができます。
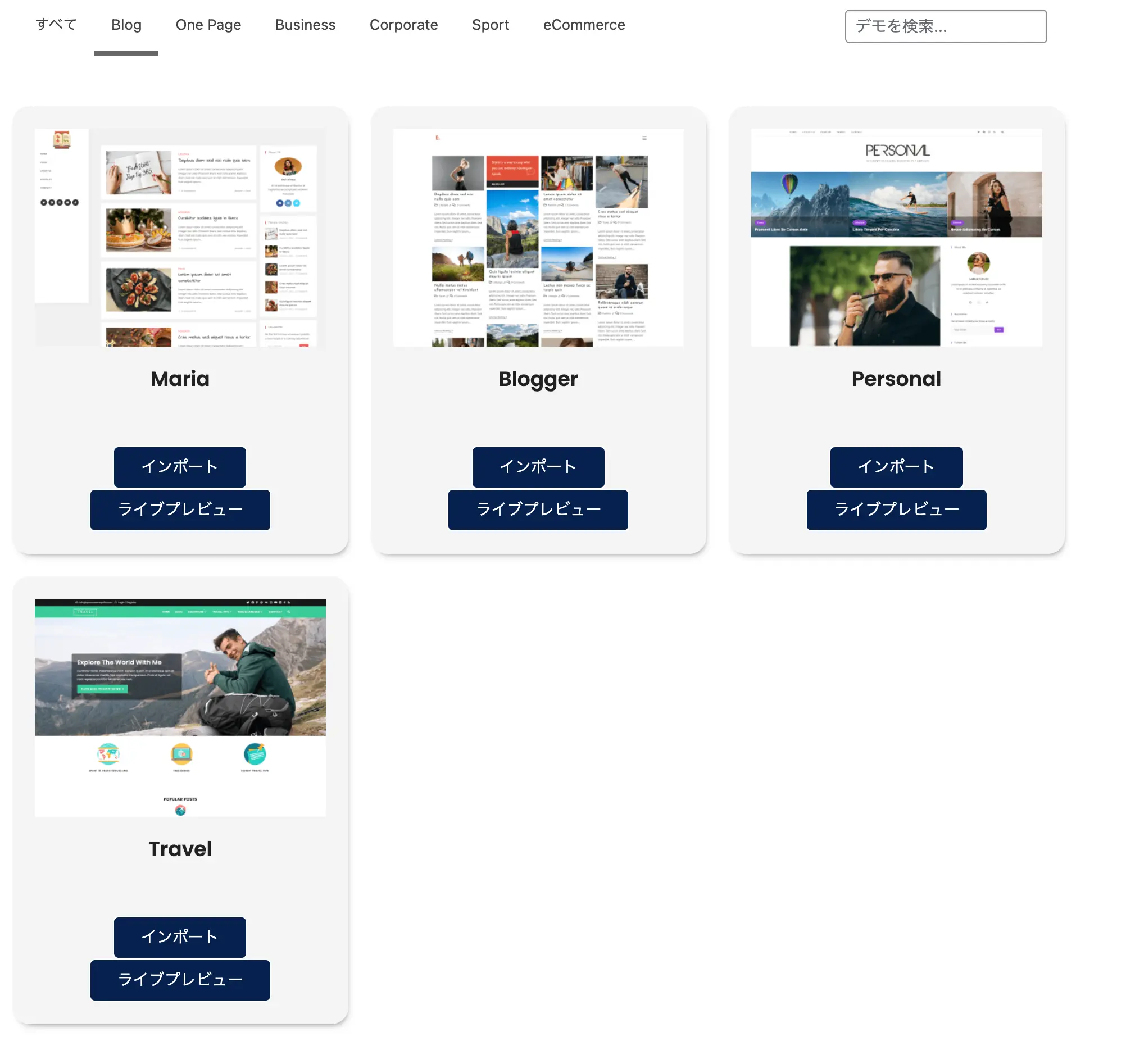
ブログのテンプレートは4つ
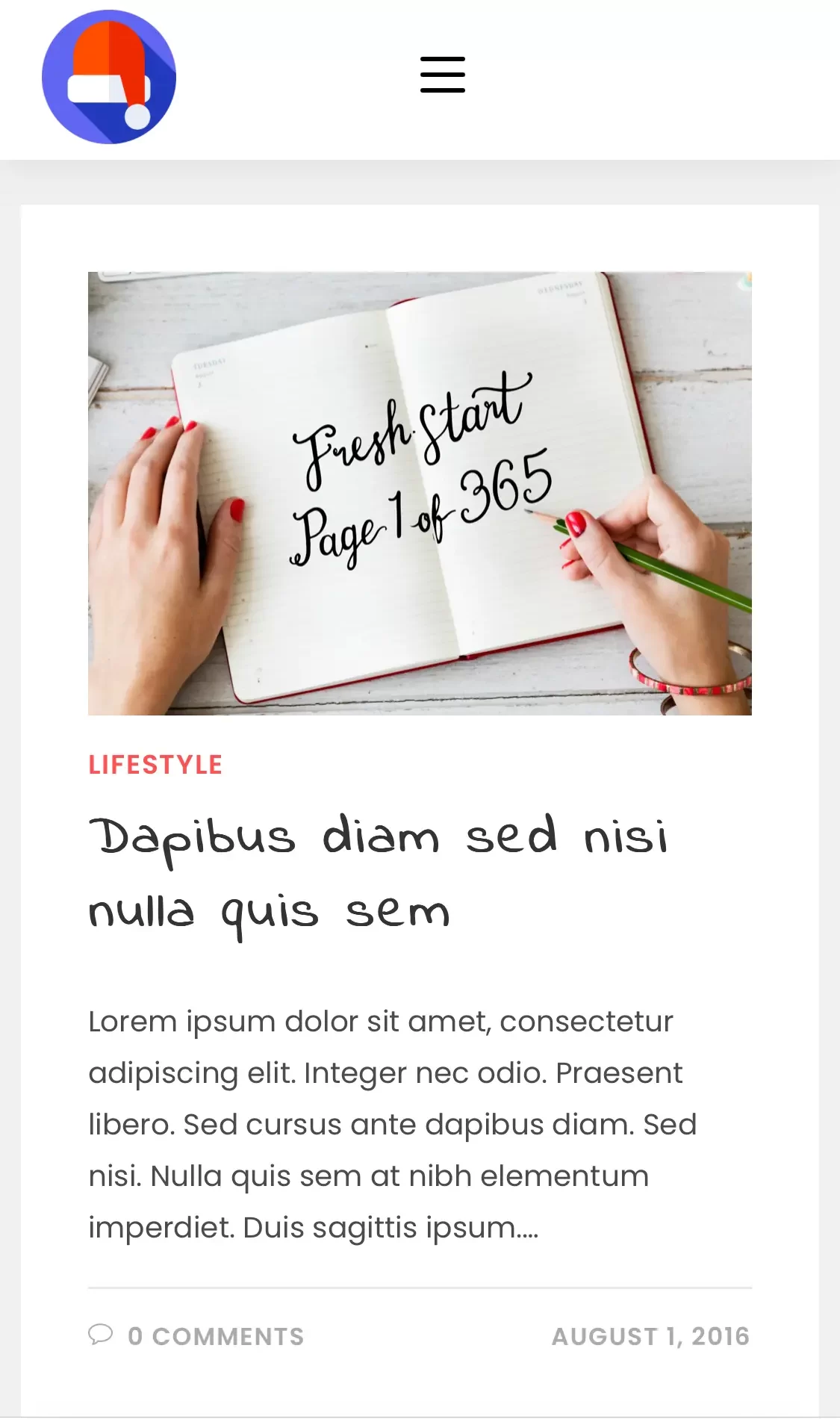
ブログの無料テンプレートは、「Maria、Blogger、Personal、Travel」の4つです。

どれも個性的で素敵なテンプレートですが、ここでは、例としてMariaを紹介します。
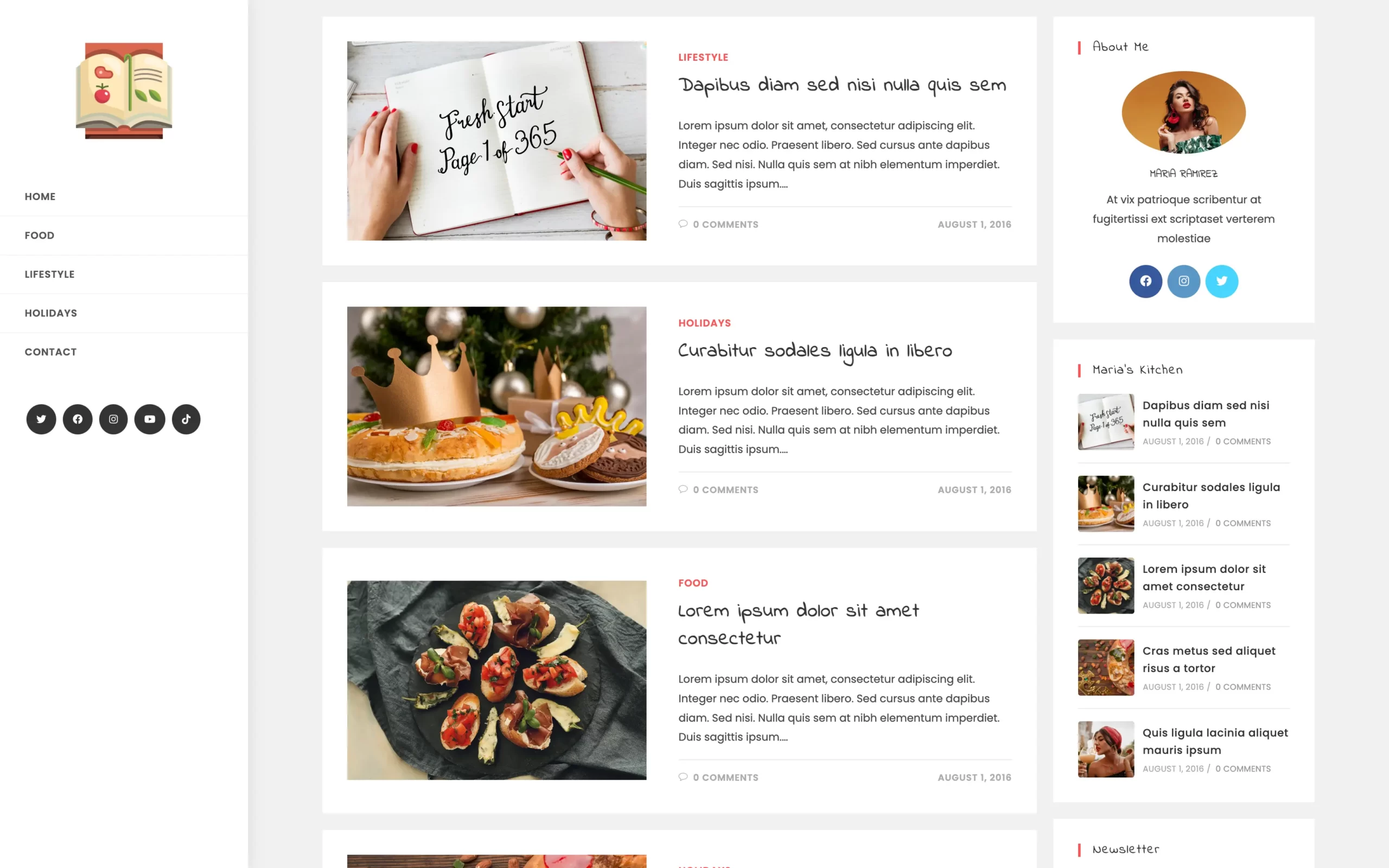
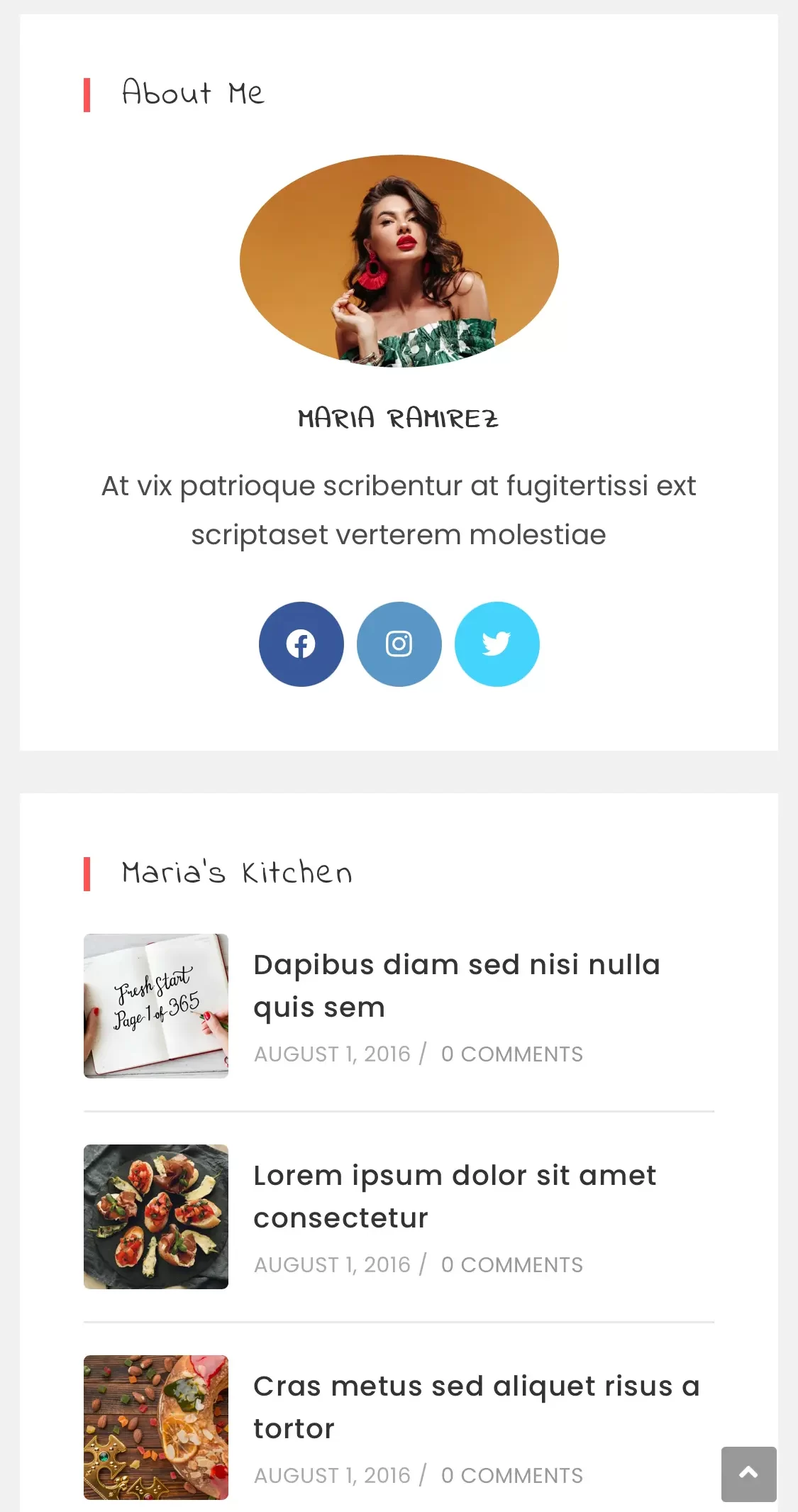
下記画像の通り、2カラムのおしゃれなサイトを簡単に作成することができます。
※左のメニューは、折りたたみ可能

サイドバーに著者情報、SNSへのリンク、カテゴリーページ、メルマガの登録フォームと個人ブログに必要と言われている要素をすぐに作成することができます。
スマホだと、下記のようになります。


ハンバーガーメニューの位置は、カスタマイザーから変更することができます。
Mariaの場合、記事下に、Previous Post(ひとつ前の投稿)、You Might ALSO LIKE(関連記事)、コメント欄、著者情報、カテゴリーページ、メルマガ登録(Newsletter)カレンダー、フッターが続きます。
Elementorとの相性がいい
Elementor Website Builderを「Ocean WordPress テンプレートの親友」と表現している通り、ページビルダー系プラグインElementorとの相性がいいです。
これは、様々なメディアでも言及されています。
Elementorは、一般的なブロックエディターよりも細かい調整が可能です。
有料版のデザインについて

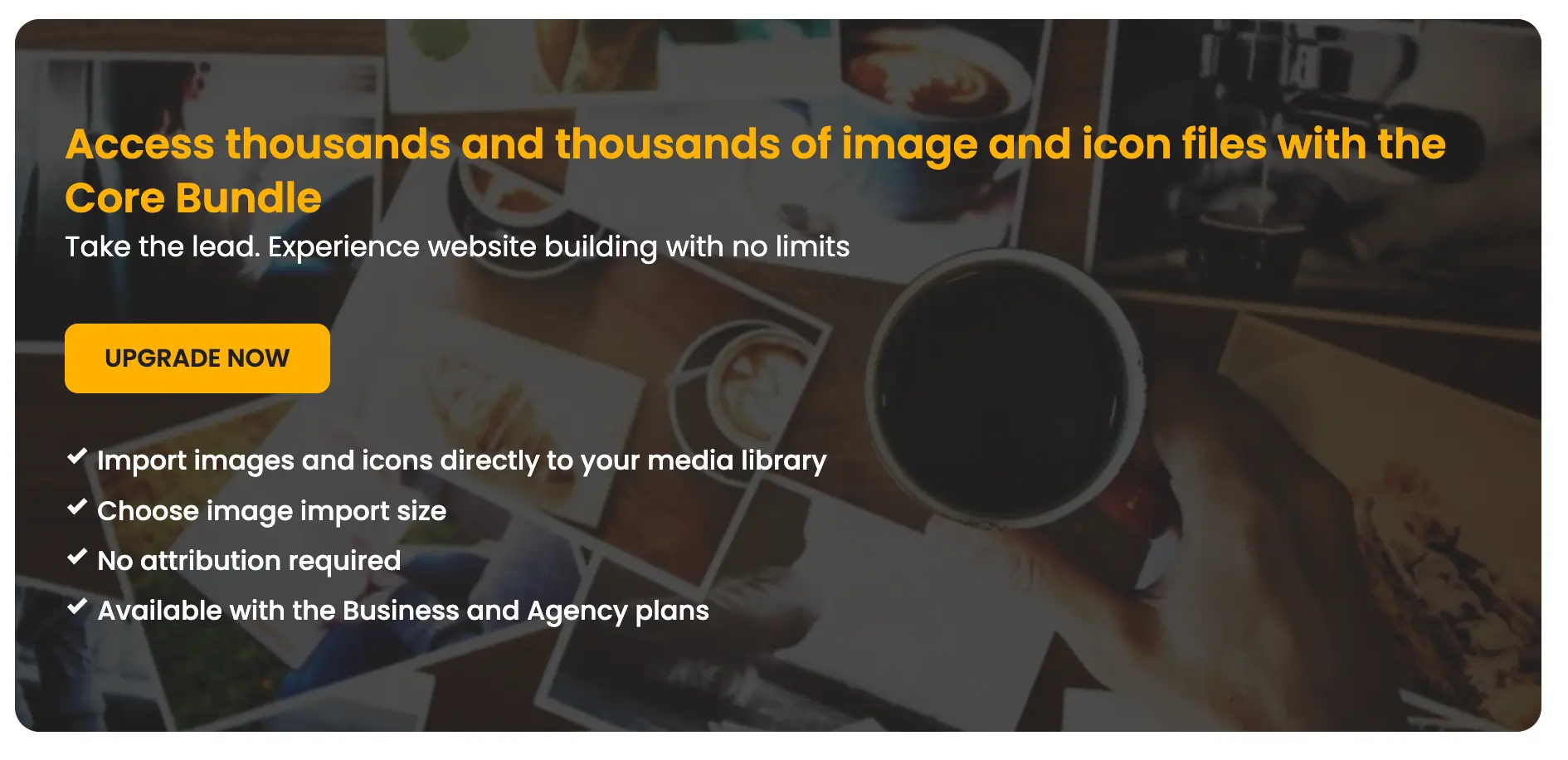
有料版(Ocean Core Extensions Bundle)にアップグレードすると、Core Bundle を使用して、何千もの画像およびアイコンファイルを利用できます。
ウェブサイトの構築プロセスをスピードアップします。 WordPress ダッシュボードからプロ並みの画像やアイコンを直接検索できます。 画像とアイコン ファイルをメディア ライブラリにインポートし、帰属表示なしで Web サイト全体で使用します。 この機能のロックを解除するには、Business または Agency Ocean Core Extensions Bundle プランにアップグレードしてください。
OceanWPの機能について
OceanWPの主な機能を紹介します。
以下、無料で使える機能と有料版にアップグレードすると使える機能に分類したものです。
無料で使える機能
- ワンクリックでWordPressメディアライブラリのSVGファイルサポートを有効化できる
- ページビルダー、問い合わせフォーム、CRM(顧客関係管理)など推奨プラグインを手軽にインストールできる
- アップデートや修正内容をすぐに確認できる
- 機能の一部を有効化、無効化
- メタボックスの設定(任意のページ、投稿、またはカスタム テンプレートを個別に制御可能)
- ヘッダースタイルの変更(ページ タイトル、トップ バーなどの無効または有効化)
- カスタムテンプレートの作成(カスタム ヘッダー、フッター、Ocean Footer Callout または Ocean Hooks プラグイン用のテンプレート、ショートコードで使用するテンプレートなど)
- Ocean WordPress ウィジェット(サイドバーやフッターなど、デフォルトの WordPress ウィジェット領域で使用できる著者情報、連絡先情報などの追加)
- 編集リンク:アーカイブ ページから直接ブログ投稿のWordPressエディターにすばやくアクセス可能
- ローカルのGoogle CSSファイルを再生成
- Adobe Fonts(IDが必要)
- システムレポートの取得:サポートやトラブルシューティングの際に重要
- ヘルプコーナーの利用(文書、動画など)
有料版にアップグレードすると使える機能
有料版(Ocean Core Extensions Bundle)にアップグレードすると使える主な機能は以下です。
- 220以上のWebサイトWordPressテンプレート
- ウェブサイトにGoogleマップを表示できる
- Google reCAPTCHA の追加
- Ocean Gutenberg Blocks を使用して、カウンター、スキルバー、Instagram フィード、ナビゲーション、投稿グリッドとスライダー、ユーザーの声などを追加可能
- ホワイトラベルの設定
- パーソナライズされたカスタマーサポート
OceanWPの使いやすさについて
前述した通り、日本語に対応していないこと、日本語だと一部表記が崩れること、プラグインを利用しないとモバイル最適化が少し難しいことが懸念点です。
とはいえ、英語に抵抗がない方や、学習意欲が高い方にとっては大きな問題でありません。
一般的なWordPressテーマと比較すると、使いやすいと言えるでしょう。
まとめ
最後に、本記事の内容を箇条書きでまとめています。
- OceanWPは世界で人気の高いWordPressテーマのひとつであらゆるニーズに応えるサイトを簡単に作成することができる
- 日本語だと一部デザインが最適化されていないのが懸念点
- 英語に抵抗がなく、デザインや機能の拡張性にこだわりサイトを構築したい人におすすめ
気になった方はインストールして、実際に触ってみてください。