WordPress6.4でリリースされた「Twenty Twenty-Four」。
デフォルトテーマとして誰でも無料で使えることから気になっている方もいるのではないでしょうか。
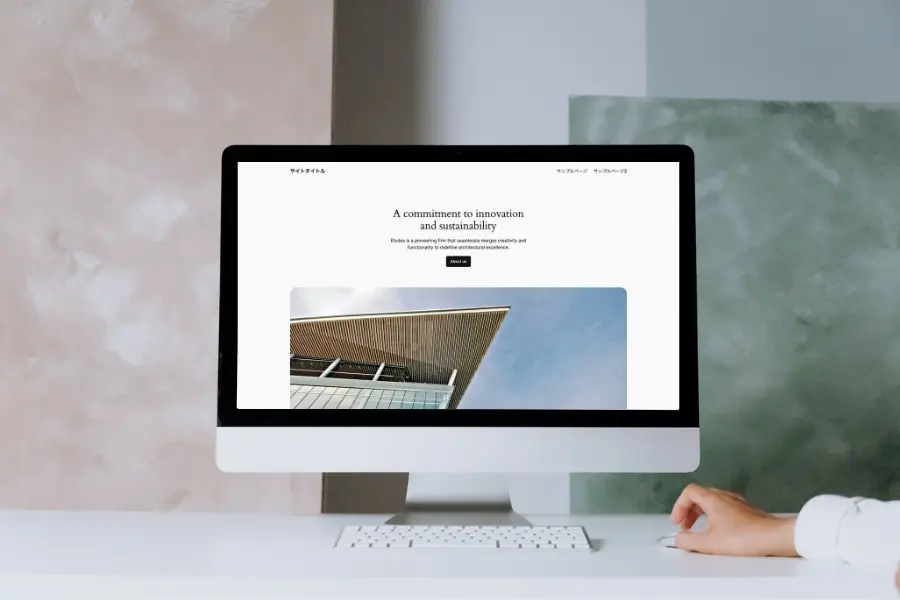
この記事では、Twenty Twenty-Fourを実際に使用した経験からデザイン、機能、使いやすさを評価しています。
利用を検討されている方の参考になれば幸いです。
Twenty Twenty-Four 評価レビュー!シンプルを極めたい人向け

| デザイン | |
| 機能 | |
| 使いやすさ | |
| 総合評価 | 3.7 |
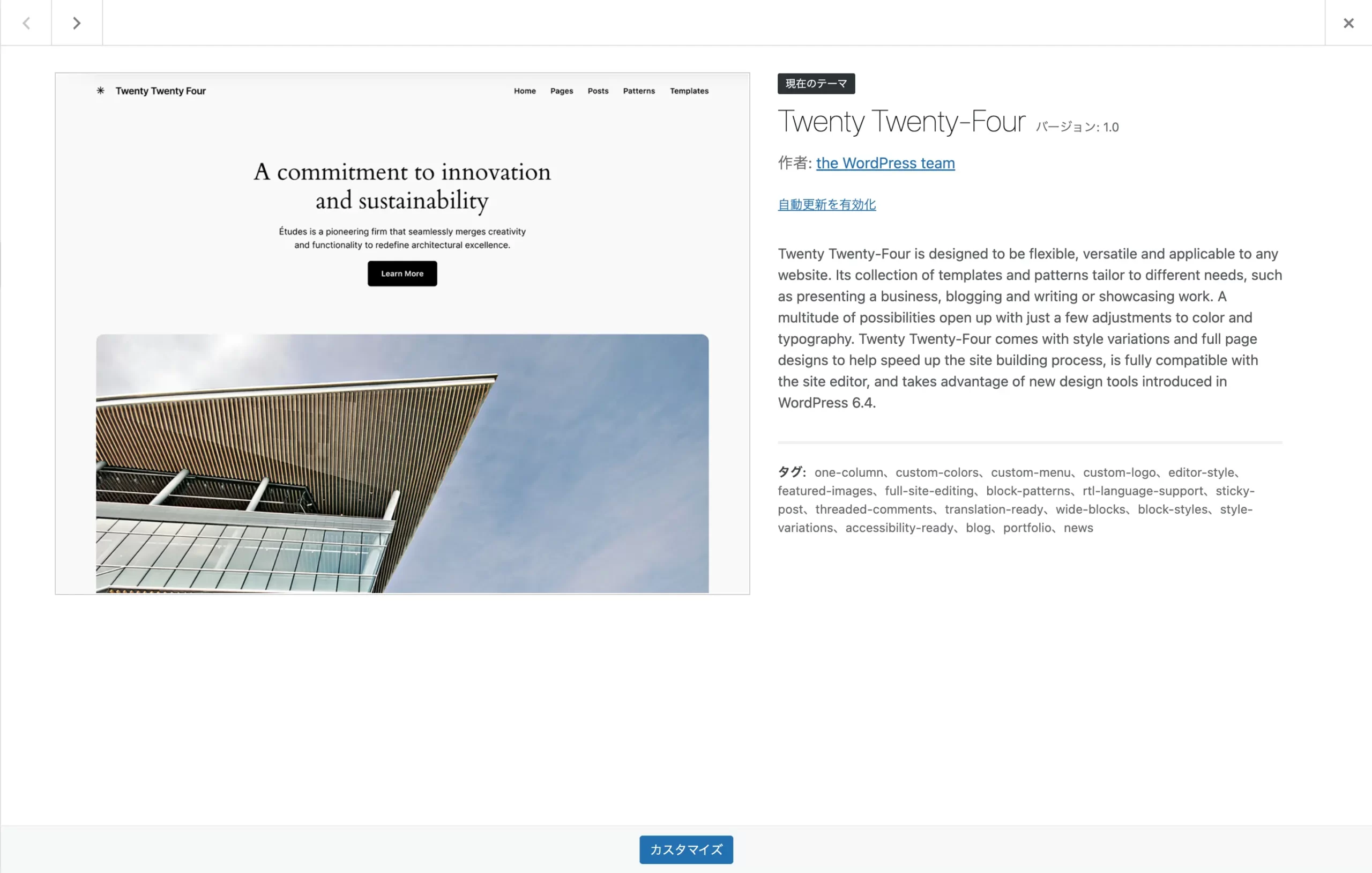
WordPress.orgのレビューを見ると、「私がこれまで見た中で最高のデフォルトテーマの 1 つ」「完璧にデザインされたブロックパターンとスタイルバリエーションを備えた、美しい多目的テーマ!」とユーザーからの評価も高いです。
実際に筆者が使ってみたところ、サイト編集画面の一部が日本語に対応していない点が気になったものの、Twenty Twentyシリーズの中でもデザインの自由度が高いと感じました。
総じて、Twenty Twenty-Fourは、シンプルなサイトやポートフォリオを作成したい人におすすめできるWordPressテーマと言えるでしょう。
Twenty Twenty-Four には、サイト構築プロセスのスピードアップに役立つスタイルのバリエーションとフルページのデザインが付属しており、サイトエディターと完全な互換性があり、WordPress 6.4 で導入された新しいデザインツールを活用しています。
と説明文に記載があるとおり、以下3点がこのテーマの魅力と言えます。
- デザインテンプレートが用意されている
- サイトエディターと完全な互換性がある
- WordPress6.4 で導入された新しいデザインツールを活用している
実際の使用画面を紹介しながら紹介していきます。
デザインについて
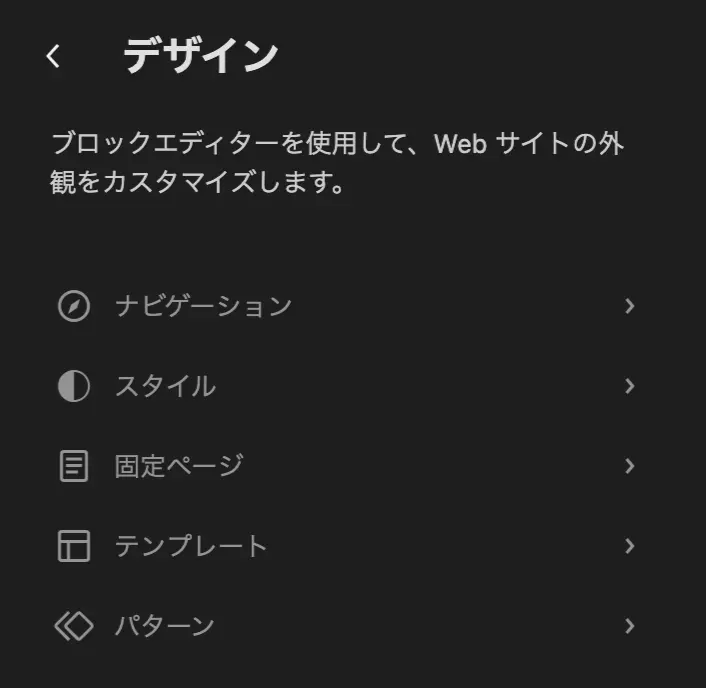
画面上部の「サイトを編集」をクリックして開く編集画面でほぼ全ての設定を変更することができます。

- ナビゲーション
- スタイル
- 固定ページ
- テンプレート
- パターン
ブロックエディターを使用して、Webサイトの外観をカスタマイズすることができるので、直感的にサイトを構築可能です。
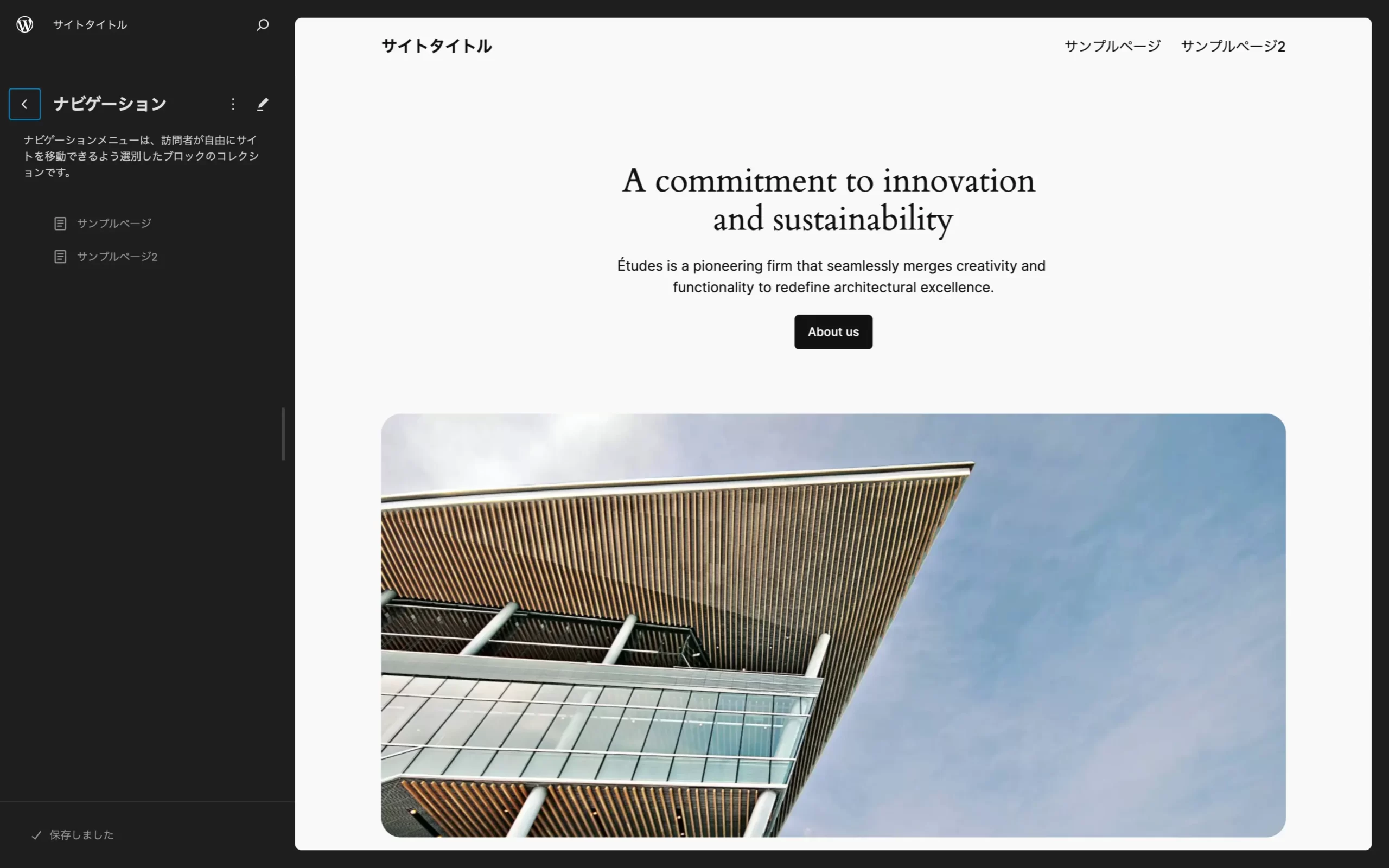
ナビゲーション

ナビゲーションメニューはデフォルトだと固定ページがヘッダー上部に表示される仕様です。
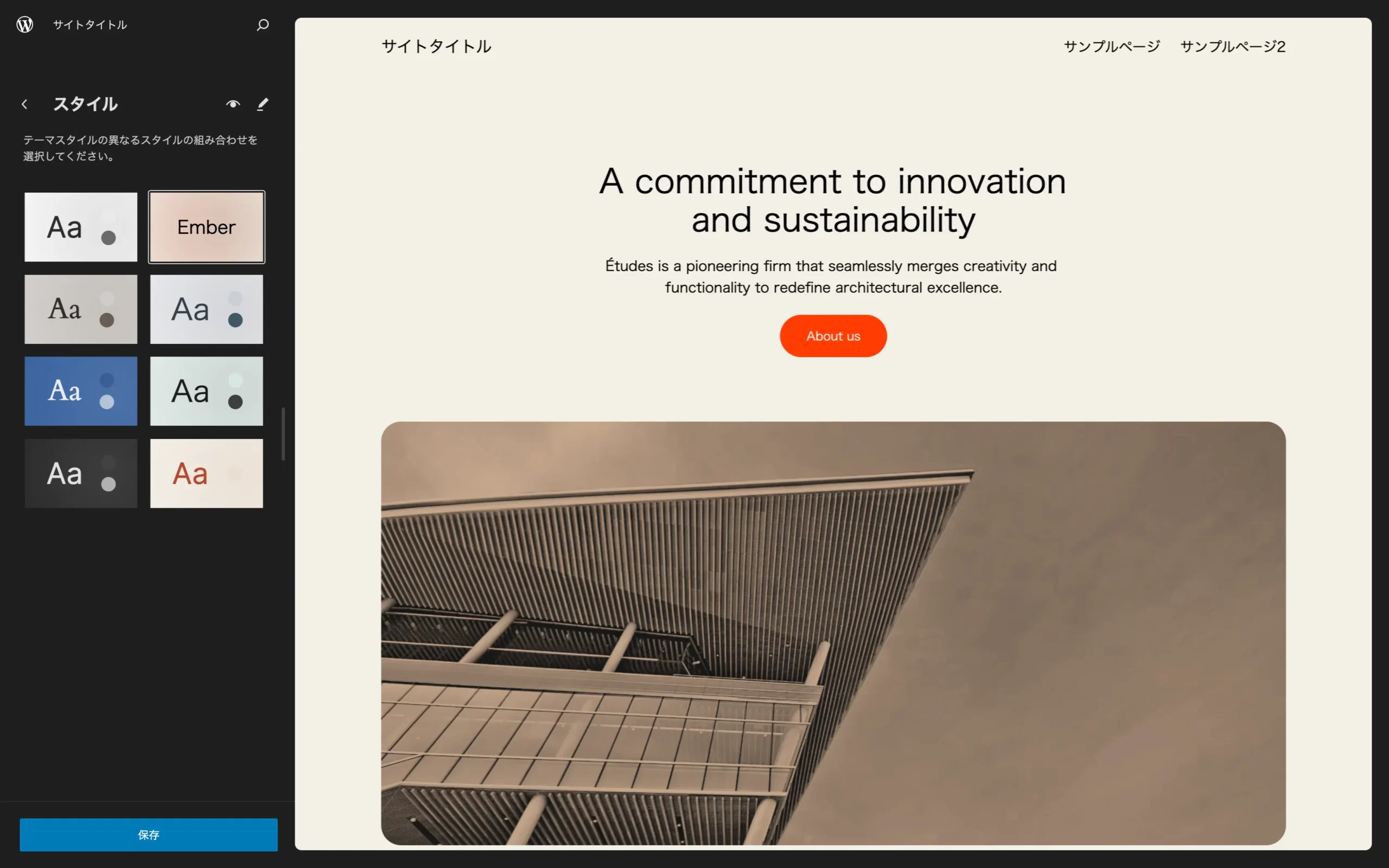
スタイル

スタイルでは、サイト全体の色合い、フォント、レイアウトや装飾などを設定可能です。
デフォルトを含めて8つ用意されており、自身で細かい調整もできます。
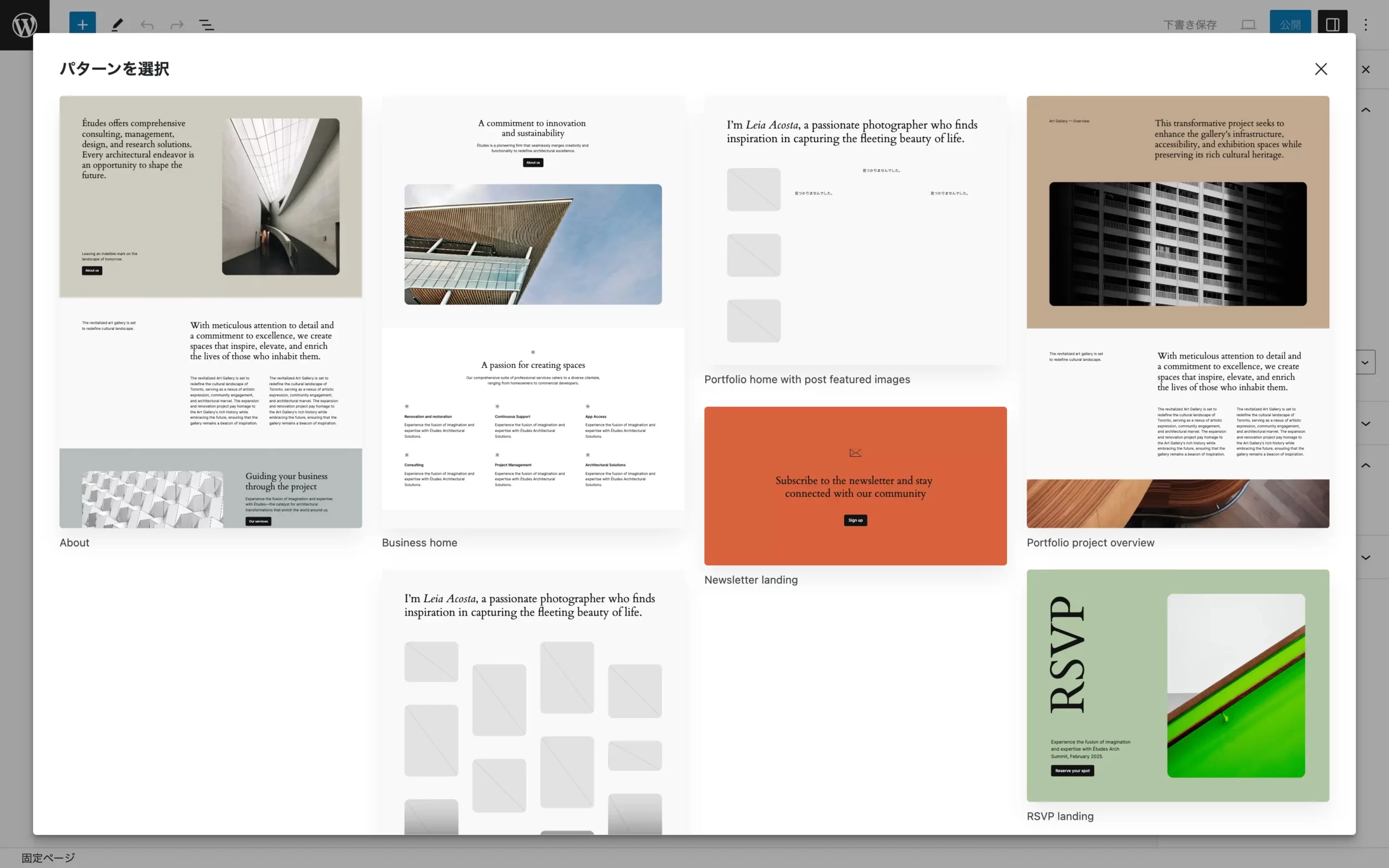
固定ページ
固定ページはいくつかパターンが用意されており、一から作る必要はありません。
サイトの説明、ホーム画面、ニュースレター、ポートフォリオをクリックするだけで簡単に作成することができます。

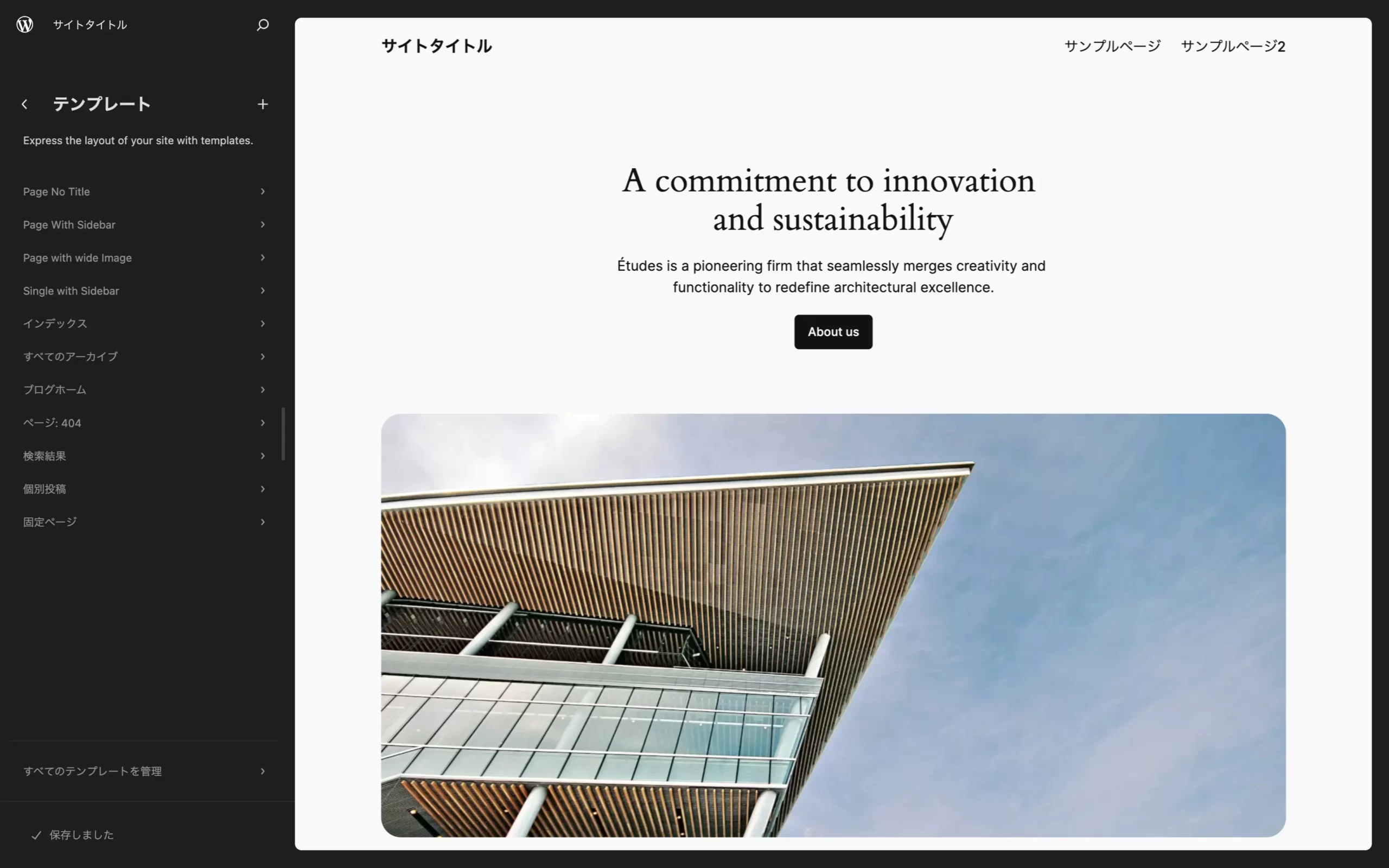
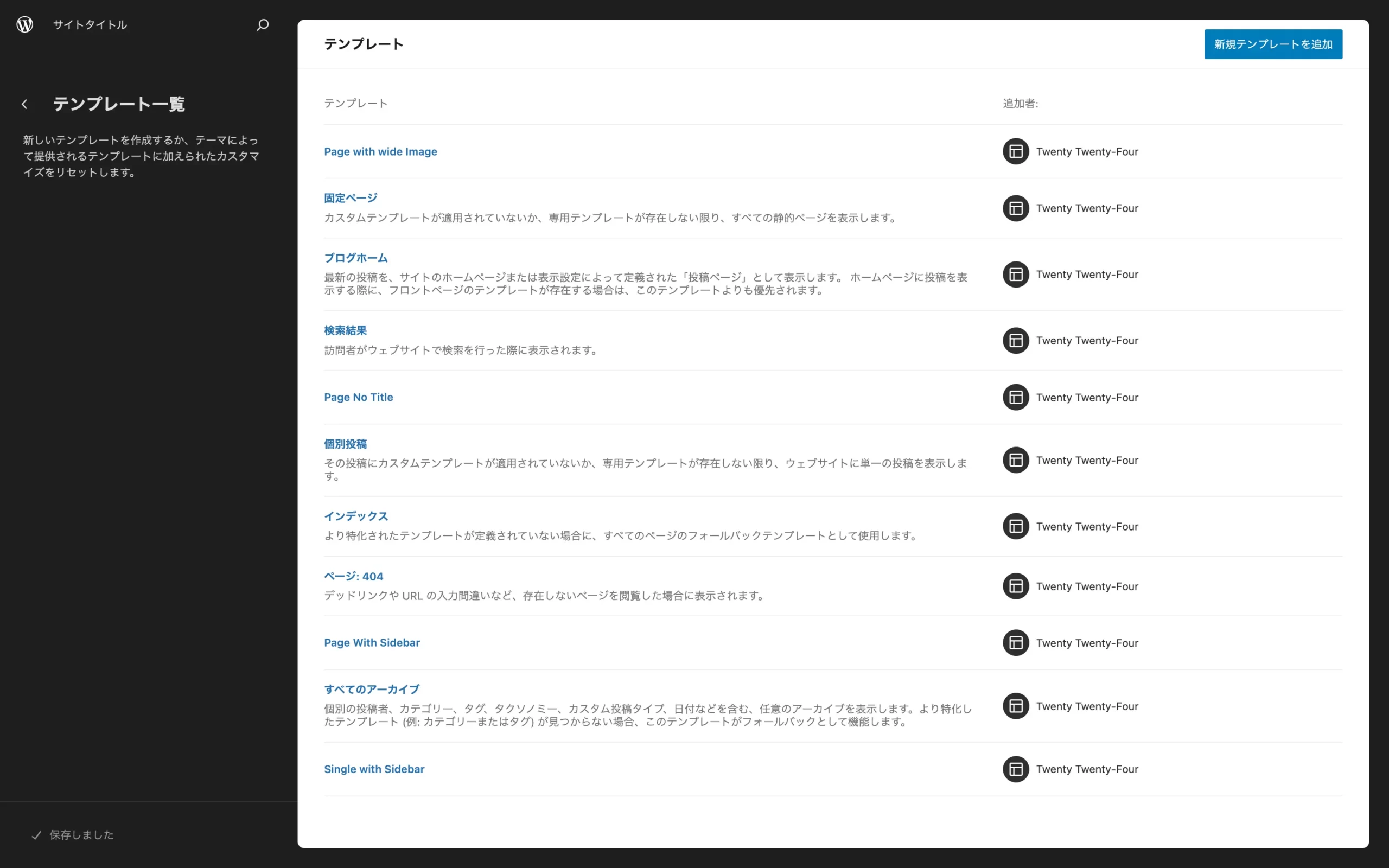
テンプレート

Webサイトでよく使われるページのテンプレートが用意されており、レイアウトを変えることができます。

自身で新規テンプレートを追加することで自由自在にカスタマイズ可能です。
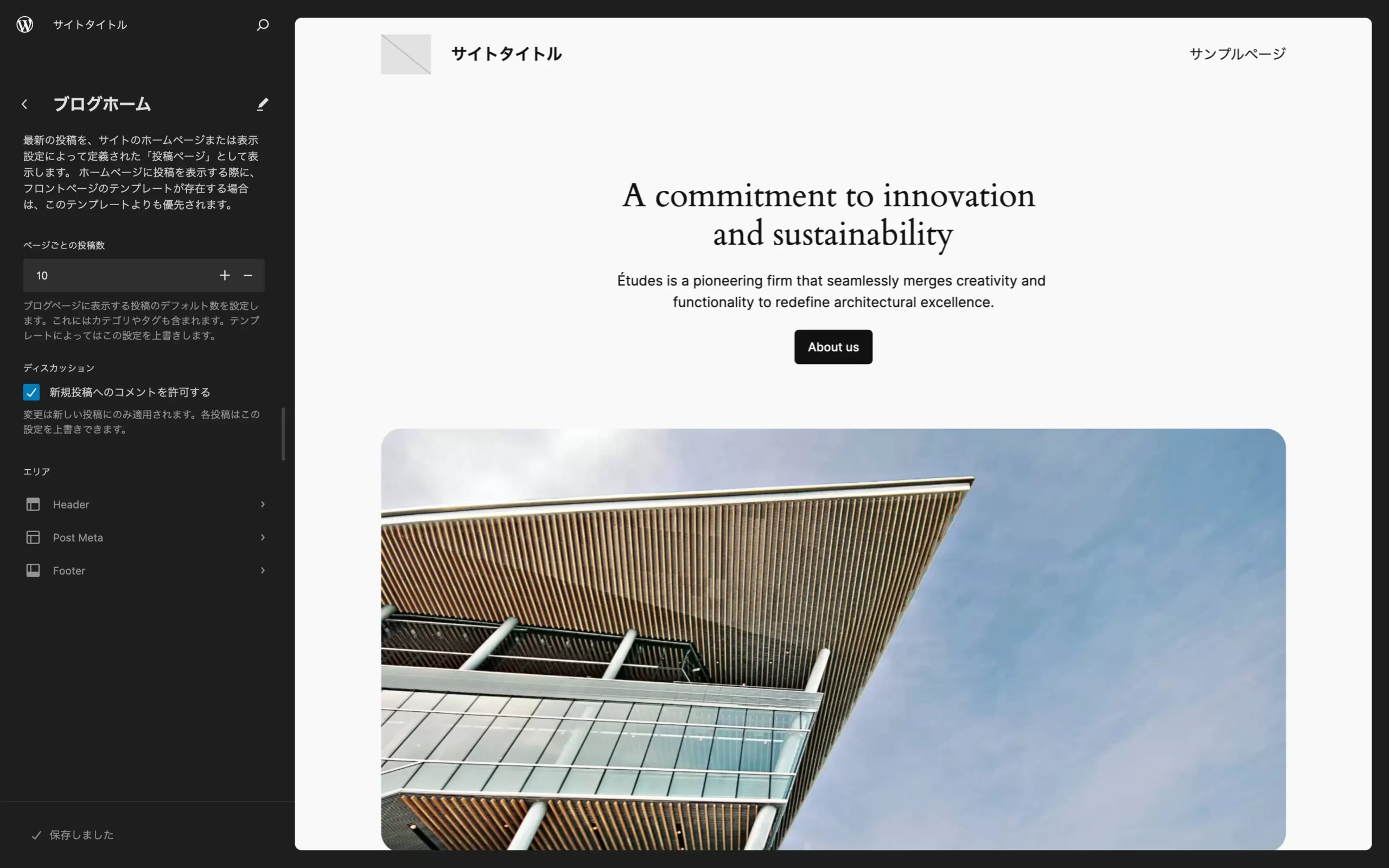
ブログホーム
ブログホームでは、以下の設定を変更することができます。
- ページごとの投稿数
- 新規投稿へのコメントの許可
サイトのデザインはサイト編集画面から直感的な操作で変更可能です。

エリア(Header、Post Meta、Footer)を開くとそれぞれのデザインを編集することができます。
Header:ページ上部
Post Meta:投稿のメタ(説明文)
Footer:ページ下部
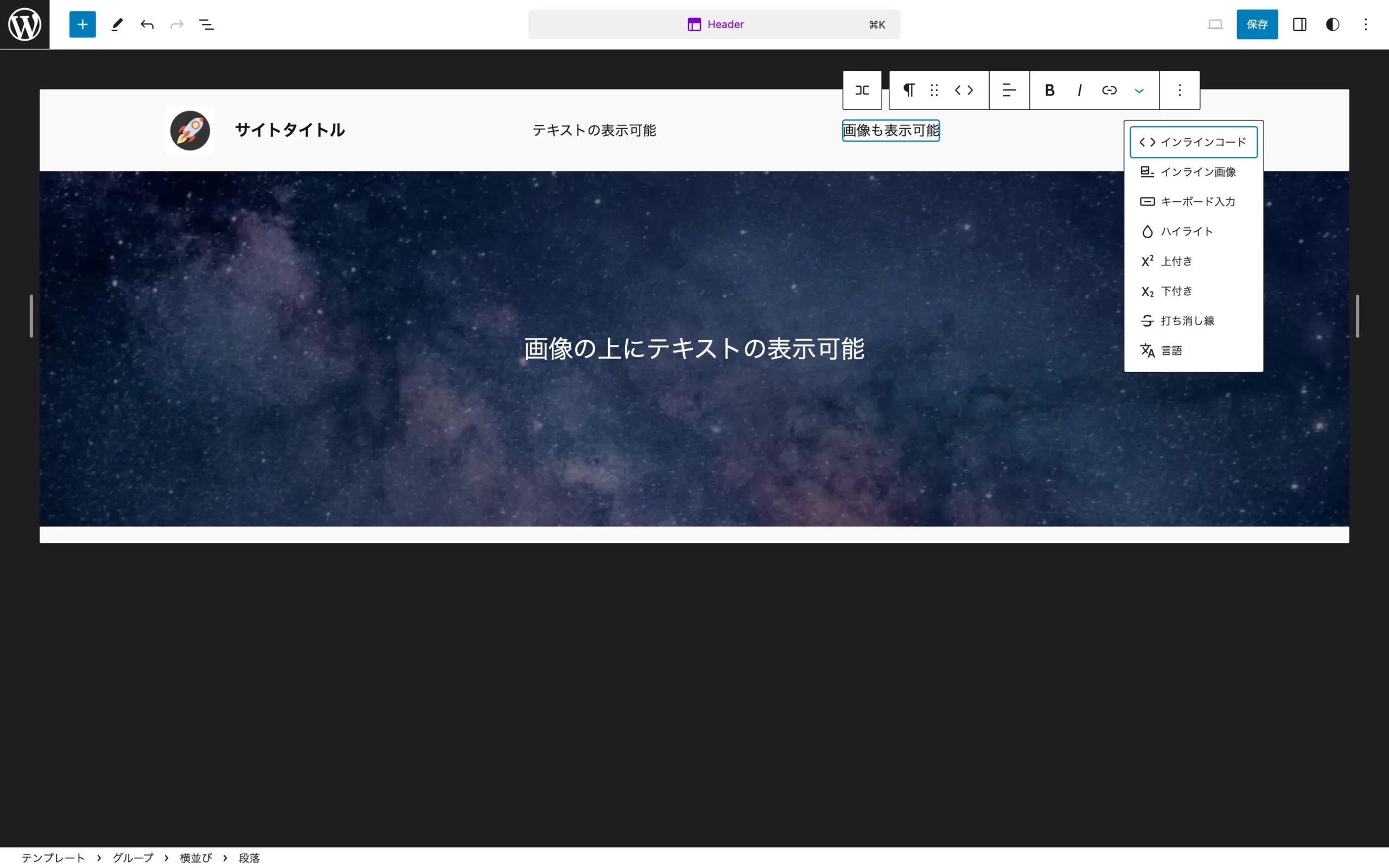
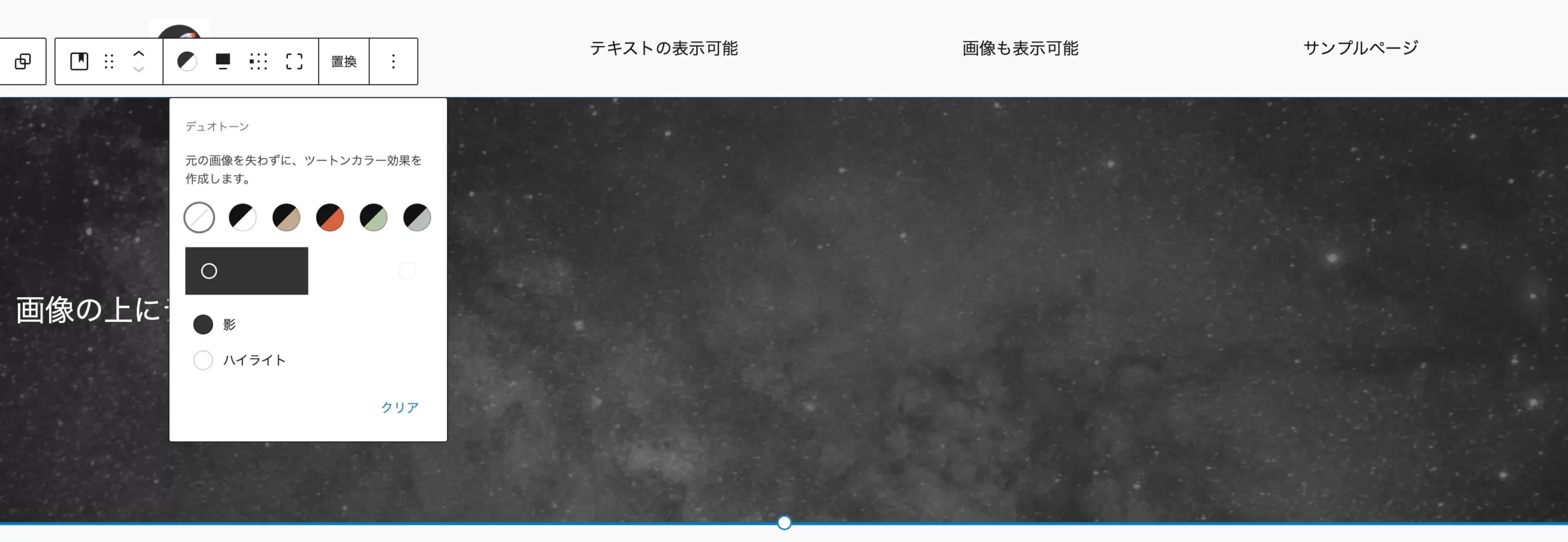
ヘッダー

ブロックエディターを使い、直感的な操作でヘッダーを構築することができます。
- 画像の上の文字の表示位置を変更
- ツートーンカラー効果の作成
も可能です。(下記画像参照)

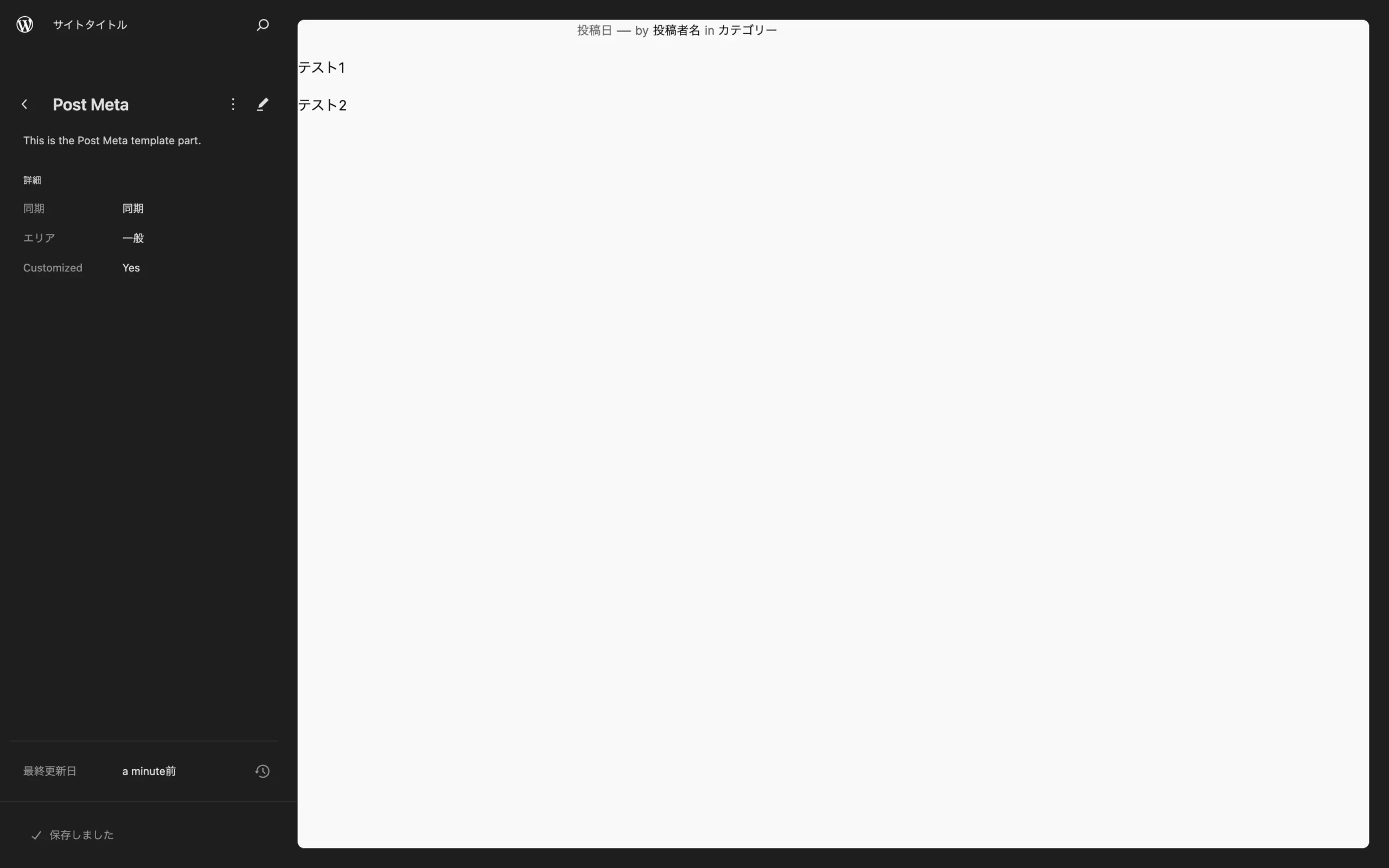
ポストメタ


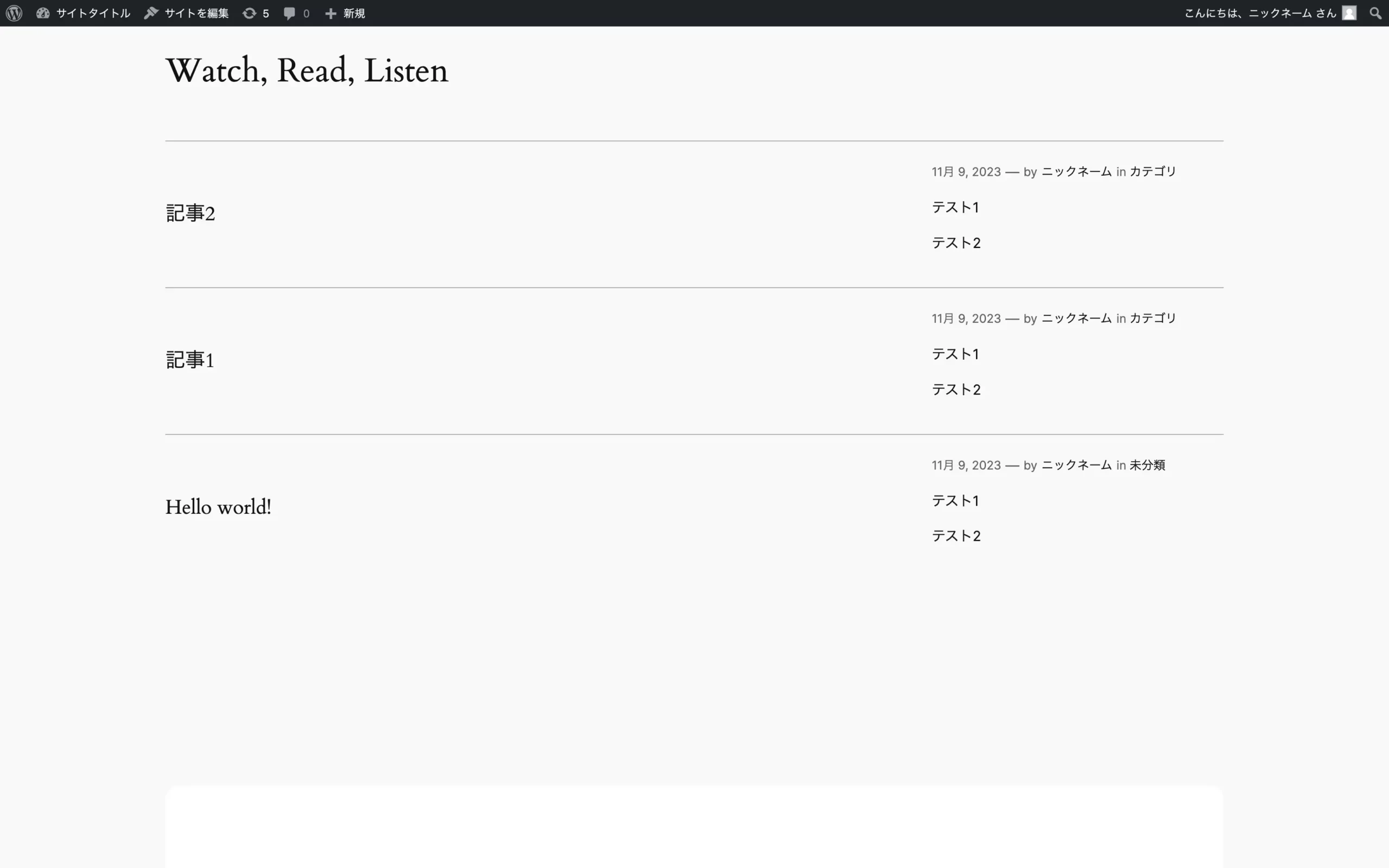
ポストメタに入力したテキストは、トップページの記事一覧に反映されます。
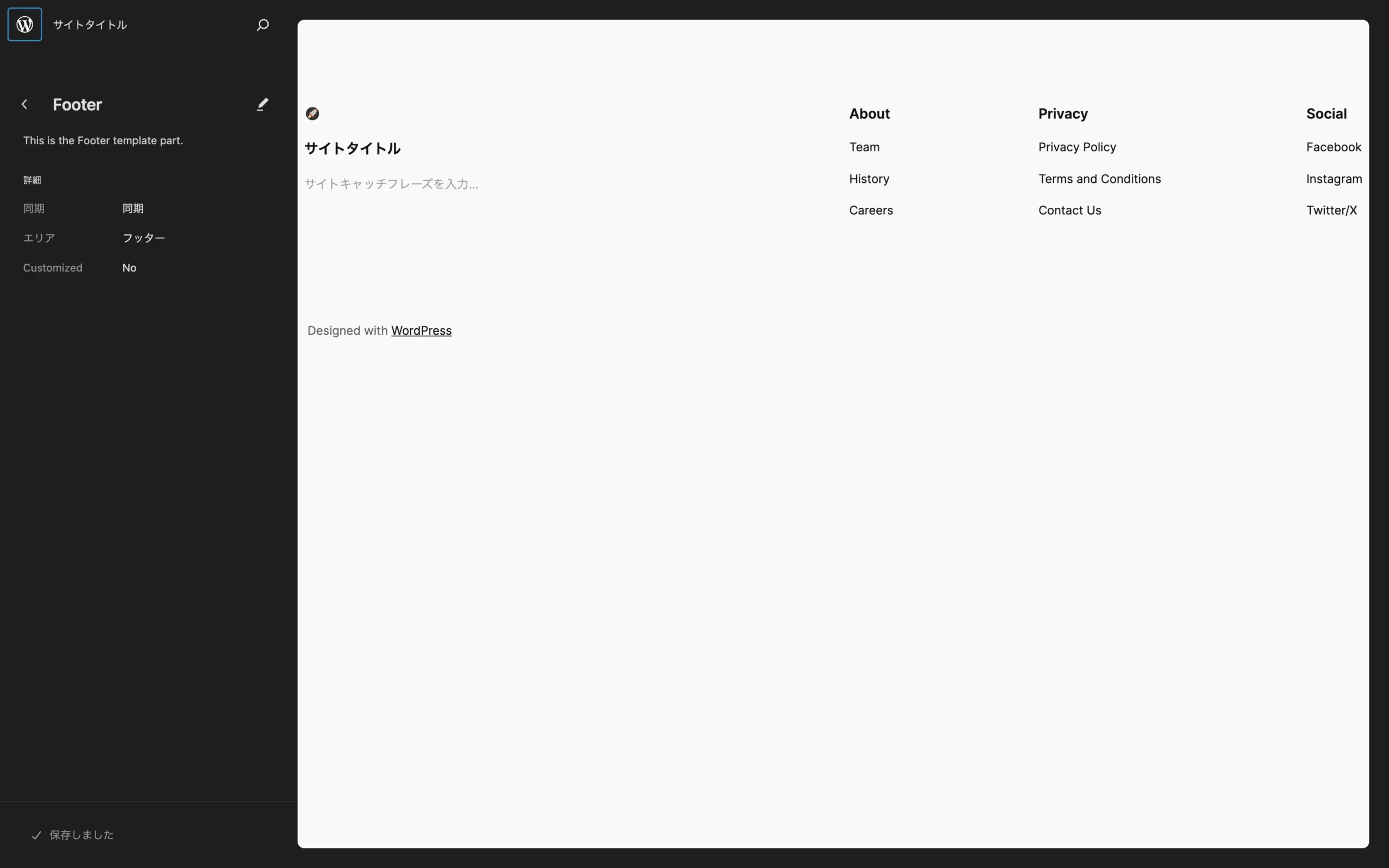
フッター

フッターもブロックエディターで好みのデザインを構築することができます。
また、サイトのキャッチフレーズの設定が可能です。
機能について
Twenty Twenty-Fourはワンカラムのシンプルなテーマでアイキャッチ画像やコメントなど一般的な機能が備わっています。
しかしながら、クリック率の計測など、高度な機能はありません。
デフォルトテーマは様々な用途での使用が想定されているため、余計な機能がついていないのだと思われます。
多機能なテーマではないものの、自分で拡張したい、シンプルを追求したいという方にはいいでしょう。
使いやすさについて
サイトエディターで変更したい箇所を画面上で直接変更することができるため、初心者でも使いやすいです。
しかし、操作方法が管理画面で丁寧に解説されているWordPressテーマもあるので、それと比較するとまだまだ改善の余地があると言えるでしょう。
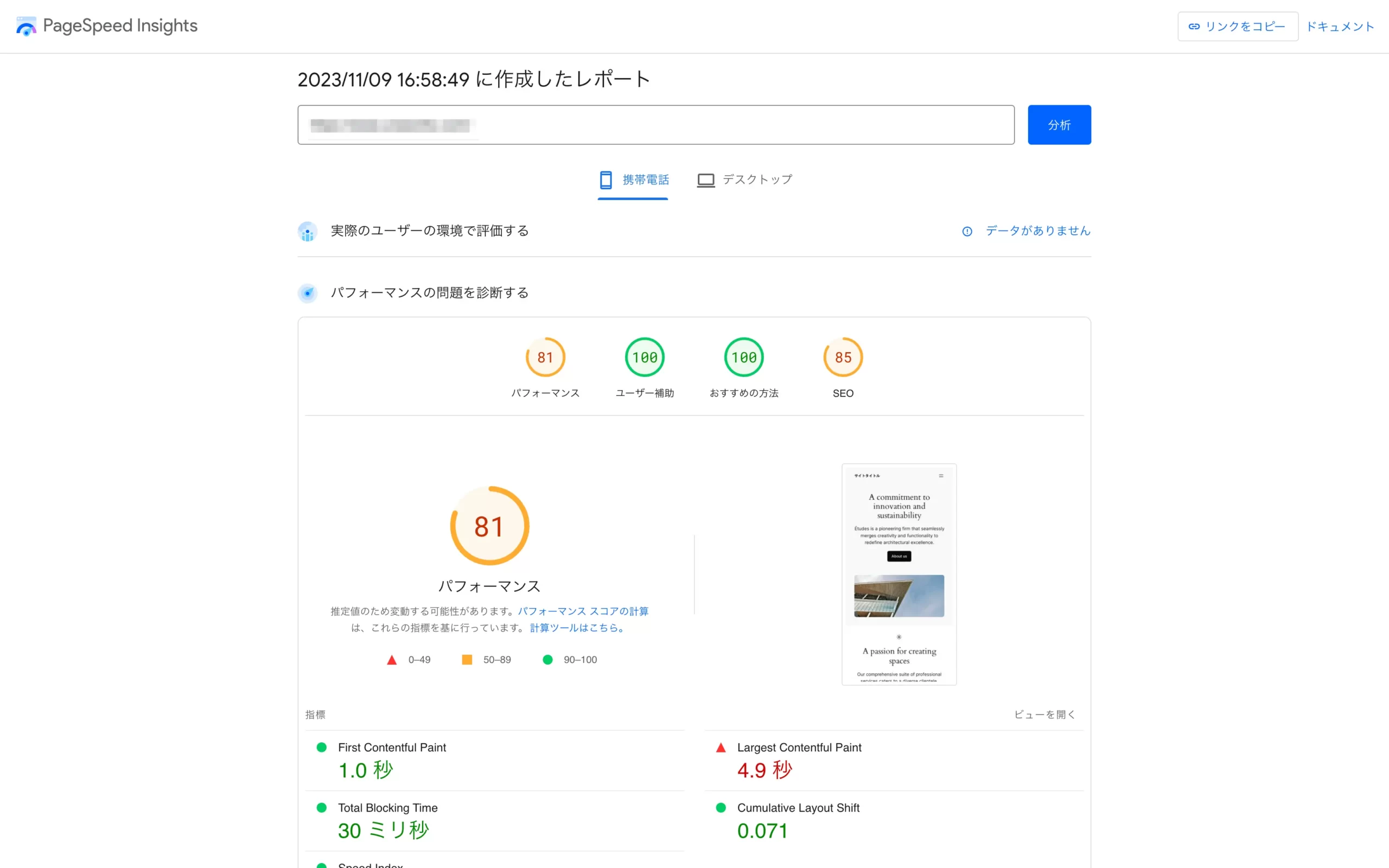
パフォーマンスはどうか?
トップページをPage Speed Insightsで計測したところ、携帯電話のパフォーマンスが81、デスクトップが99でした。

一般的なWebサイトならこの数値で全く問題ありませんが、ページスピードやユーザビリティを改善する場合、相応の経験や知識が必要だと言えるでしょう。
| レンタルサーバー | ConoHa WING |
| サーバーの設定 | WEXAL ON キャッシュON |