今回は、「SWELLのピックアップバナーの最適な画像サイズ」について解説しています。

実際に画像をアップロードして検証してみました。
※本記事は、SWELL公式サイト、SWELLユーザーのブログなどを参考に作成しています。
- SWELLのピックアップバナーの意味・表時される場所
- ピックアップバナーに最適な画像サイズ
- ピックアップバナーにアイキャッチ画像以外を表示させたい場合どうすればよいか
- アイキャッチ画像でおすすめのサイズ
- 画像の圧縮について


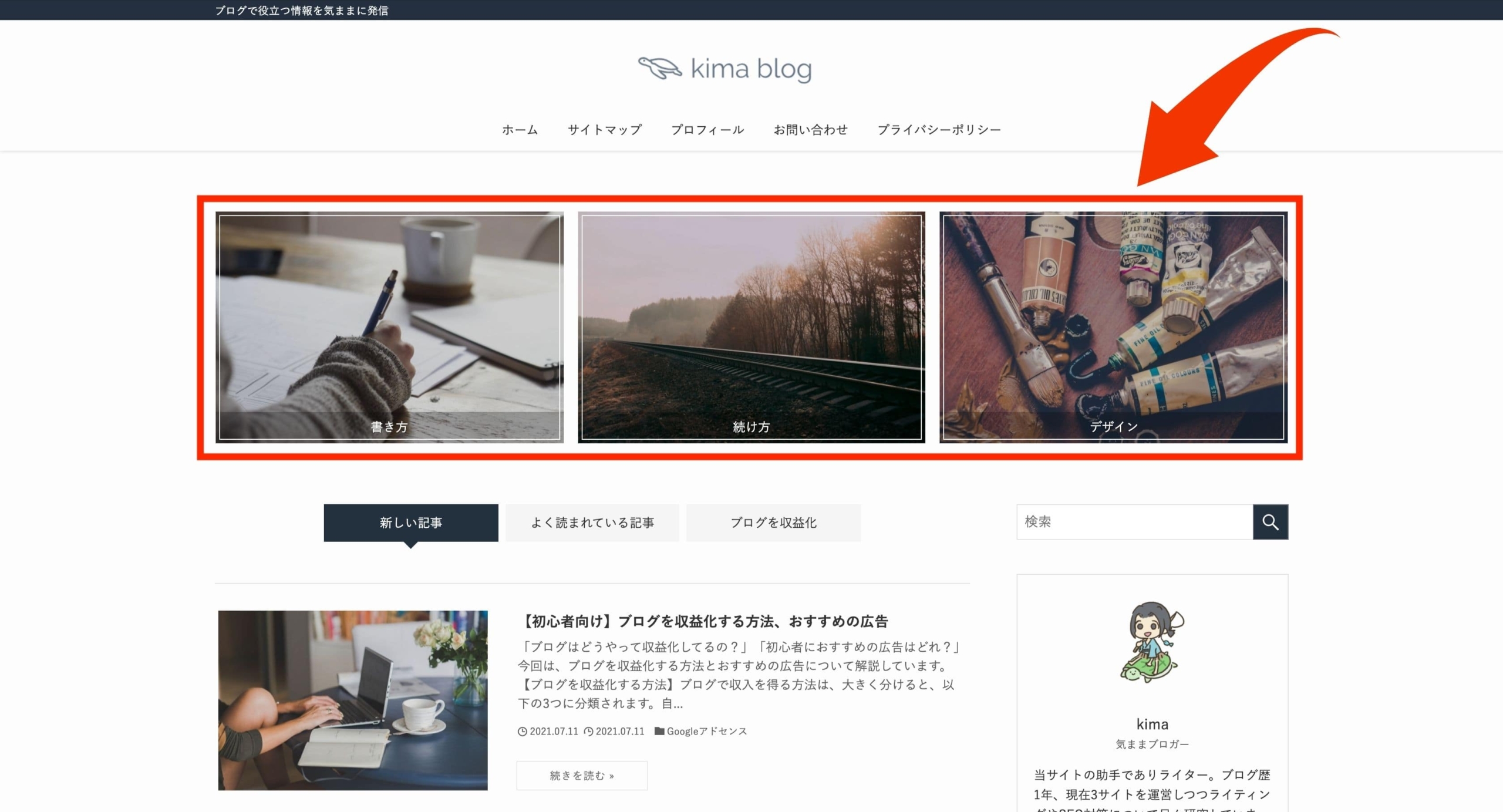
SWELLのピックアップバナーとは


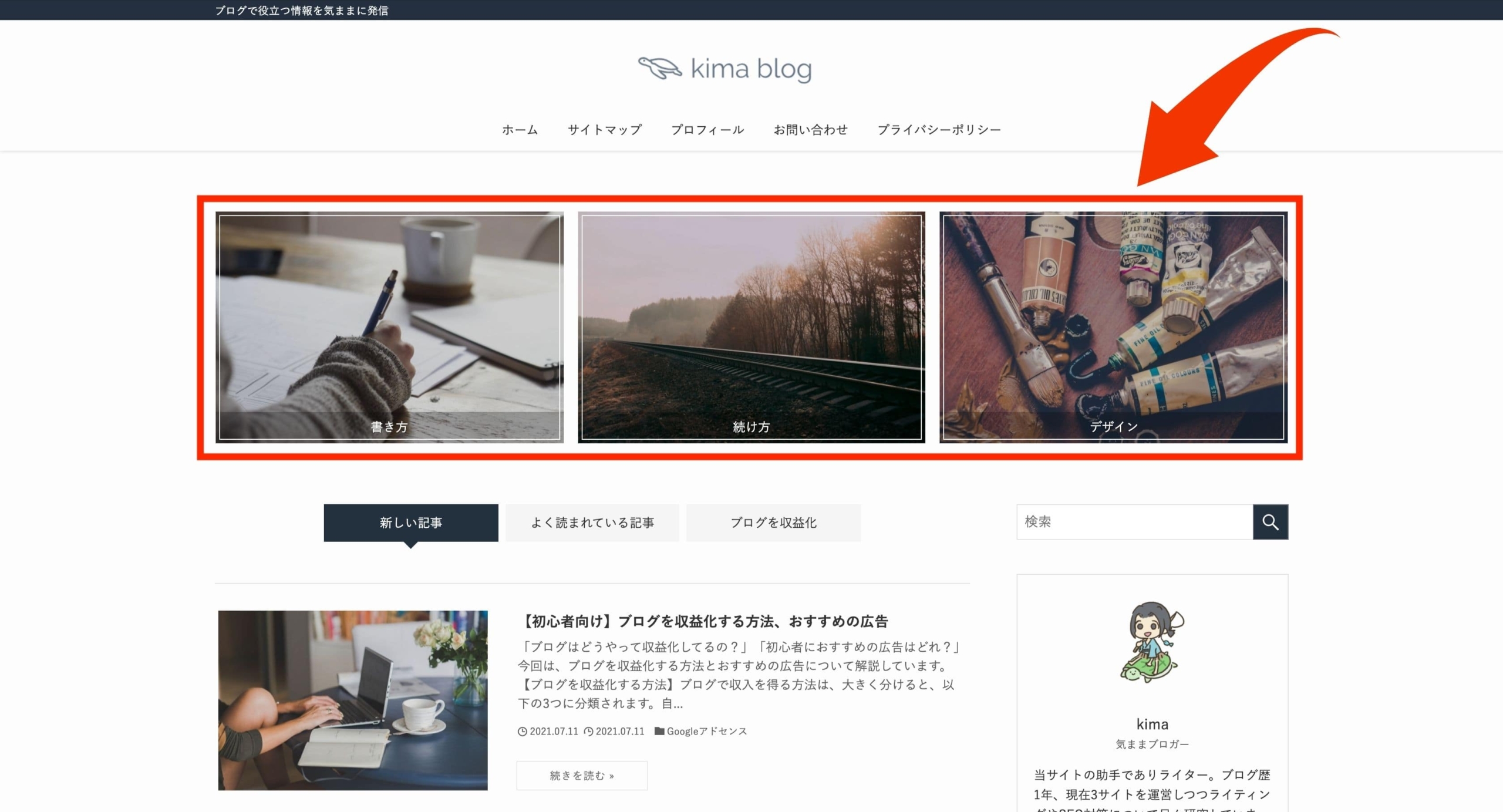
SWELLのピックアップバナーは、トップページに表示できる画像バナー形式のナビゲーションメニューのことです。
※トップページ以外のページにも表示可能。
- 読んで欲しいコンテンツをピックアップして目立たせることができる
- カテゴリーなどをピックアップバナーに設定することで、読者が読みたい記事を見つけやすい
- サイトのデザインがそれっぽくなる
ピックアップバナーの設定については、公式サイトが分かりやすいので、ご参照ください。
出典:ピックアップバナー機能の使い方 | WordPressテーマ SWELL
ピックアップバナーに最適な画像サイズ


ピックアップバナーに最適な画像サイズはいくつか?
ピックアップバナーの画像は、実際にアップロードしてみて納得できる画質であれば問題ないです。
上記をご覧頂くと分かると思いますが、ピックアップバナーに表示される画像は小さいので、画質が荒くてもあまり気になりません。
当サイトでは、サイトスピードを優先して横640ピクセル x 縦427ピクセルを採用しました。
ピックアップバナーにはアイキャッチ画像が表示される
以下のページをピックアップバナーに設定した場合、アイキャッチ画像が表示されるようになっています。
つまり、アイキャッチ画像を最適な画像サイズに設定しておけば、ピックアップバナーの設定をしなくても大丈夫です。
- 投稿ページ
- 固定ページ
- カテゴリーページ
ピックアップバナーにアイキャッチ画像以外を表示させたい場合


SWELLのピックアップバナーにアイキャッチ画像以外を表示させたい場合は、メディアにある他の画像を表示させることも可能です。
当サイトの場合は、カテゴリーページをピックアップバナーに設定しています。
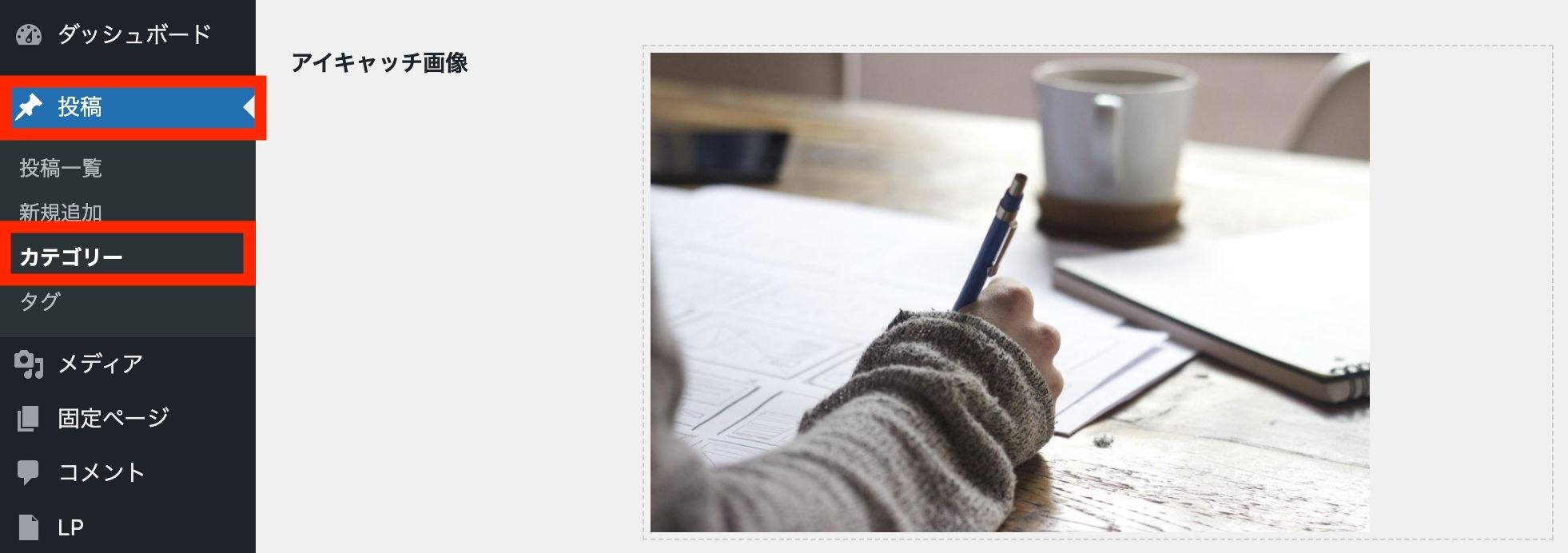
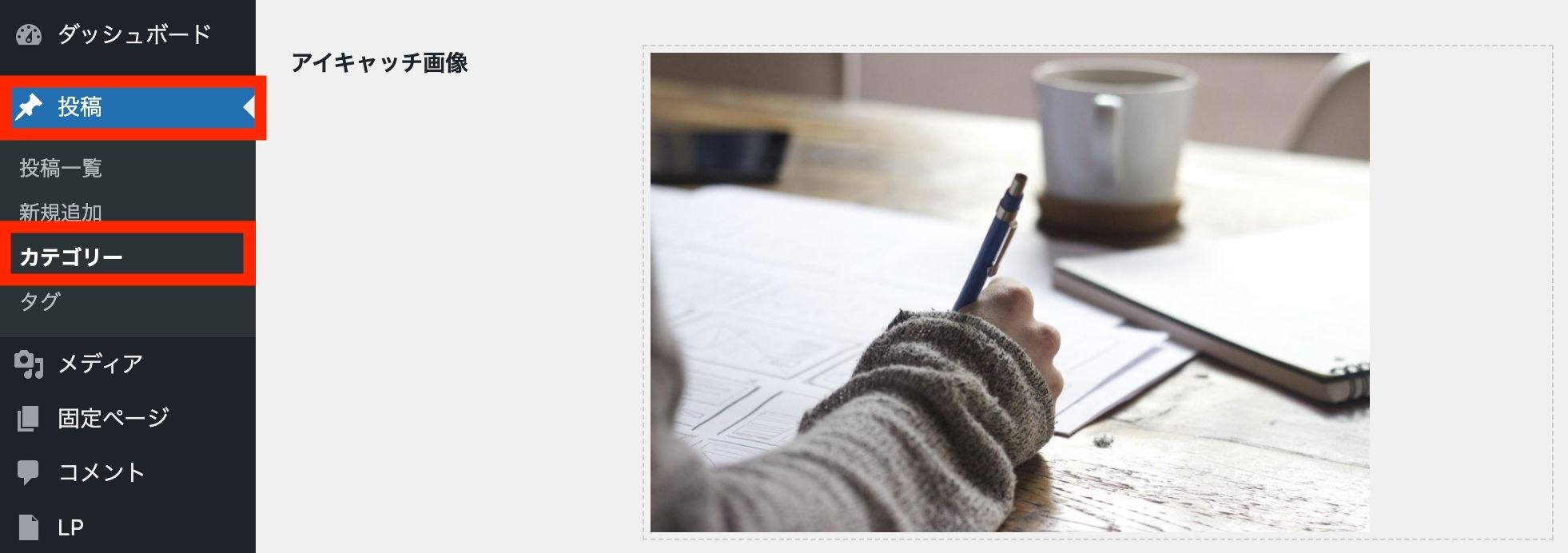
- WordPress設定画面
- 投稿
- カテゴリーを選択
- アイキャッチ画像を選択
SWELLのアイキャッチ画像に最適なサイズ


SWELLのアイキャッチ画像に最適なサイズは何か?
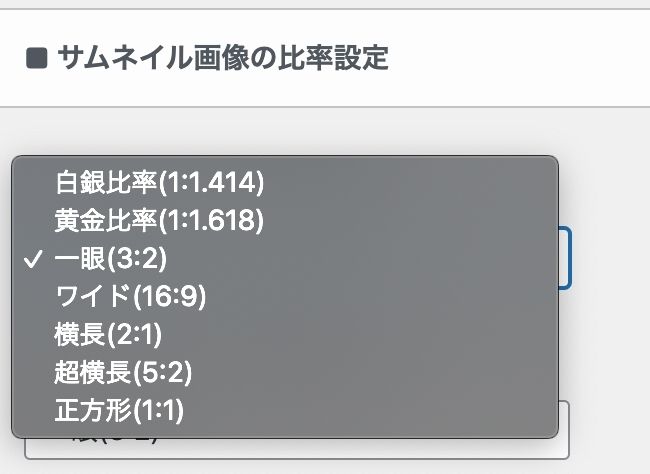
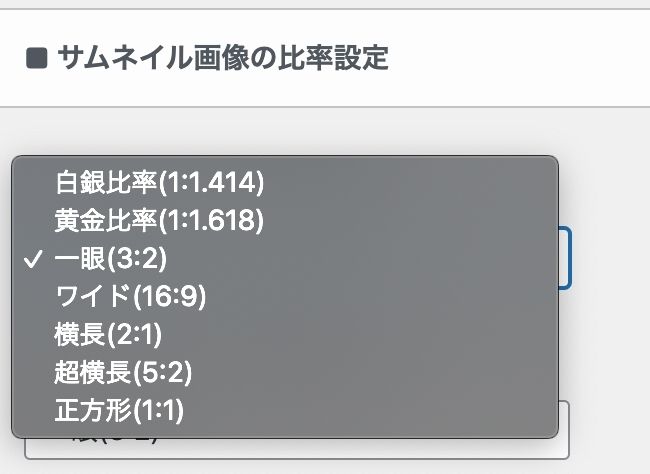
諸説ありますが、結論から言うと、SWELLのアイキャッチ画像は、サムネイル画像の比率設定を意識していれば基本的には大丈夫です。
理由としては、アイキャッチ画像が記事一覧リストに表示される時の比率は選べるので、それに合わせた方が投稿ページも見栄えが良いからです。
当サイトの場合は、サムネイル画像の比率を一眼(3:2)に設定しているので、縦900ピクセル×横600ピクセルをアイキャッチ画像に設定しています。
公式サイトでアイキャッチ画像は横幅1600px以上が推奨
SWELLの公式サイトやカスタマイザー画面では、横幅1600px以上が推奨されていますが、様々な用途を想定しているため、実際に画像をアップロードしてみて気にならなければそれより小さくても問題ありません。
SWELLの公式サイトの記事のアイキャッチ画像は、1600×900pxでした。


SWELLカスタマイザー画面、NO IMAGE画像の設定の項目では、画像は横幅1600px以上が推奨されています。
- カスタマイズ
- サイト全体設定
- NO IMAGE画像
推奨サイズは横幅1600pxと書いていますが、これは投稿ページのアイキャッチ画像やタイトル背景画像としても使用される可能性があり、さらにMacなどの高解像度のディスプレイも考慮してのサイズです。
出典:NO IMAGE(ノーイメージ)画像の設定方法 | WordPressテーマ SWELL
※あくまで目安として参考にしていただければと思います。
アイキャッチ画像で最適なサイズを検証
SWELLの公式サイトでは、横幅1600px以上が推奨されていますが、最近のSEOでは、ページスピードはかなり重要視されているので、画像が軽いにこしたことはありません。
そこで、SWELLのアイキャッチ画像に最適なサイズはどのくらいか、実際に画像をアップロードして検証してみました。
1600 x 1067 ピクセル


1600 x 1067 ピクセル(127 KB)だと上記のような感じです。
圧縮はしていますが、画像が荒い感じはそこまでないように思います。
1024 x 683 ピクセル


1024 x 683 ピクセル(67 KB)だと上記のような感じです。
拡大してみるとやや手元の鮮明さがなくなっていますが、パッと見た時の印象はあまり変わらないかと思います。
640 x 427 ピクセル


640 x 427 ピクセル(34 KB)だと上記のような感じです。
やや立体感がなくなってぼやける感じはありますが、サイトスピードを考えると正直これでいい気もします。
ただ、サイトによっては横幅が足りずに不格好になってしまうので、Googleのディベロッパーツールなどで自分のサイトの横幅は確認しておきましょう。
画像は圧縮した方がいい
記事にアップロードしている画像の容量はご存知でしょうか?
画像は、メディアライブラリーにアップロードする前に圧縮した方がいいです。
デザインを専門としているサイトでなければ、200KBくらいあれば十分でしょう。
やり方としては、プラグインを入れる方法もありますが、プラグインをたくさん入れるとサイトスピードが遅くなる場合があります。
手間が少しかかりますが、オンラインで画像を圧縮するやり方がおすすめです。
以下のツールを使うと画像をドラッグするだけで簡単に圧縮ができるので、お試しください。
「既にたくさん画像があって大変。」「いちいち変換するのは面倒」という方はこちら↓
まとめ
今回は、SWELLのピックアップバナーに最適な画像サイズを検証しました。
サイトのデザインを優先するか、サイトスピードを意識するかによっておすすめのサイズは変わってきますが、基本的にはサムネイル画像の比率を意識していれば大丈夫です。



この情報が少しでもお役に立てば幸いです。
ご覧頂きありがとうございました!
▼ WordPressのデザインをもっとおしゃれにするプラグイン ▼