本記事では、SWELLバージョン2.6.1.3で追加されたボックスメニューの使い方を見本付きで解説しています。
↓クリックすると該当箇所に移動可能です。
目次
SWELL|ボックスメニューの使い方
SWELLのボックスメニューの使い方を画像付きで解説していきます。
①ボックスメニューを開く
まず最初に、ブロックエディターでボックスメニューを呼び出しましょう。

ボックスメニューの呼び出し方は以下2通りです。
- ショートコードを入力(/box)
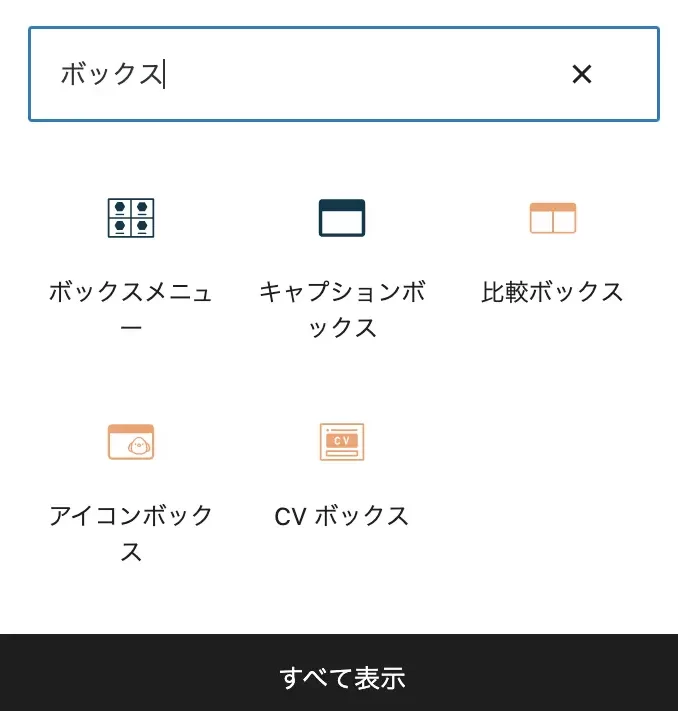
- ブロックエディターを開き検索
- ボックス
- box
②設定項目で基本的なデザインを決める
次に基本的なデザインを決めましょう。

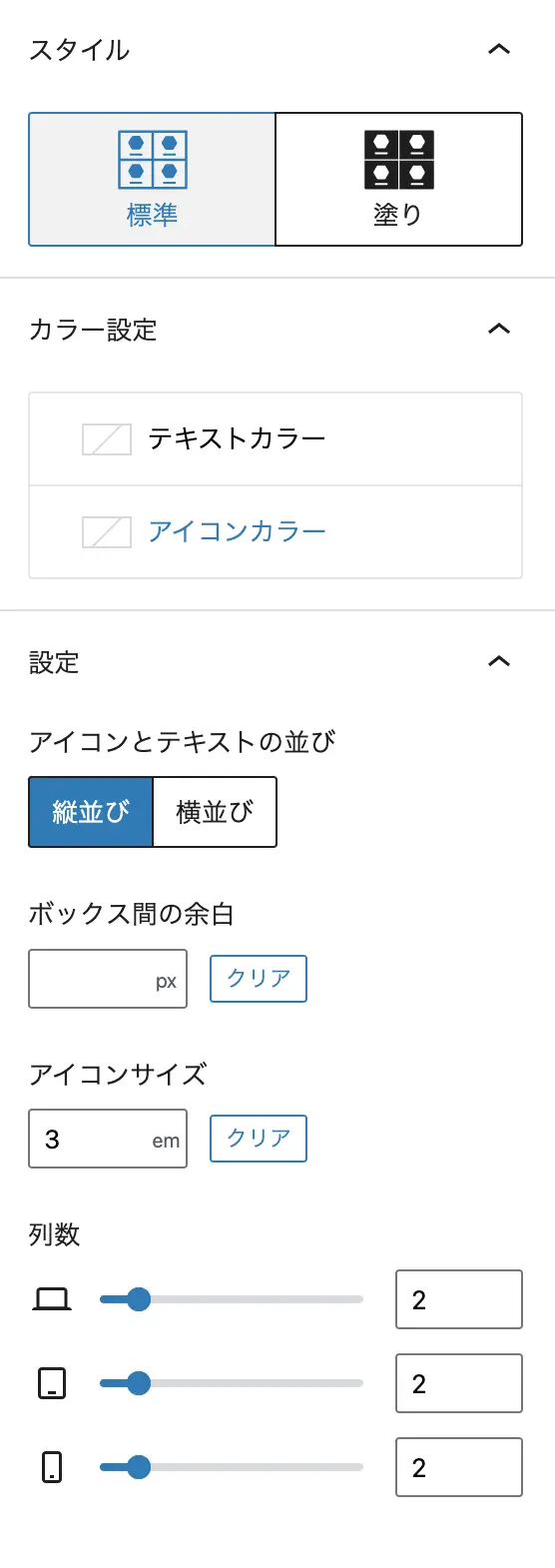
- スタイル選択を選択
- 標準
- 塗り
- カラー設定
- テキストカラー
- アイコンカラー
- 単色
- グラデーション
- 設定(アイコンとテキストの並び)
- 縦並び
- 横並び
- ボックス間の余白
- アイコンサイズ
- 列数
- PC
- タブレット
- モバイル
③アイコンタイプを選択
目的・用途に合わせてアイコンを選択します。

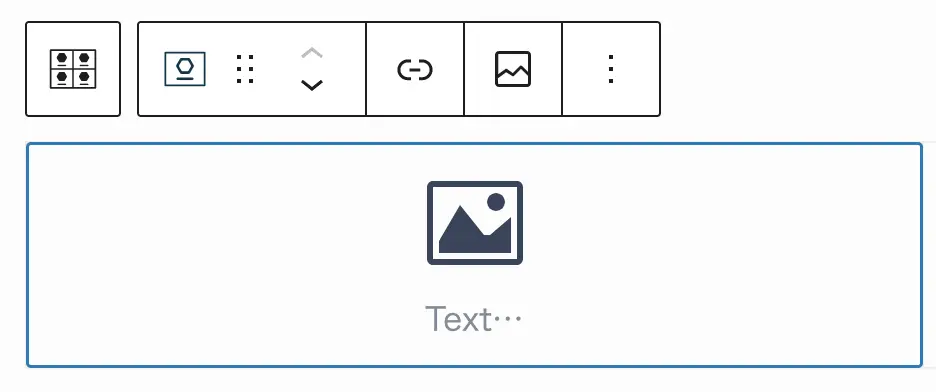
- ブロックを選択
- 使いたいアイコンを選択
- SVG
- 画像
あわせて読みたい


【WordPress】画像ファイル形式はどれが最適?メリット・デメリット
今回は、WordPressで使える画像ファイル形式の種類、それぞれのメリット・デメリット、主な用途を紹介します。 画像のファイル形式は、JPEG、PNG、GIF、WebP、SVG、PND…
④リンクを設定
最後にボックスメニュにリンクを設定しましょう。
別記事に移動する場合
他の記事へのリンクを貼る場合、通常のリンク通りの設定で大丈夫です。

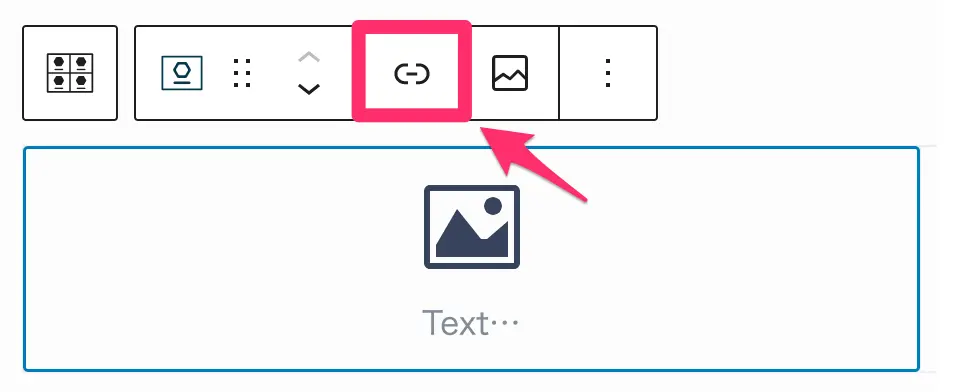
- URLを入力
- 矢印ボタンをクリック
同一記事内で移動する場合
同一の記事内で移動する場合は、HTMLアンカーの設定が必要となります。
STEP
HTMLアンカーを設定

ブロック高度な設定を開いてHTMLアンカーを設定します。
ページ内で開きたいブロックを開き、1〜2語を空白なしで入力するだけです。
STEP
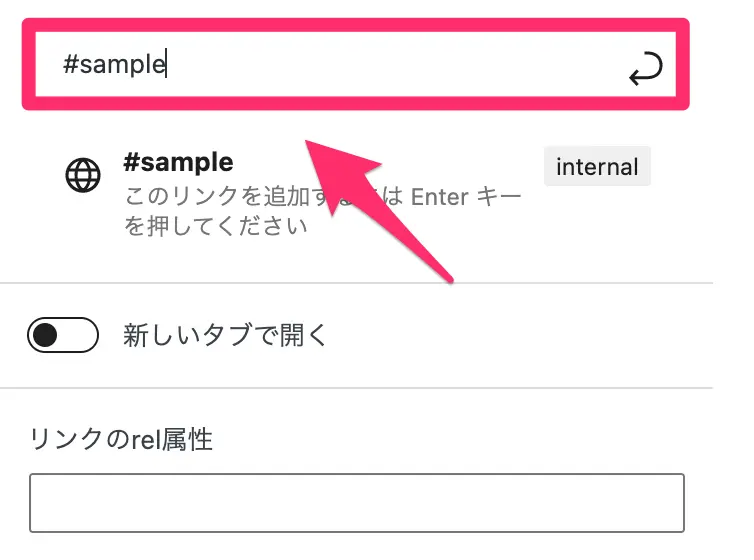
URLに#をつけて入力

先ほど入力したアンカーに#をつけて矢印ボタンをクリックします。
internalと表示されるはずです。
STEP
プレビューでチェック
移動が本当にできるか念のためボックスメニューのボタンをプレビューでクリックしておきましょう。
SWELLのボックスメニューで使用できるアイコンの種類
使用できるアイコンの種類をご紹介します。
標準で使えるアイコン
数が多いので、ボックスメニューで使えるアイコンを動画にしました。
外部のアイコン
標準で多くのアイコンが使えますが、外部のアイコンを使用することも可能です。
SWELL|ボックスメニューの見本(サンプル)
SWELLボックスメニューで使える見本(サンプル)を作成しました。
参考程度にご覧ください。
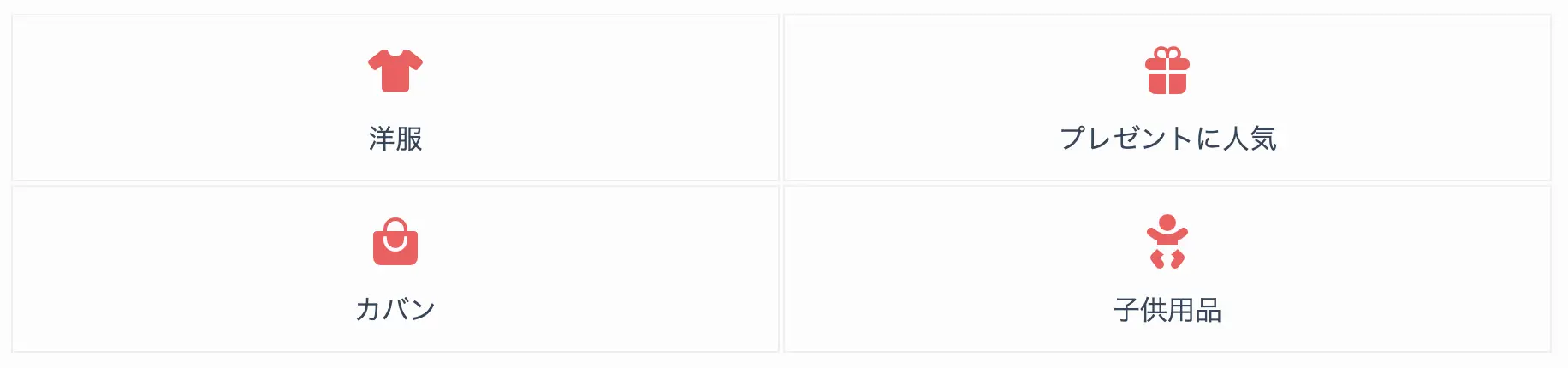
物販ブログで使えるボックスメニュー
たとえば物販ブログだと以下のようなボックスメニューを簡単に作成可能です。

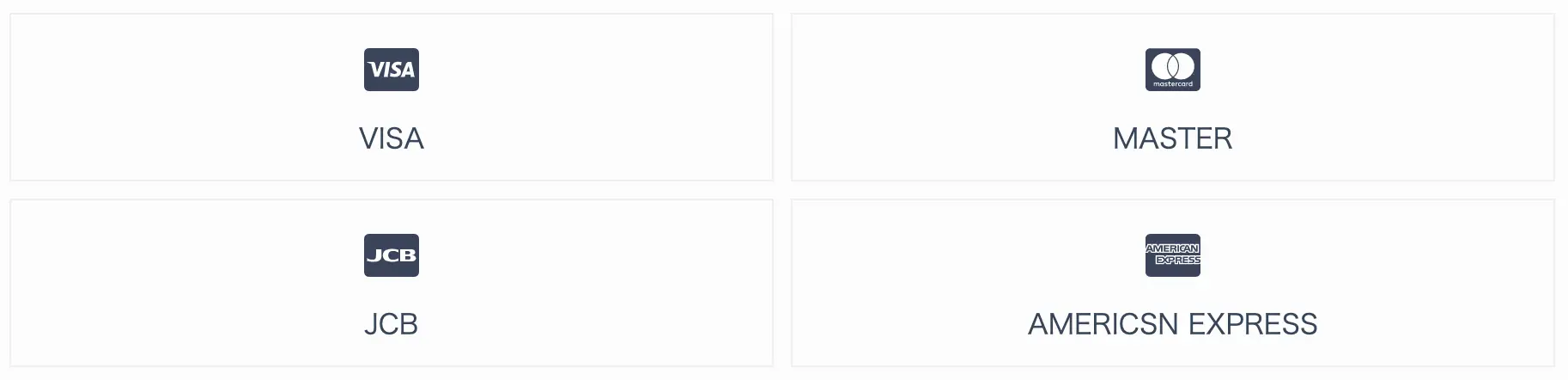
決済方法で使えるボックスメニュー
決済方法もボックスメニューを使うとおしゃれに表示ができます。

旅行ブログで使えるボックスメニュー
旅行の移動手段などをボックスメニューで表示も可能です。