WordPress6.3の変更点を実際に利用した経験をもとに解説しています。
「新しい機能を使いこなる自信がない」と思う方もいるかもしれませんが、慣れれば何とかなるものです。
初心者にも分かりやすいよう画像付きで解説しているので、参考になれば幸いです。
WordPress6.3について
ワードプレスは一般的なソフトウェアと同様、定期的にアップデートをしています。今回のWordPress6.3は、新機能が追加されるメジャーアップデートに該当します。
なぜライオネル?
余談ですが、公式のアナウンス1によると今回のアップデートは、アメリカのジャズミュージシャンLionel(ライオネル)に由来して名付けられています。
ライオネルは、ジャズヴィヴラフォン奏者の第一人者です。

画像出典:ワードプレス
前回のアップデートWordPress6.2はDolphy(ドルフィ)。イルカ…ではなくエリック・ドルフィこちらもジャズミュージシャンです。
なぜアップデートにジャズミュージシャンの名前が使われているのか?気になり検索したところ
音楽と自由を組み合わせたその方式により、過去を尊重し未来に向けて進化しながら、個人の創造的な表現が可能になるから
という説をWordPressのフォーラムで発見2しました。
オープンソースのソフトウェアとして進化し続けるWordPressらしい理由だと思います。

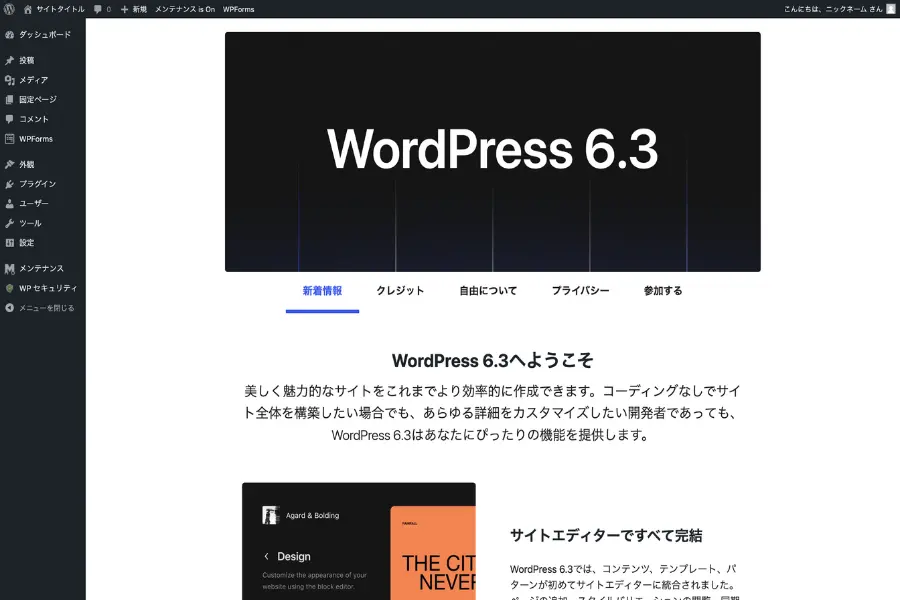
WordPress6.3で追加された機能
WordPressの管理画面を開き「どう変わったの?」と気になった方もいるのではないでしょうか。

今回追加された機能をいくつか紹介していきます。
サイトエディターに統合
WordPress 6.3 では、コンテンツ、テンプレート、パターンが初めてサイト エディターに統合されます。
と記載されている通り、サイトエディターですべての編集を行うことができるようになりました。
実際に使ってみたところ、WordPress管理画面を使わなくていいので編集がスムーズという印象です。
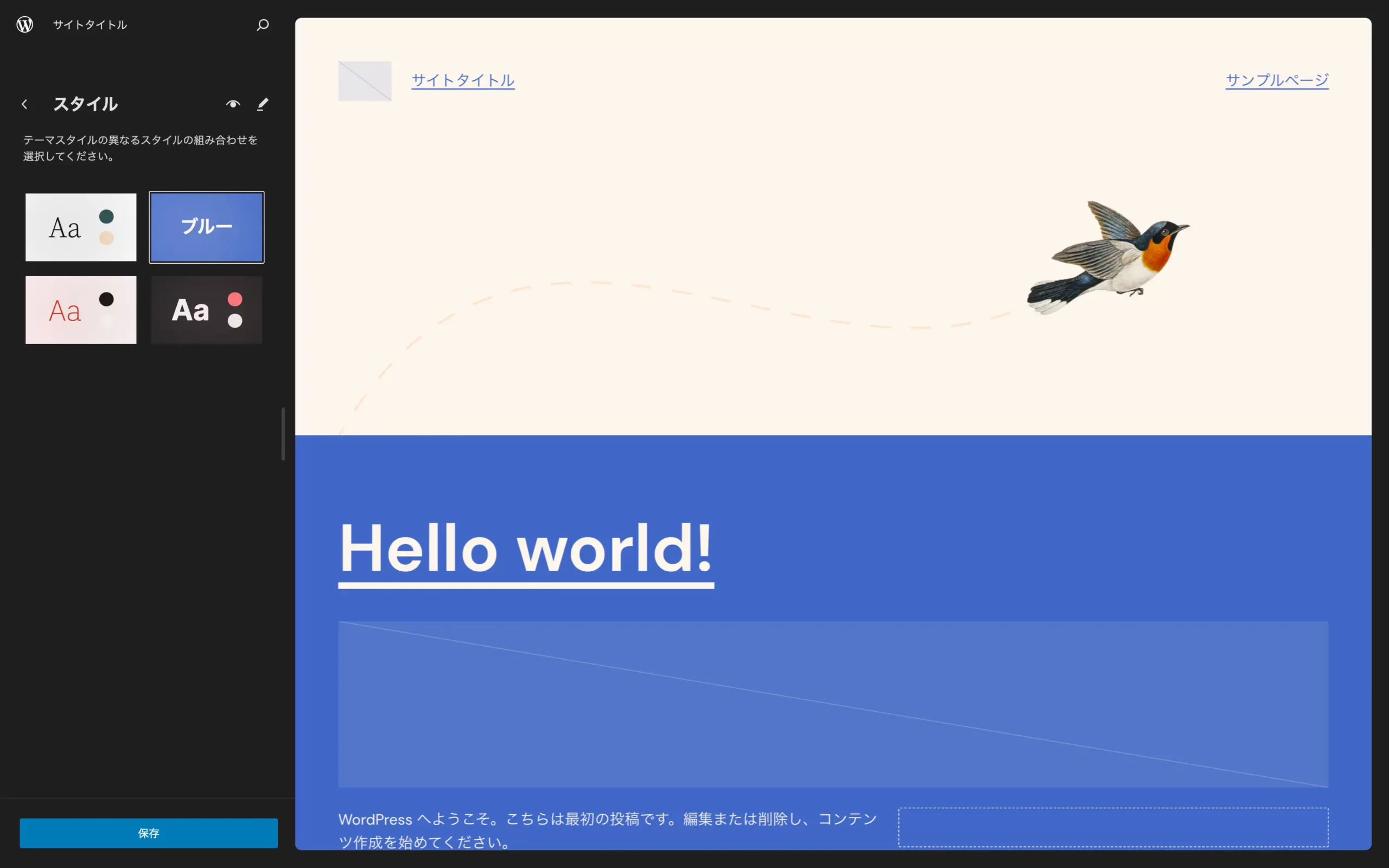
サイト編集の画面上でプレビューが使える

WordPress6.3ではサイト編集の画面上で全体の配色を変えることができるようになりました。
プレビュー画面へ遷移せずに変化を目視できるのが便利です。
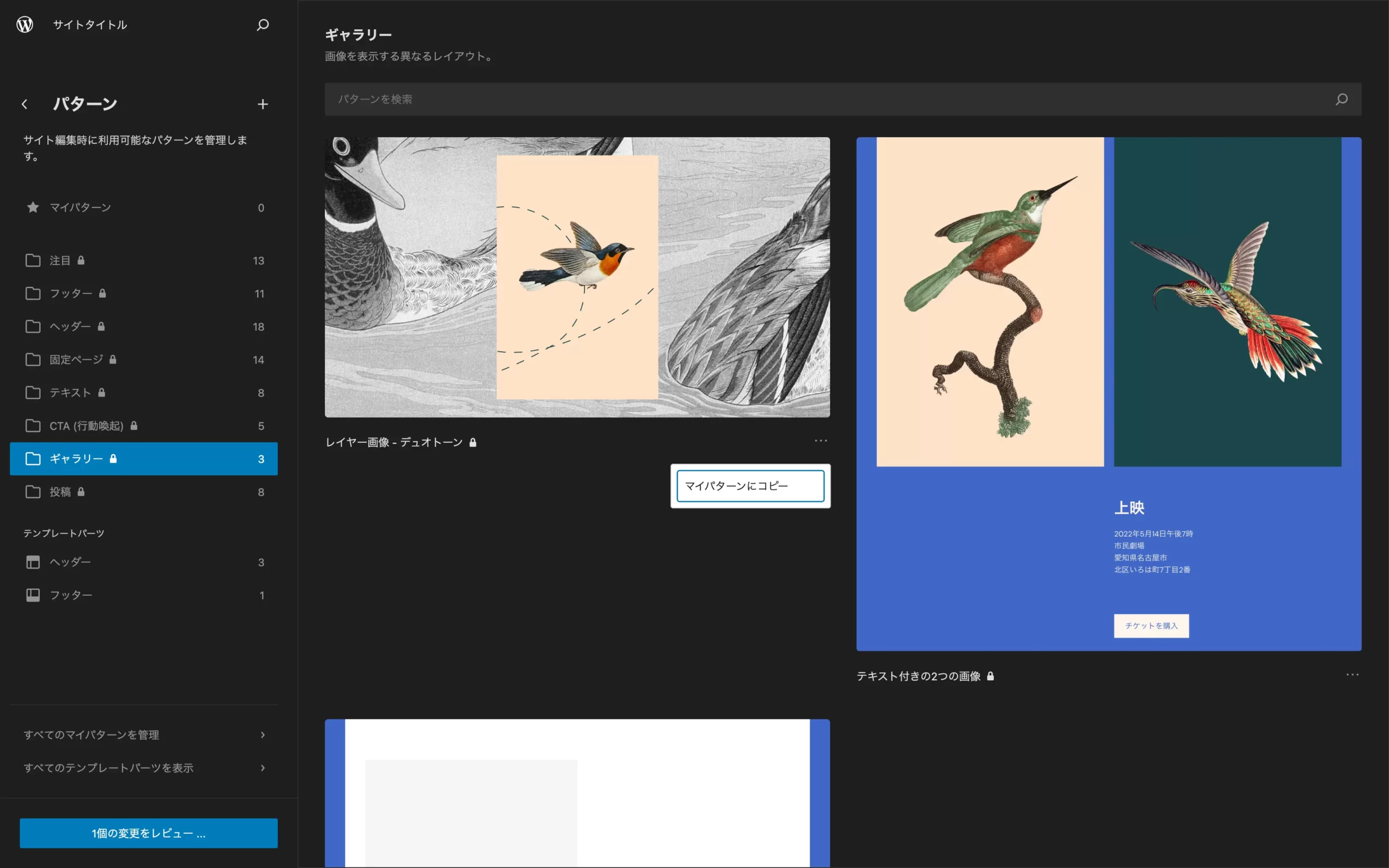
マイパターンを作成し管理ができる

マイパターンを作成しておき検索および編集できるライブラリに保存ができるようになりました。
テーマパターンを編集または変更できないことを示すマーク。
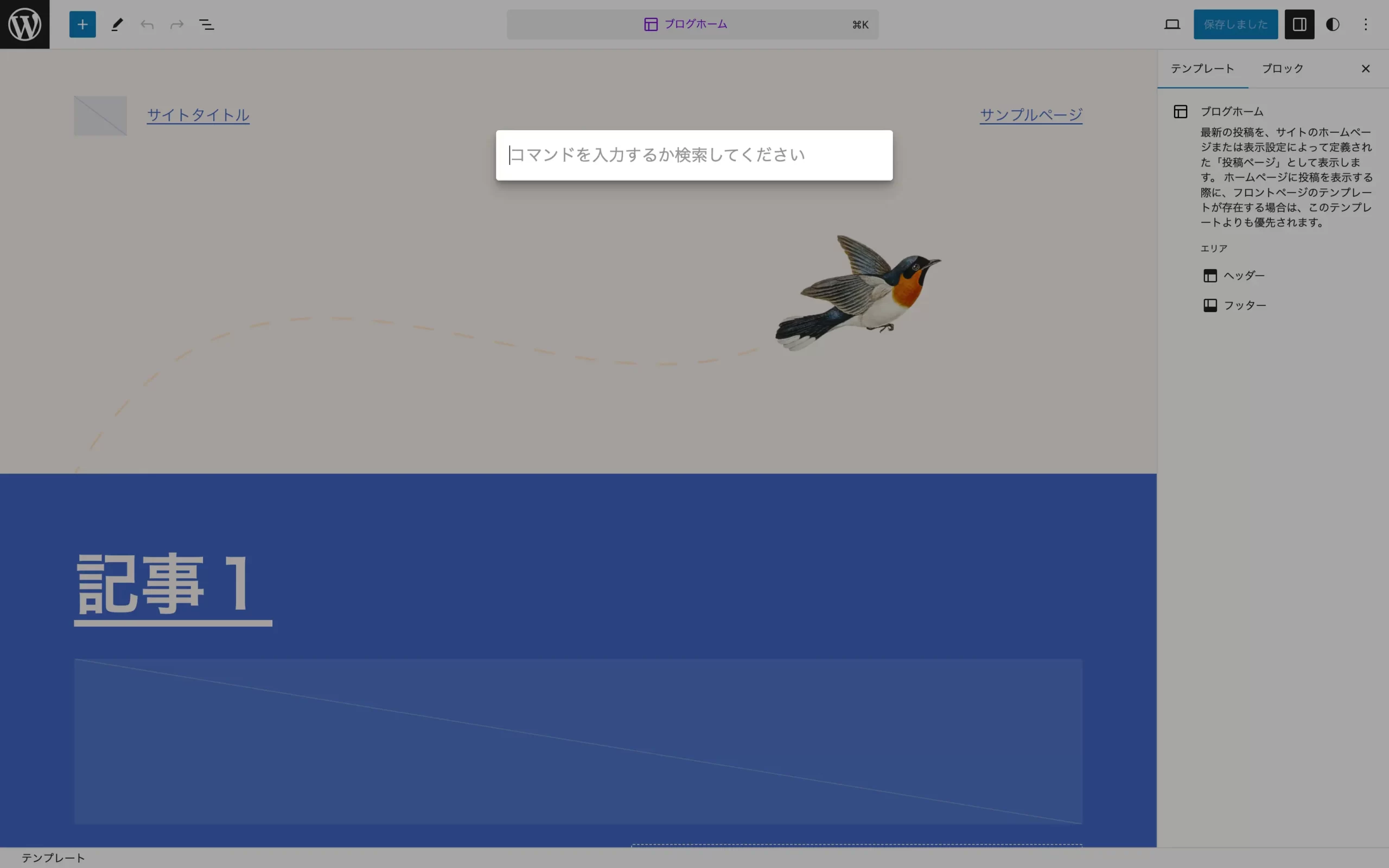
クイック検索とコマンド実行が可能

サイト編集上でコマンドもしくは検索が利用できるようになりました。
例えば、フッターと入力するとフッターの編集画面に遷移可能です。
WordPress6.3でパフォーマンスが向上
- クリプト API の遅延および非同期サポート
- 画像のフェッチ優先サポート
など170以上のパフォーマンスが向上されています。
WordPressテーマの機能と重複する場合などアップデートで不具合が起こる可能性もあるため、開発元の情報をチェックするのが無難でしょう。
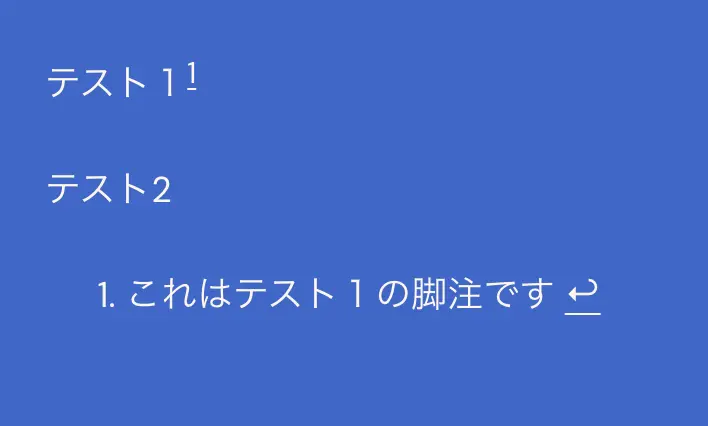
脚注ブロックで注釈を自動的にリンク

記事下に脚注ブロックを作成できるようになりました。
注釈を自動的に該当箇所にリンクしてくれるため、記事内の参照リンクが多い記事はスッキリしそうです。
関連用語
WordPress6.3の関連用語をいくつか紹介します。
サイトエディター
サイトエディターは、ブロックエディターユーザーが、サイト全体をブロックで構築できる機能。
記事だけでなくサイト全体をブロックで組み合わせるように構築することができます。
クリプト API
クリプト API は、暗号化関連の機能をアプリケーションやソフトウェアから利用するためのプログラムインターフェース。
セキュリティの専門知識がなくても、暗号化や署名の実装が比較的容易になるように設計されています。
英語表記:CryptoAPI(Cryptographic Application Programming Interface)
フェッチ
ウェブ開発において「フェッチ(Fetch)」とは、クライアント側のコード(通常はJavaScript)を使用して、サーバーからデータやリソースを非同期で取得する処理を指します。
これにより、ユーザーがページをリロードせずにデータを更新したり、動的なコンテンツを表示したりすることができます。
Fetch API とライブラリ(例: Axios、jQuery.ajax)を利用する方法などがあります。