この記事では、WordPressデフォルトテーマのひとつ「Twenty Twenty-Two」の特徴、機能、デメリットを実際に使った率直な感想と共に紹介しています。
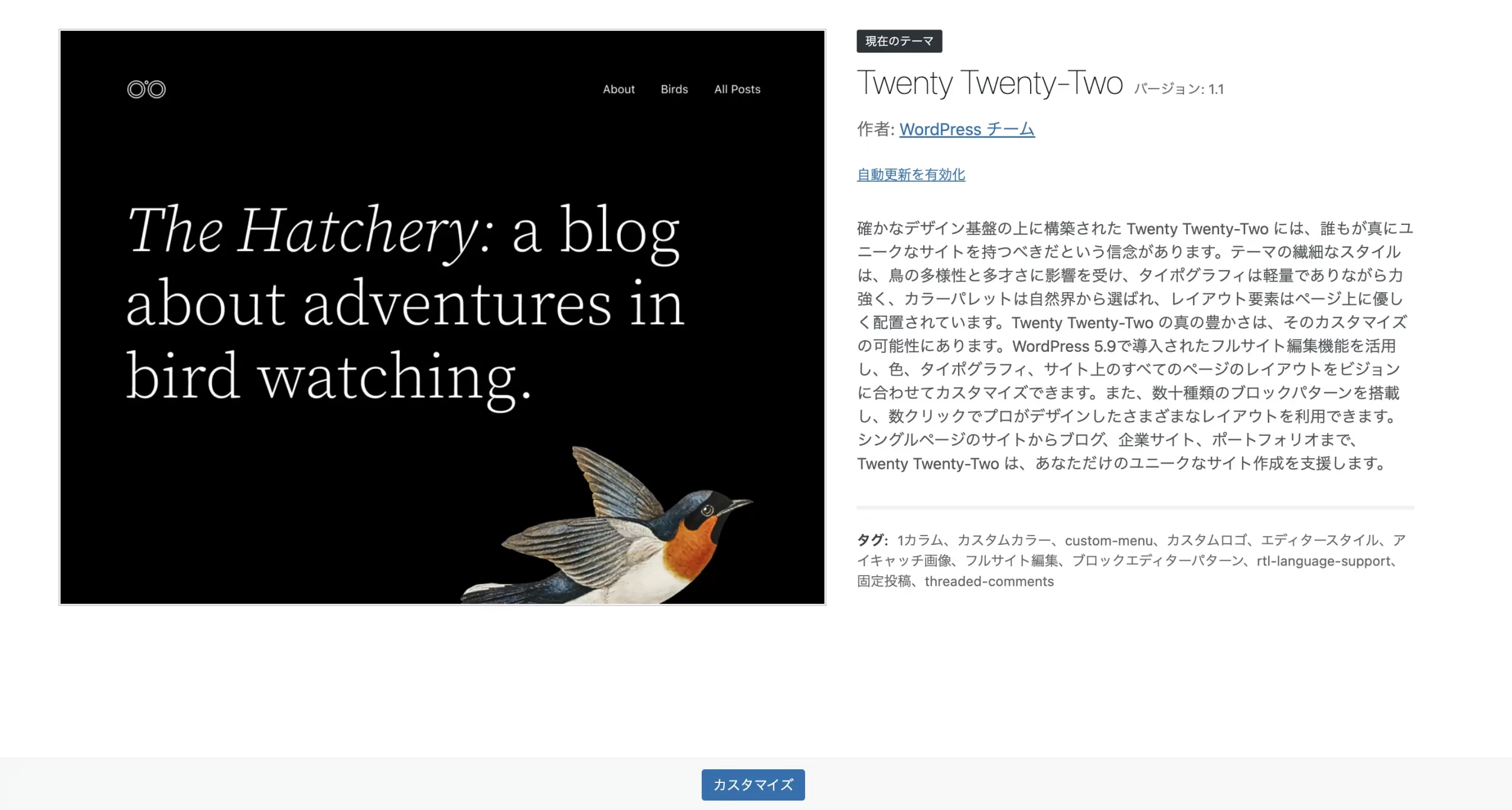
Twenty Twenty-Twoとは

基本概要
| リリース | 2022年1月26日 |
| 特徴 | ワンカラム フルサイト編集 |
| ブロックパターン | 数十種類 |
| イチオシ機能 | ページビルダー サイトナビゲーションを自在に配置 |
| おすすめ用途 | シンプルなウェブサイト・ブログ ポートフォリオ |
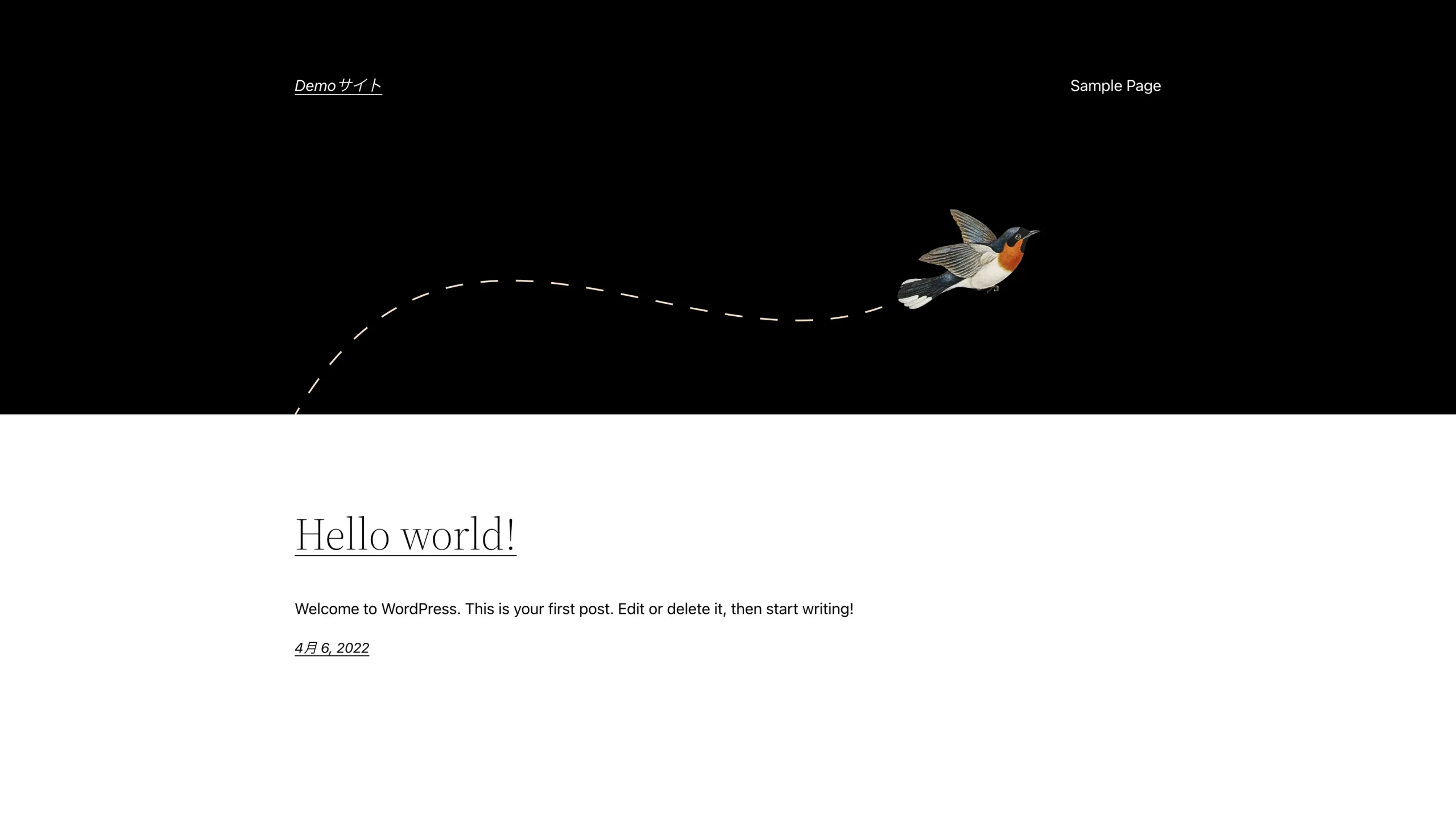
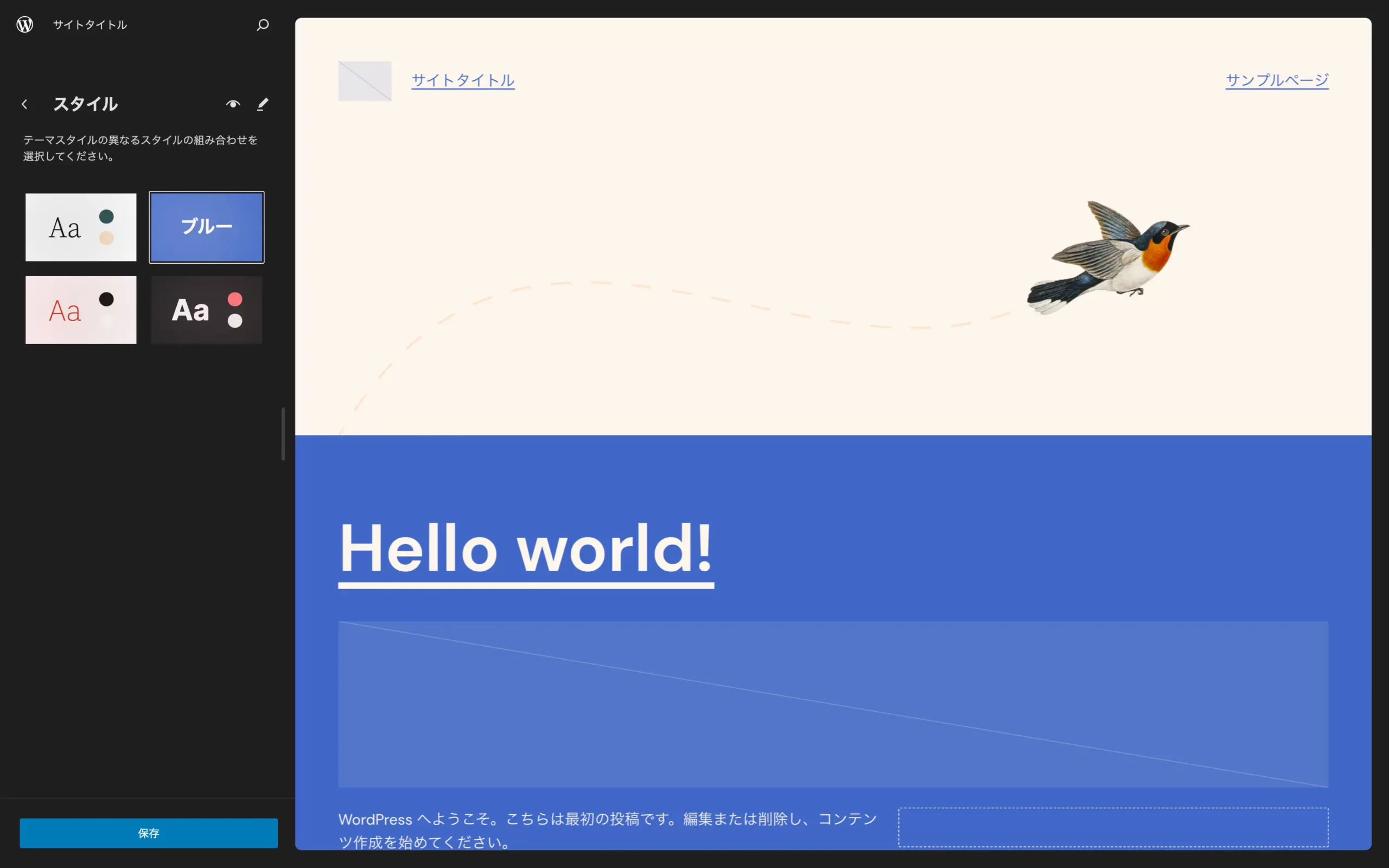
インストール直後のトップページ画像

インストール直後のヘッダー画像では可愛らしい鳥が黒い背景に飛んでいます。
「シンプルイズベスト」という言葉が相応しいですね。
インストール直後のサンプル記事1

記事もシンプルで無駄がありません。
WordPressへようこそ。これがあなたの最初の投稿です。編集または削除して、書き始めてください。
翻訳:サンプルページ1
こんにちは、コメントです。
コメントのモデレート、編集、削除を始めるには、ダッシュボードのコメント画面をご覧ください。
コメンターのアバターは Gravatar から来ています。
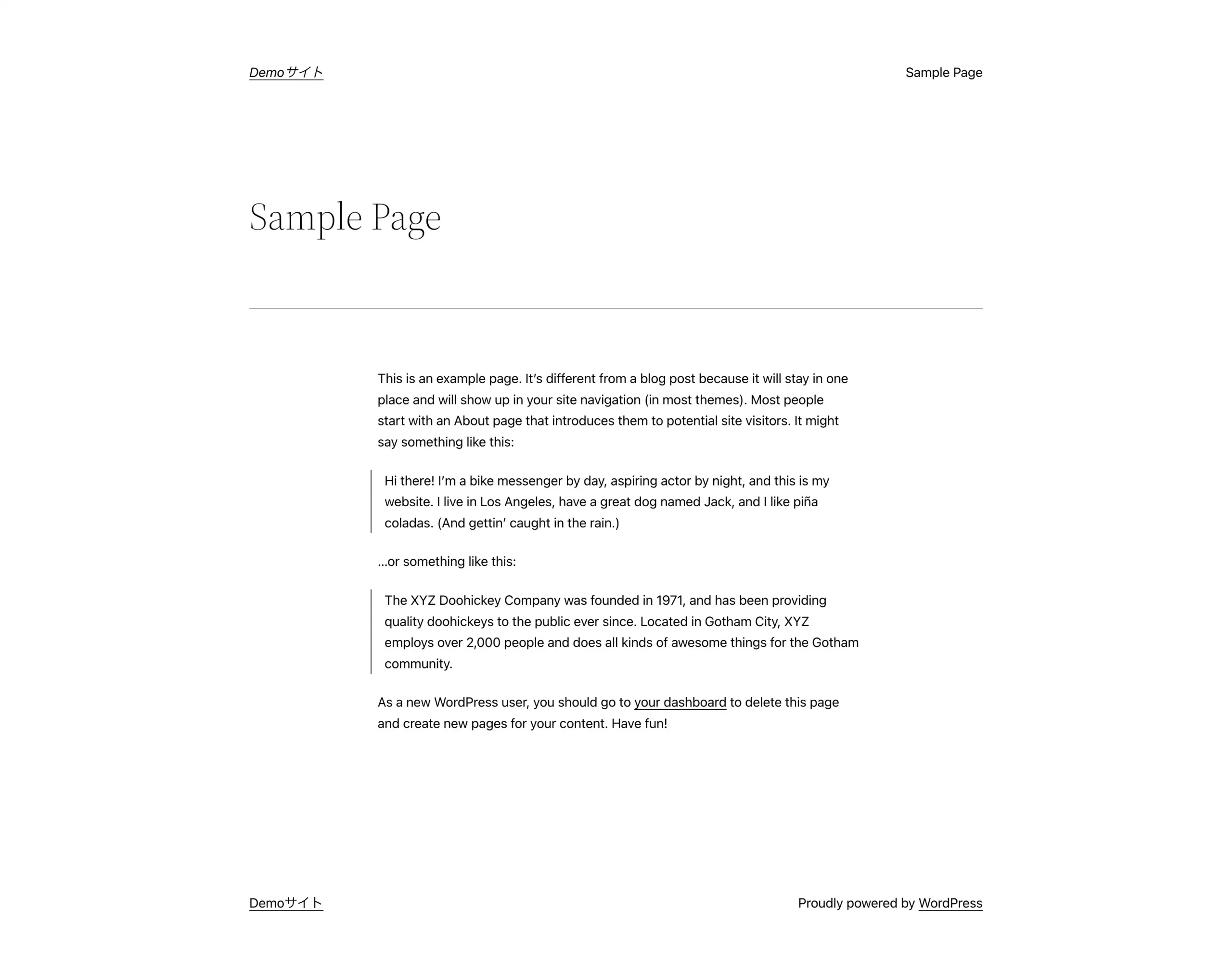
インストール直後のサンプル記事2

これは例のページです。ブログの記事とは異なり、1つの場所に留まり、サイトナビゲーションに表示されます(ほとんどのテーマで)。ほとんどの人は、潜在的なサイト訪問者に自分を紹介する「会社概要」ページで始めます。このページには、次のようなことが書かれています。
翻訳:サンプルページ2
こんにちは。私は、昼はバイクメッセンジャー、夜は俳優志望で、これは私のウェブサイトです。ロサンゼルスに住んでいて、ジャックという名の素晴らしい犬を飼っていて、ピニャコラーダが好きです。(そして、雨に降られるのが好きです。)
というような内容です。
XYZ Doohickey Companyは1971年に設立され、それ以来、高品質のdoohickeyを提供しています。ゴッサム・シティにあるXYZ社は、2,000人以上の従業員を抱え、ゴッサムのコミュニティのためにあらゆる素晴らしいことを行っています。
WordPressの新規ユーザーとして、ダッシュボードでこのページを削除し、コンテンツのための新しいページを作成する必要があります。楽しんでください。
Twenty Twenty-Twoの特徴
Twenty Twenty-Twoの特徴を3つ紹介します。
- フルサイト編集(FSE)でカスタマイザーが必要ない
- テンプレートで簡単にWebページが作成可能
- サイトナビゲーション機能
それぞれ詳しく見ていきましょう。
フルサイト編集でカスタマイザーが必要ない

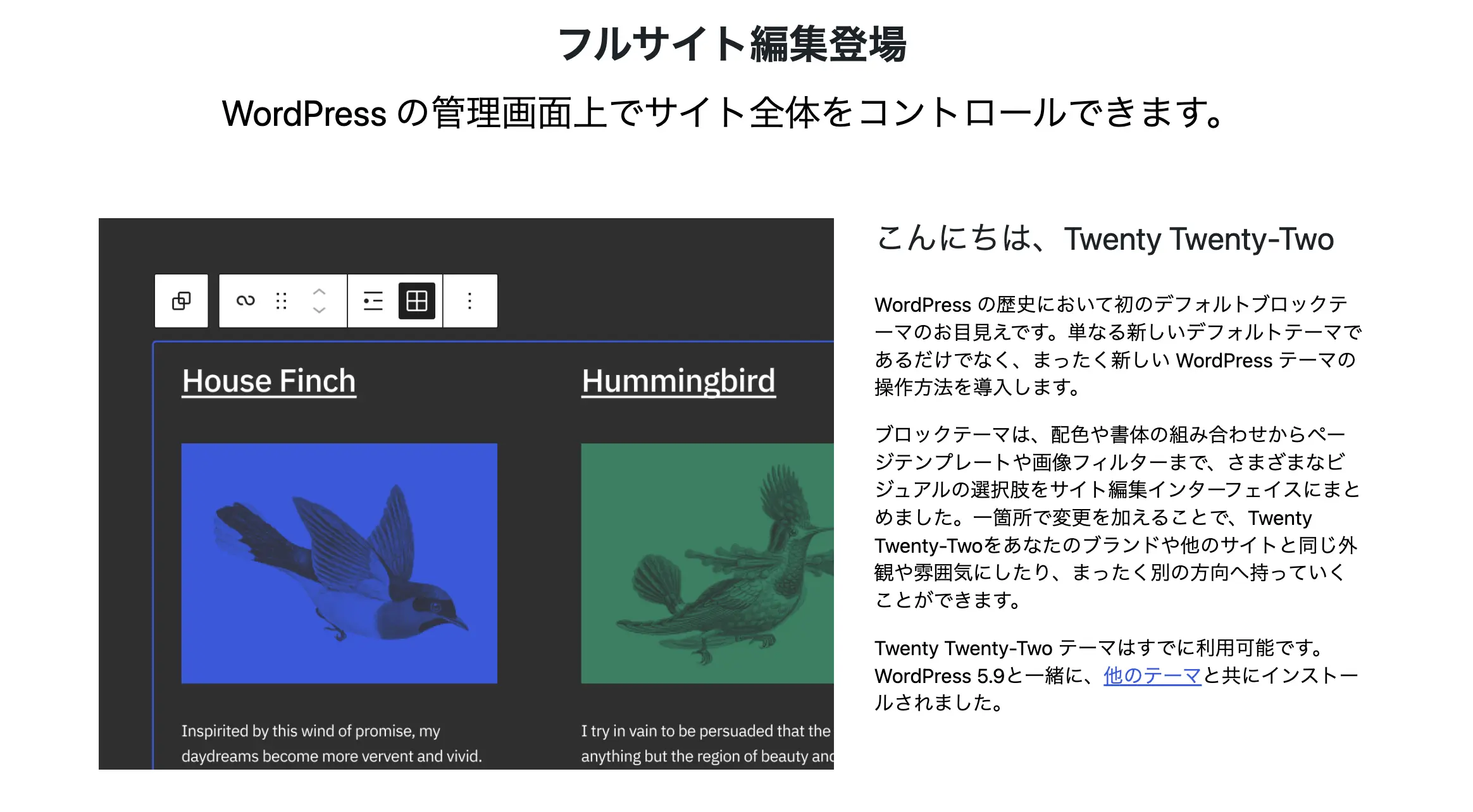
Twenty Twenty-Twoは、フルサイト編集(WordPressの管理画面でサイト全体をコントロール可能)です。
サイト全体を直感的に作成することができます。

上記画像の通り、サイトロゴ、サイトのタイトル、サイトのナビゲーションまで全て固定ページから直接変更できるので、カスタマイズ画面を開く必要がありません。

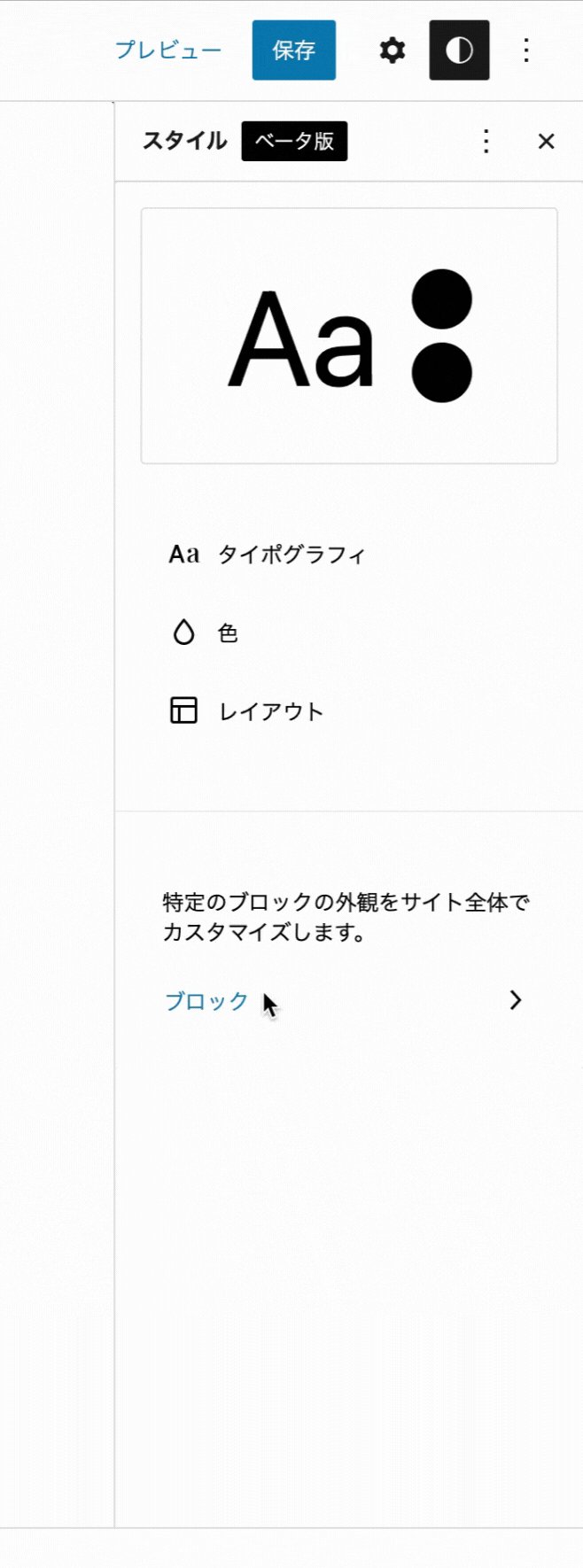
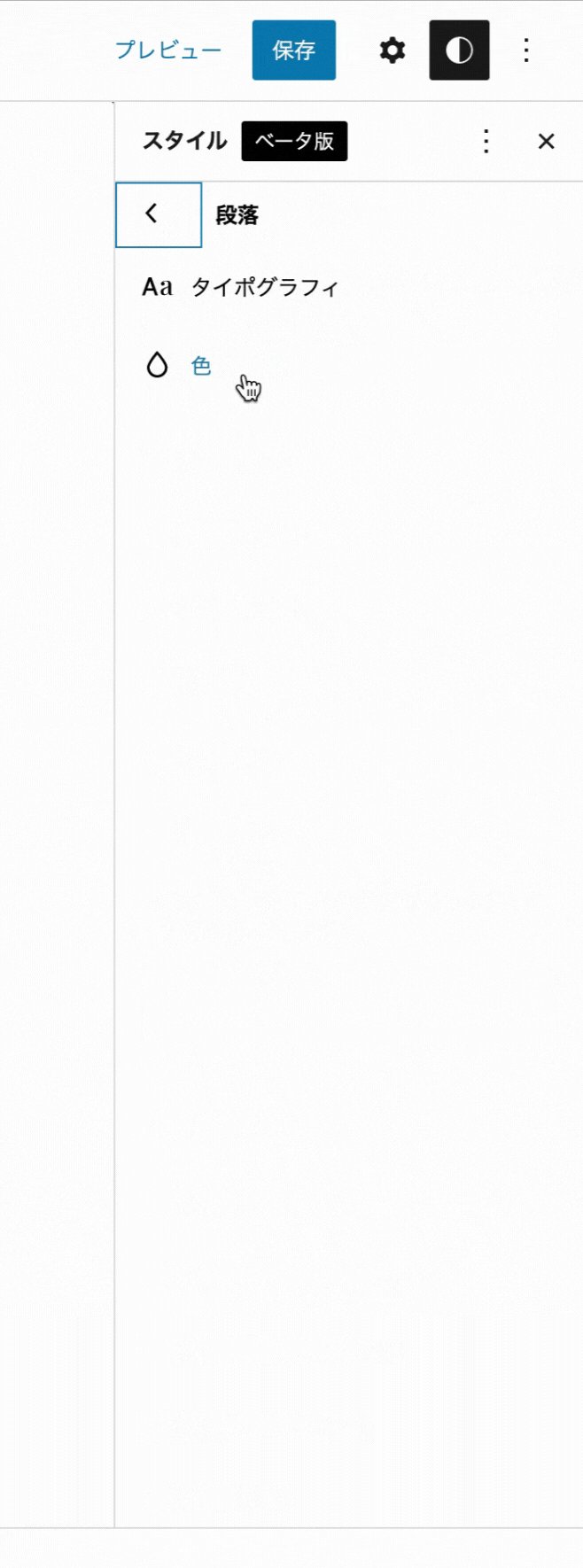
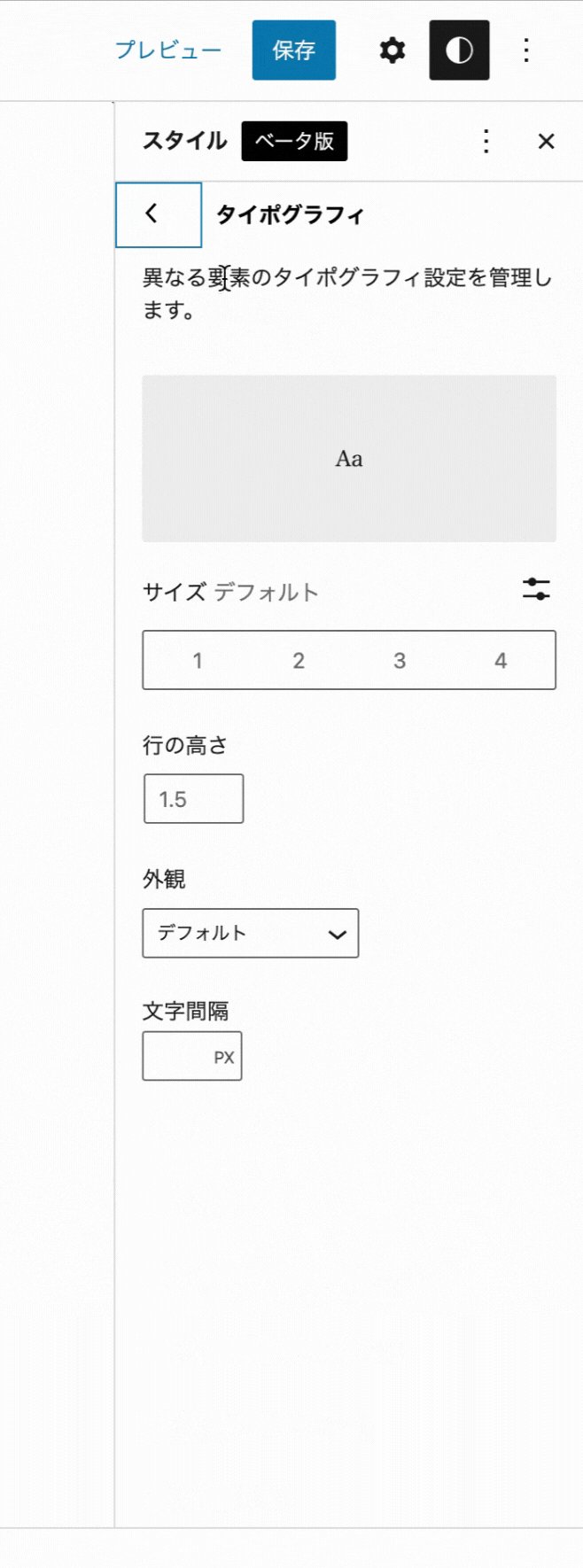
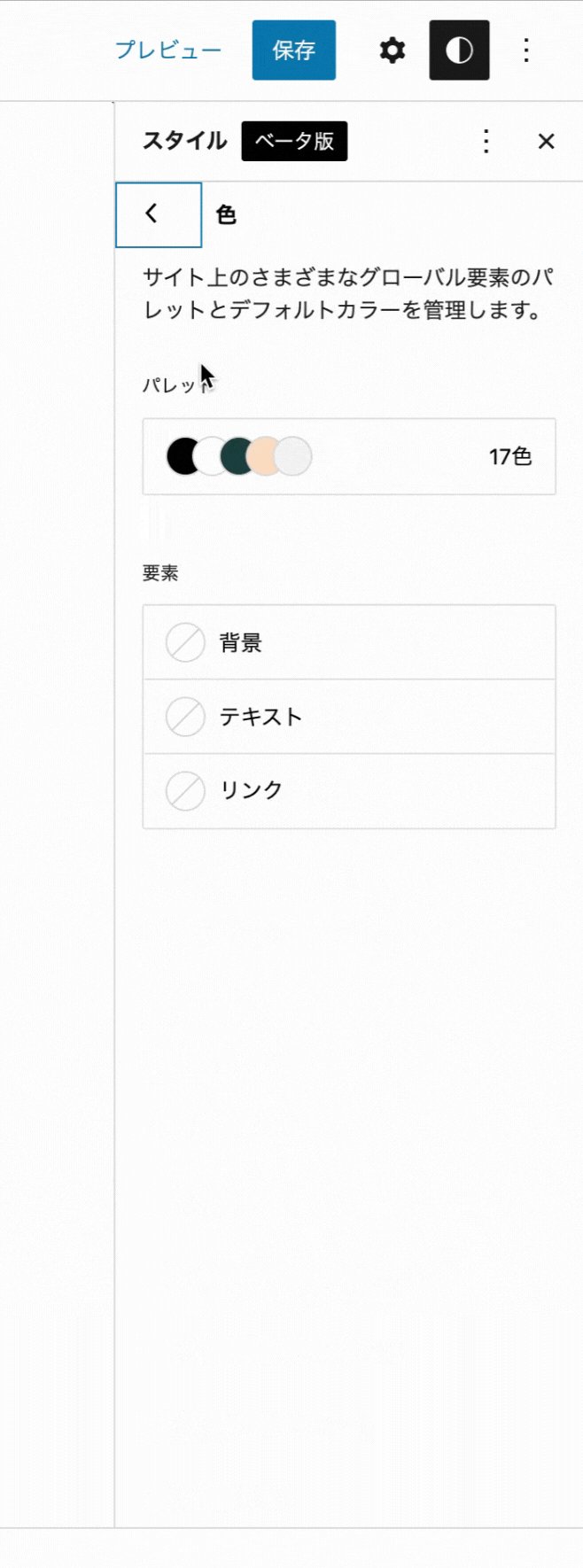
特定のブロックの外観をサイト全体でカスタマイズ可能です。
ブロックごとに色などをカスタマイズができるので自由度が高いです。
テンプレートのデザインもWordPressのアップデートにより追加されました。

テンプレートで簡単にWebページを作成可能
テンプレートを活用すると簡単にWebページを作成可能です。
- 単一投稿(区切りなし):投稿画面が表示
- インデックス:投稿を表示
- アーカイブ:投稿カテゴリー、投稿タグ、他のアーカイブを表示
- 個別投稿:単一投稿を表示
- ページ(区切りなし)
- 404:コンテンツが見つからないときに表示
- 空白
- 固定ページ:単一ページを表示
- 検索:検索結果を表示するためのテンプレート
- ページ(大きなヘッダー)
- ホーム:サイトのホームページとして表示。または、静的ホームページが設定されていない場合に投稿ページとして表示
サイトナビゲーション機能のカスタムが可能

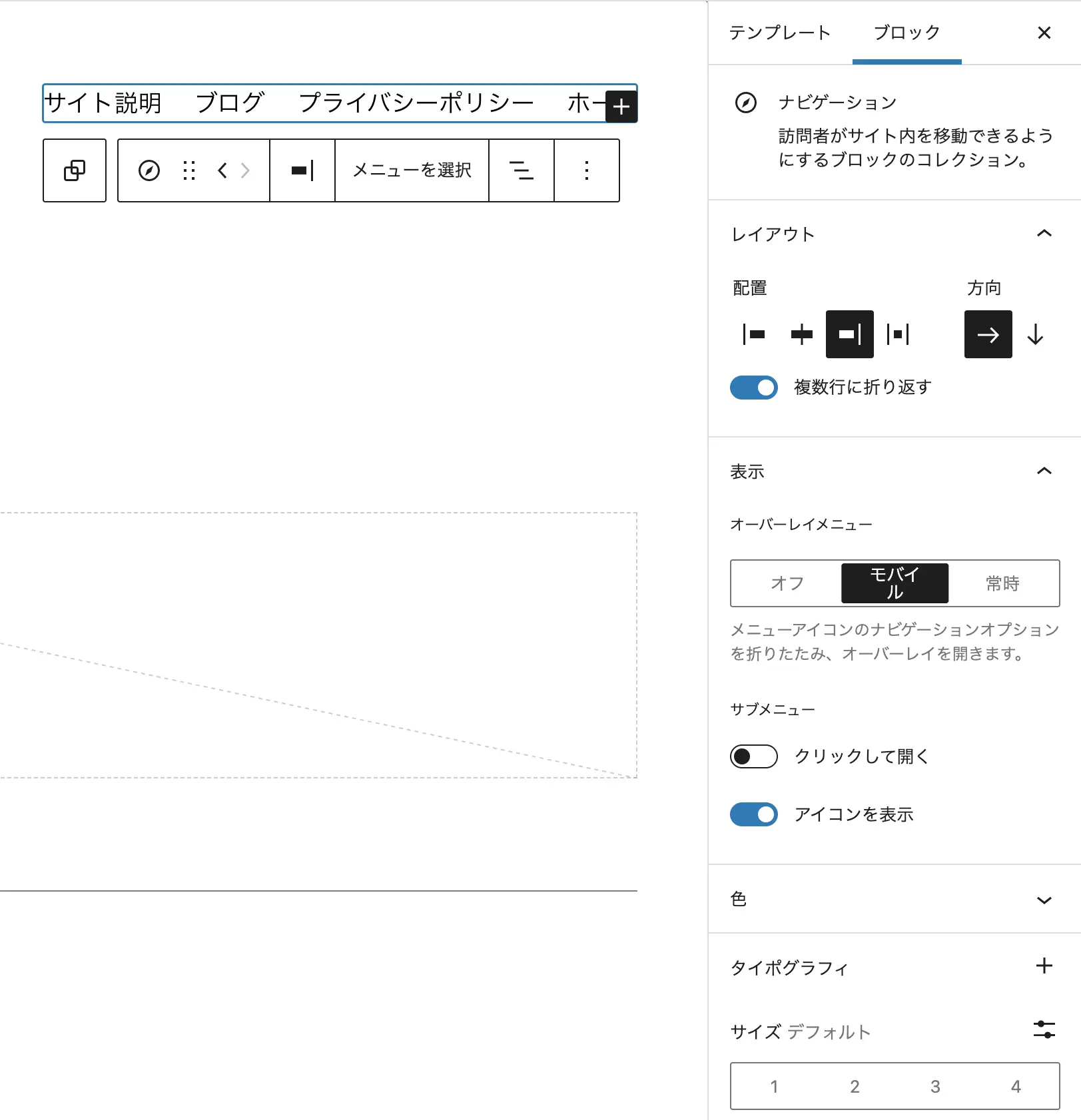
Twenty Twenty-Twoではサイトナビゲーション(訪問者がサイト内を移動できるようにする)をブロックで作成できます。
- レイアウトは横・縦自由に配置可能
- スマホでメニューを折りたたみ表示可能

Twenty Twenty-Twoのデメリット
Twenty Twenty-Twoで使いづらいと感じた点は以下4つです。
1.ワンカラムでサイドバーがない
Twenty Twenty-Twoはワンカラムでインパクトがありますが、サイドバーがありません。
サイドバーにプロフィールや人気記事を設置することができないので、PCでページに訪れた読者に伝えられる情報量の調整がしづらいのが難点です。
ページごとにデザインを作成すれば問題ありませんが、サイト全体で設定を変えたい場合などに困る場合があります。
2カラムの参考例:kima blog(当ブログ)
3カラムの参考例:Hueman Demo(筆者作成サンプル)
2.一部機能はプラグインの導入が必要

Twenty Twenty-Twoは、吹き出しなど一部機能を標準で使うことができません。
ウェブサイトで使うことが多い表も2種類(デフォルトとストライプ)のみです。
機能を拡張するためには、プラグインの導入が必要不可欠と言えるでしょう。
3.ABテストやクリックの計測機能など高度な機能がない

ボタンなどはWordPress標準の機能しか使えません。
ABテストやクリック数の計測ができないため、ユーザー行動を把握しにくいのが難点です。
4.カスタマイザーに慣れている人は操作が逆に難しい
Twenty Twenty-Twoは感覚的にサイトを作成できると言われていますが、ある程度の慣れが必要です。
既にカスタマイザーに慣れている人は、「操作が難しい」と感じるかもしれません。
Twenty Twentyと比較してどうか?
Twenty Twenty-Twoのサイトエディターは一癖ありましたが、WordPress6.3であらゆる画面が統合されたことで使いやすくなりました。
しかしながら、Twenty Twentyと比較すると上級者向けだと感じます。
Twenty Twenty-Two 総合評価
| 評価 | |
| 価格 | 無料 |
| デザイン | シンプル |
| 機能 | |
| SEO対策 |
Twenty Twenty-Twoはフルサイト編集の魅力的なWordPressテーマです。
しかしながら、標準で搭載されている機能が少なく、SEO対策が十分とは言い難いです。
とはいえ、色々なテーマに触れることで分かることも多々あります。
時間が十分にあり、どんなサイトを作成するか全く決まったいないという方は実際に触ってみてもよいのではないでしょうか。